css如何实现鼠标放每个li上加下划线
来源:网络收集 点击: 时间:2024-03-12【导读】:
在css中,可以使用:hover选择器和border-bottom属性实现鼠标放每个li上加下划线。下面小编举例讲解css如何实现鼠标放每个li上加下划线。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为总召test.html,用于讲解css如何实现鼠标放每个li上加下划肥捧线。
 2/6
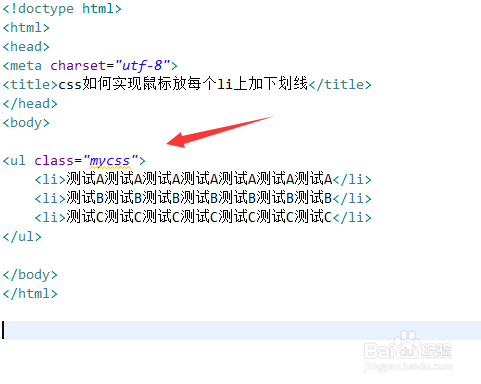
2/6在test.html文件内,使用ul、li标签创建一个列表,裕茄躲用于测试。
 3/6
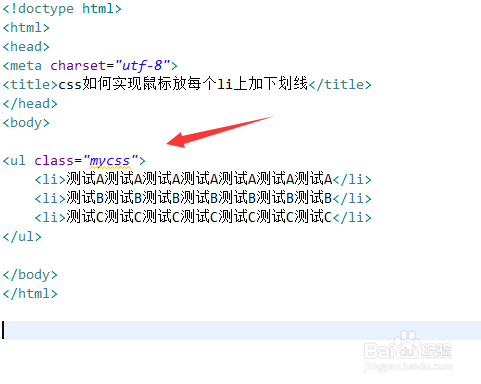
3/6在test.html文件内,设置ul标签的class属性为mycss。
 4/6
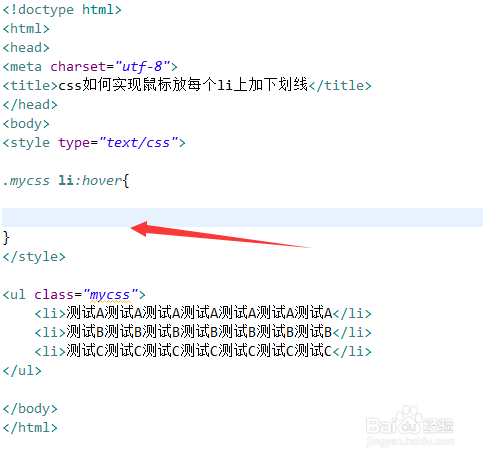
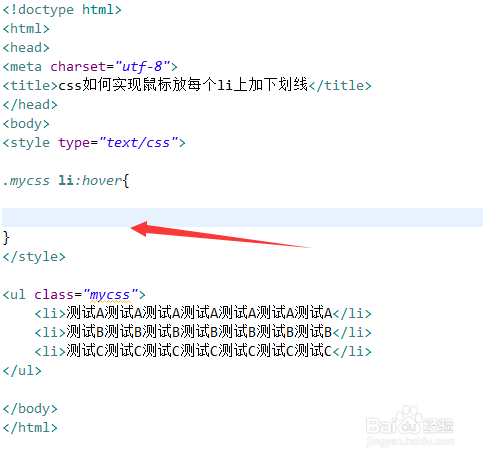
4/6在css标签内,通过class和选择器“:hover”设置li的样式。
 5/6
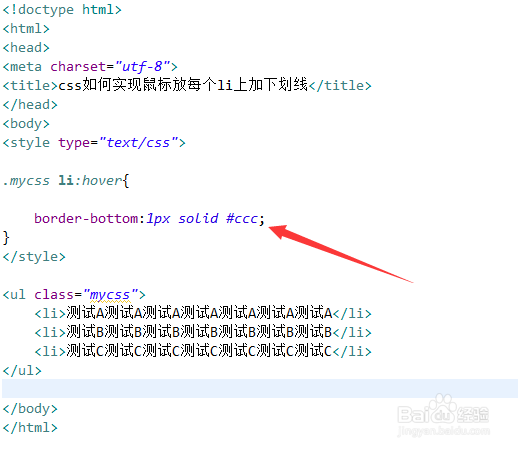
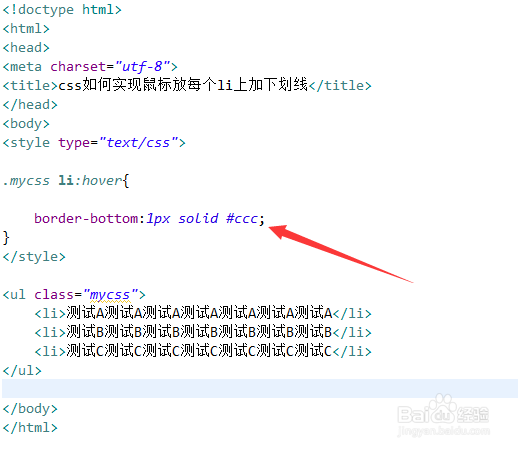
5/6在css标签内,使用border-bottom属性设置li标签的底部边框为1px宽的红色实线(dashed)边框。
 6/6
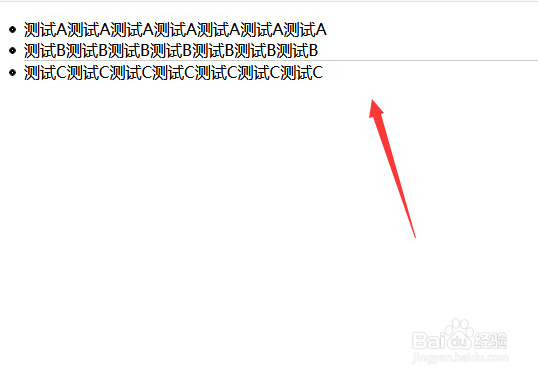
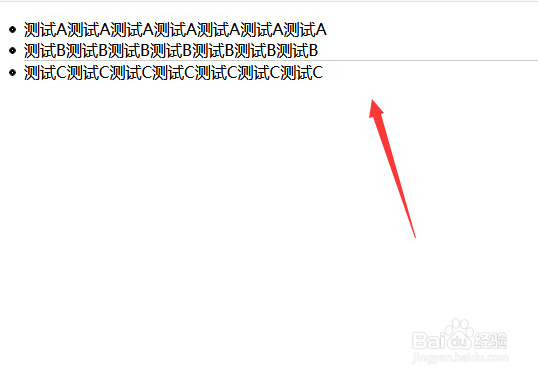
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用ul、li标签创建一个列表,设置ul标签的class属性为mycss。2、在css标签内,通过class和选择器“:hover”设置li的样式。3、在css标签内,使用border-bottom属性设置li标签的底部边框为1px宽的红色实线(dashed)边框。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_326880.html
上一篇:如何折小轿车
下一篇:红萝卜炒苦瓜的家常做法
 订阅
订阅