怎样新建App_Code和Global.asax
来源:网络收集 点击: 时间:2024-03-12【导读】:
vs2010可以用来做网站,有些新手小伙伴可能会学习到asp.net这门语言,会用到App_Code和Global.asax文件,今天,小编就来分享一下怎样新建App_Code和Global.asax。工具/原料more电脑vs2010方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
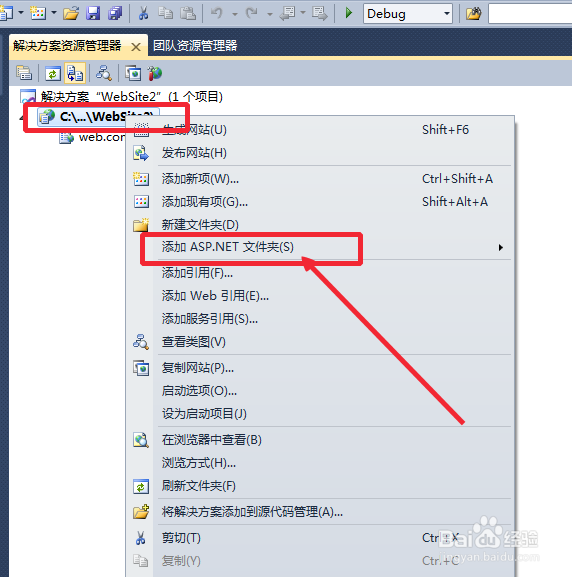
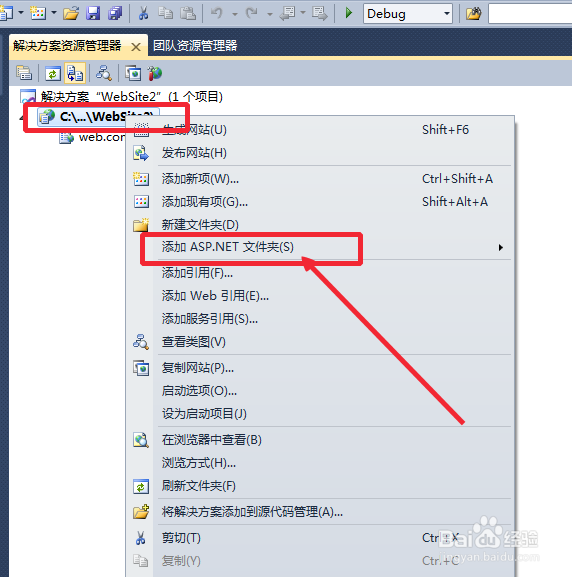
第一步,单击自己已经建好的网站,选择“添加asp.net文件夹”,如图所示。
 2/7
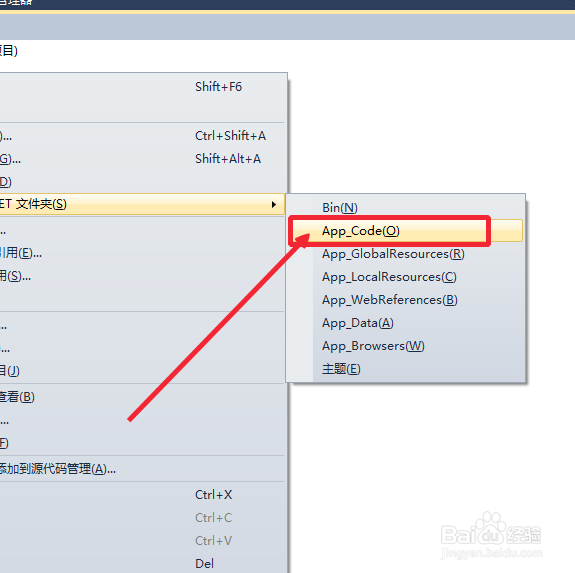
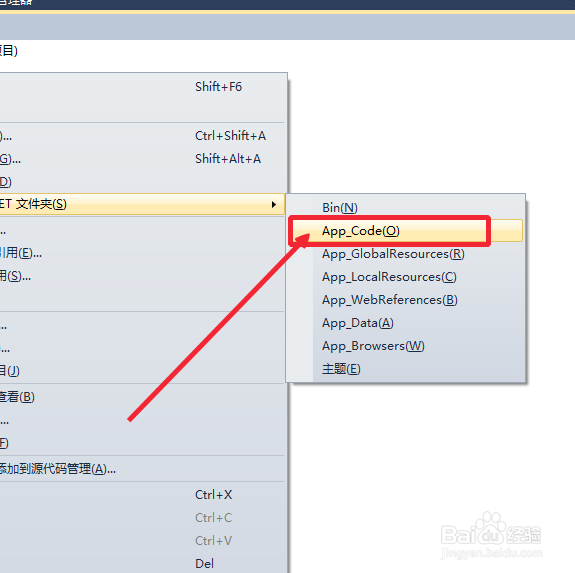
2/7然后选择右边的“App_Code”就可以了。
 3/7
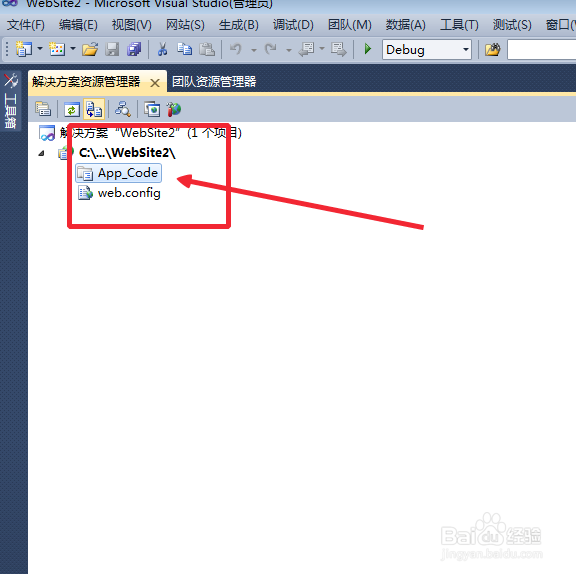
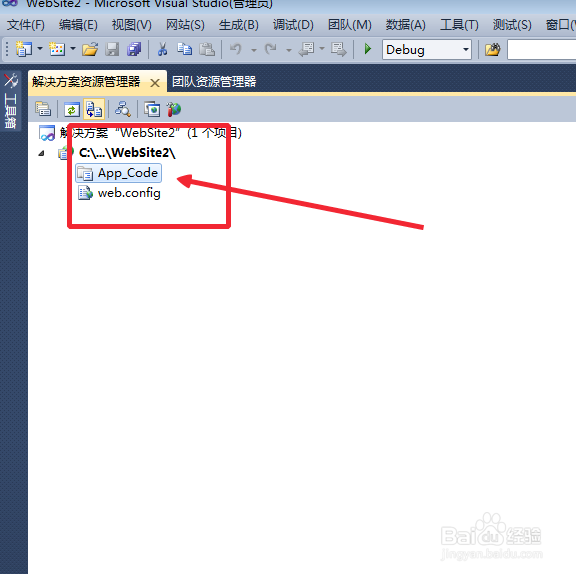
3/7如图,App_Code文件夹已经建好了。
 4/7
4/7同理右键单击新建网站,选择“添加新项”这个选项。
 5/7
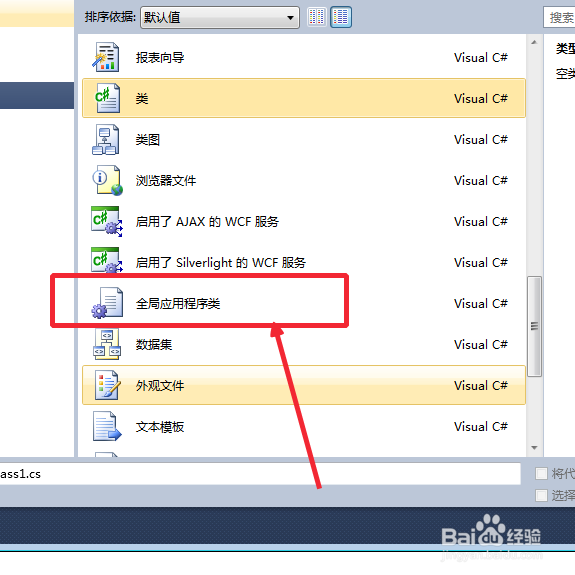
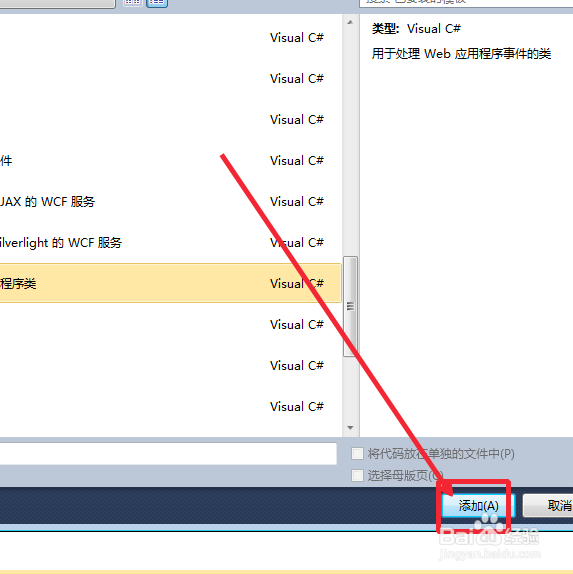
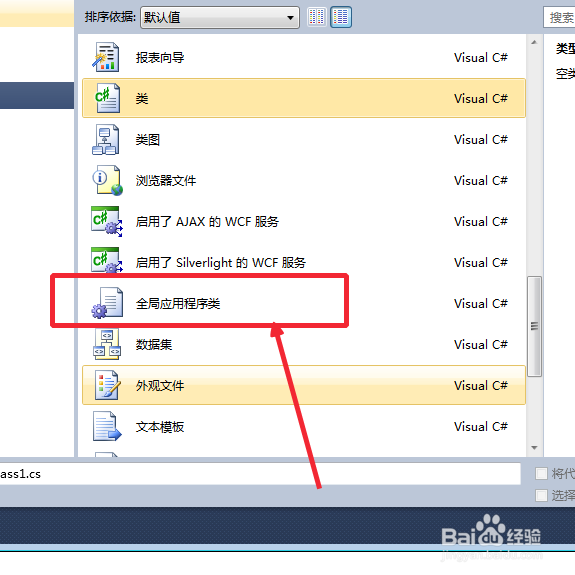
5/7选择“全局应用程序类”这个选项。
 6/7
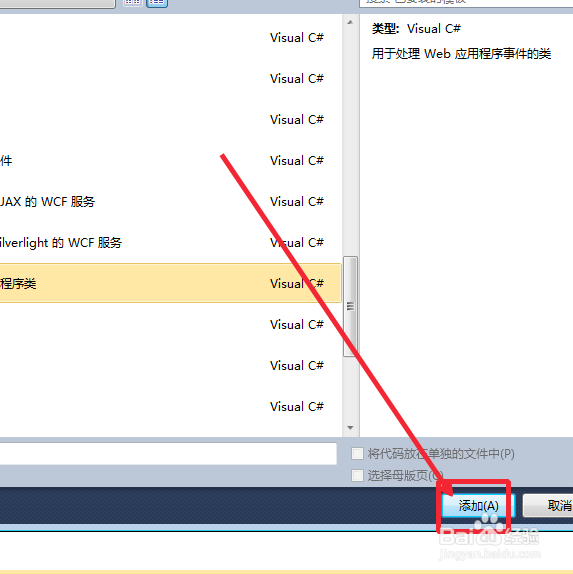
6/7名字不用修改,直接选择右下角下面的“添加”就OK了哟!
 7/7
7/7如图,可以看到“Global.asax”已经新建成功了,哈哈!
 注意事项
注意事项如果这条经验帮助到了你,可以分享给更多的小伙伴哟!
喜欢更多有用的经验可以关注我,谢谢!
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_330289.html
 订阅
订阅