dreamweaver8如何插入网页布局框架?
来源:网络收集 点击: 时间:2024-03-12【导读】:
dreamweaver8是一款非常优秀的可视化网页设计布局软件。在日常开发当中,经常会遇到框架布局(如:上下布局,上左右布局;上下左右布局等等)。这里演示怎样插入布局框架,然后全部保存。工具/原料moredreamweaver8软件;方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
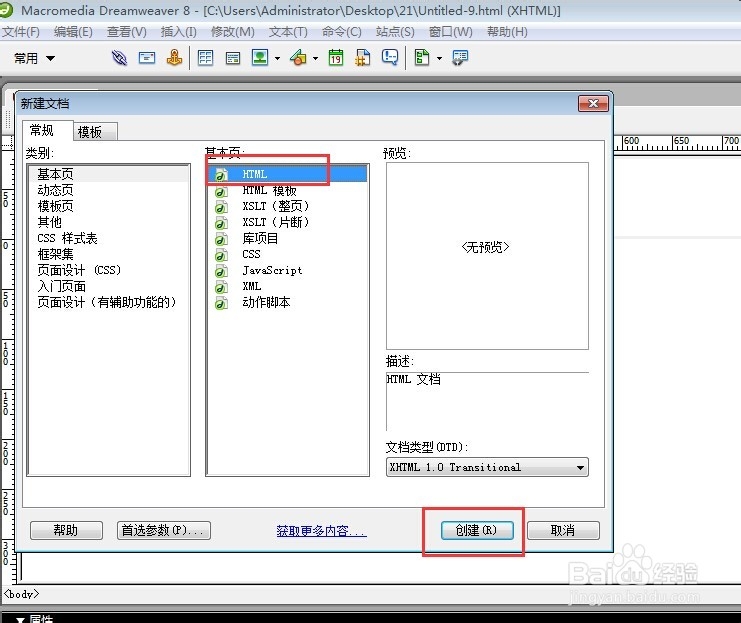
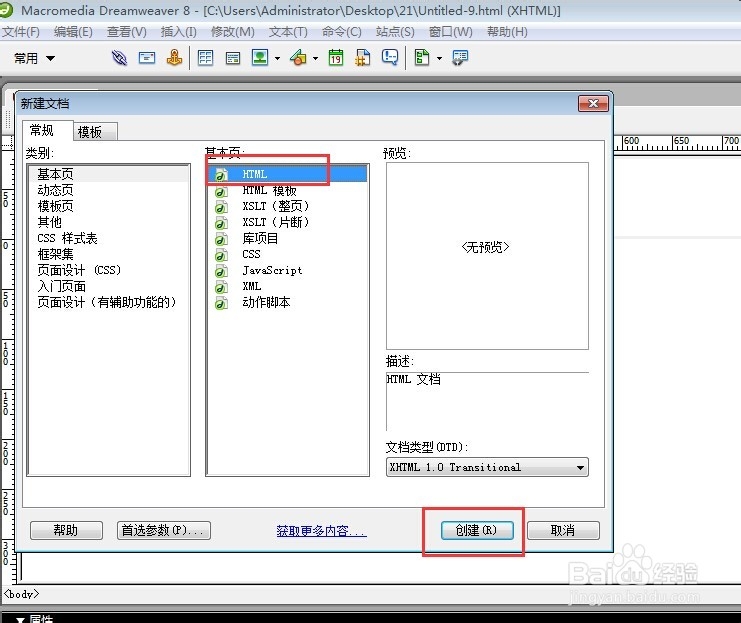
打开dreamweaver8,并新建一个html网页;
 2/8
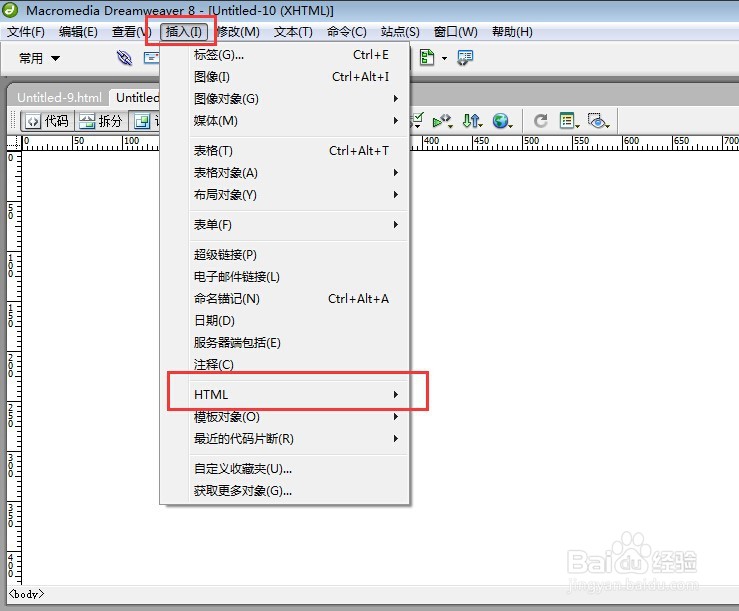
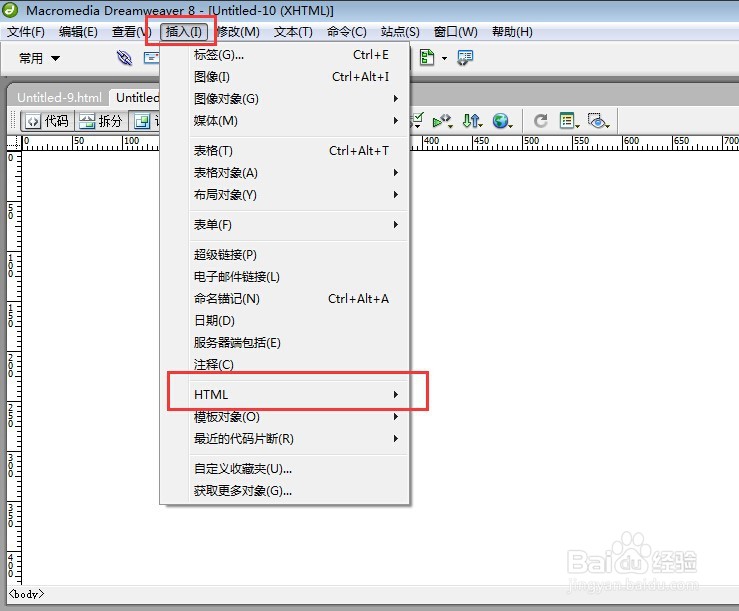
2/8点击:插入菜单,然后选择HTML项;
 3/8
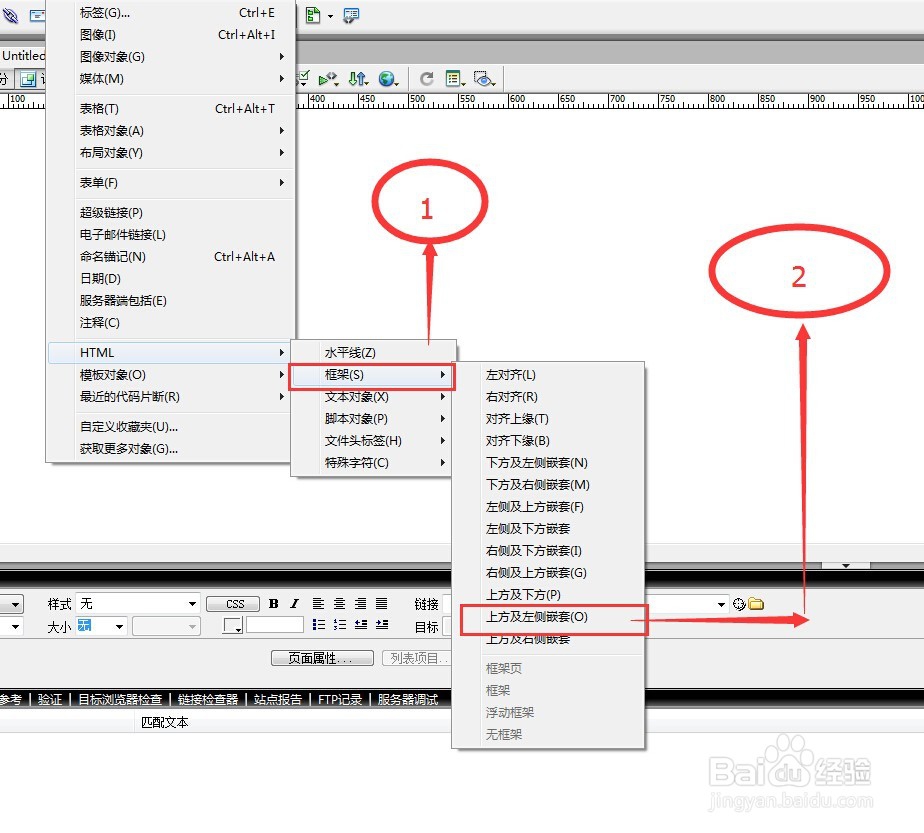
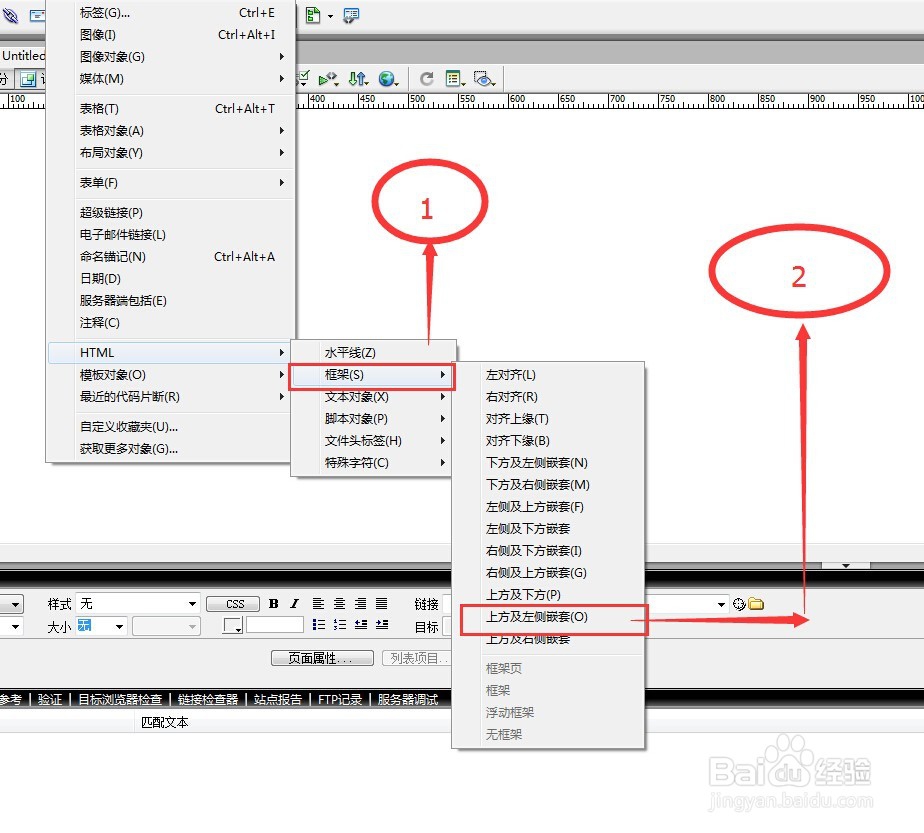
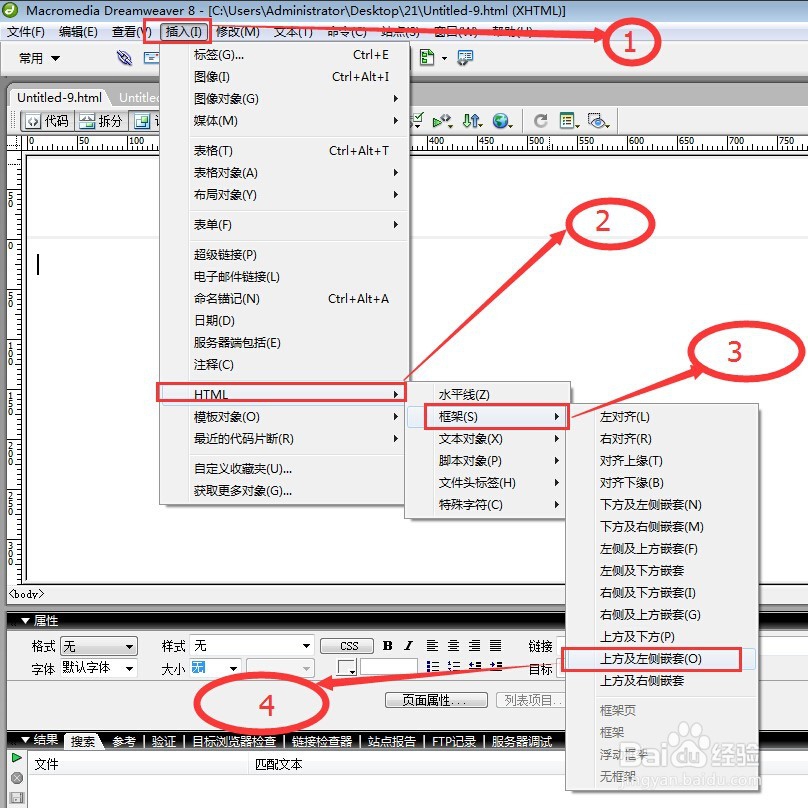
3/8紧接着,在对应的下拉菜单选择框架,及所需要的布局(如:上方及左嵌套等);
 4/8
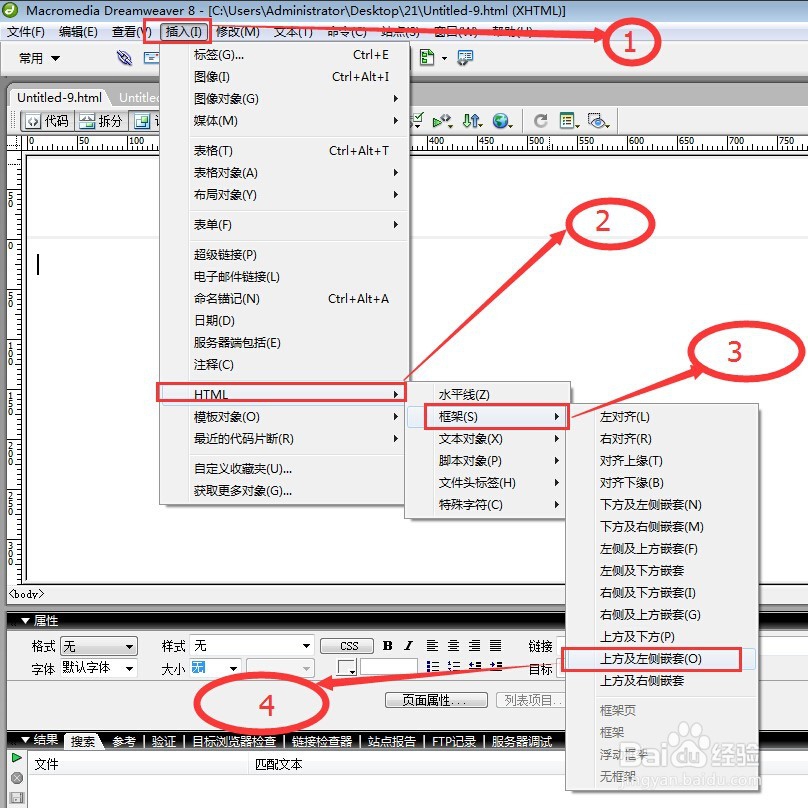
4/8完整选择示例如下:
 5/8
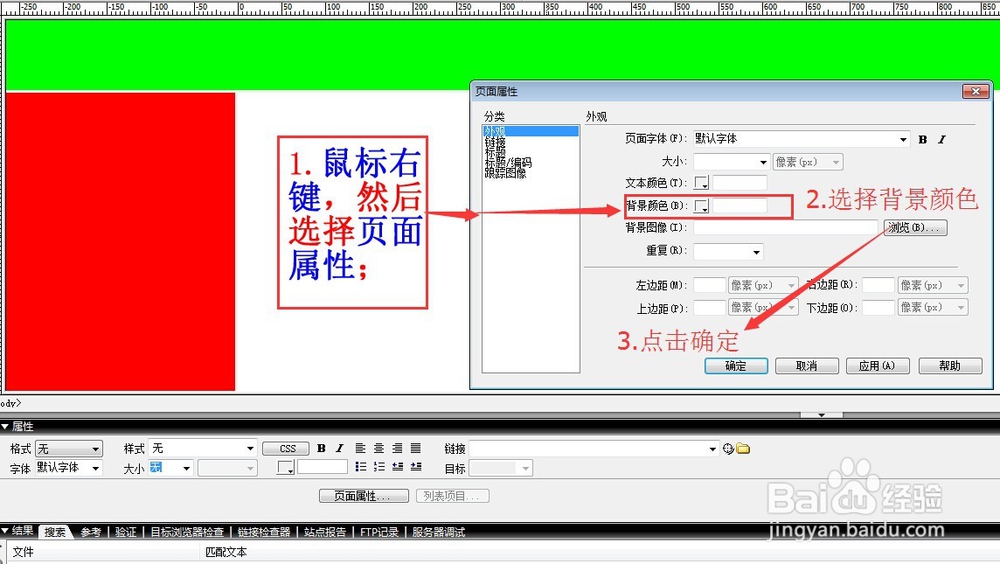
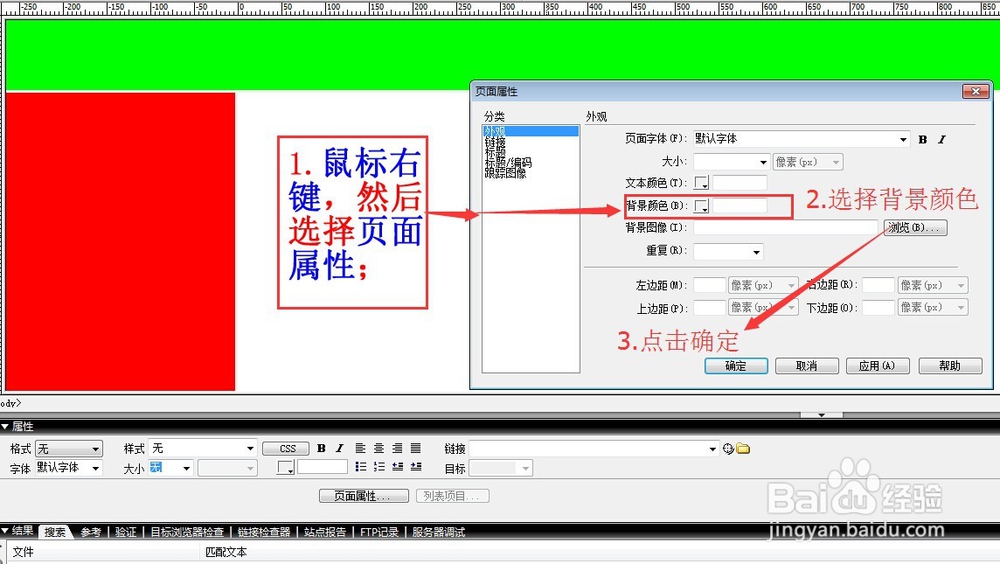
5/8为了区分,给每框架设置背景颜色;
在对应的框架区域,鼠标右键-页面属性-选择背景颜色-点击确定即可。
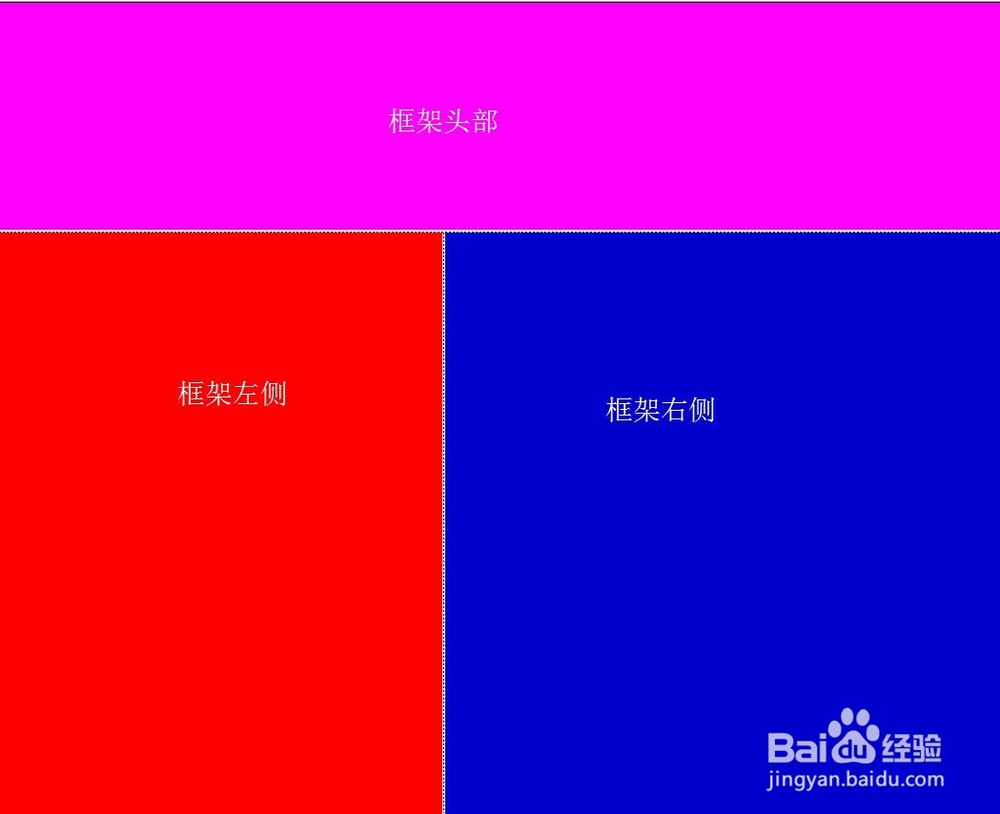
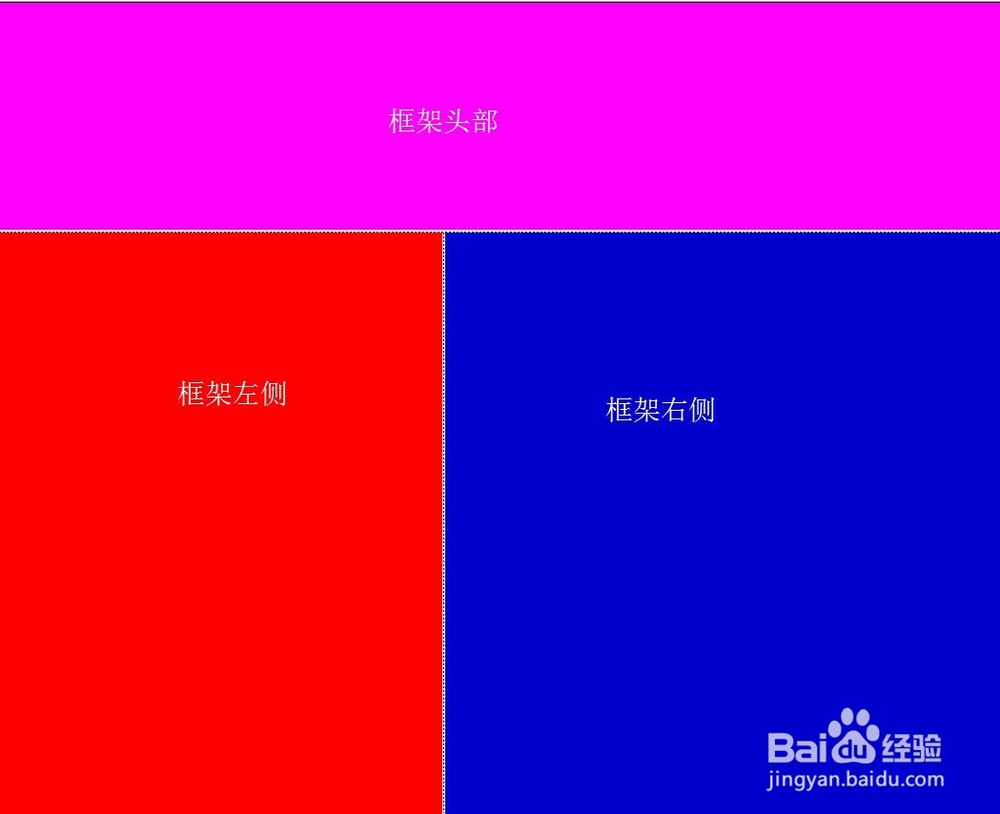
 6/8
6/8框架布局插入成功,如果还想加入其他设计布局,只需在相应的框架部位继续插入,修改布局即可。
 7/8
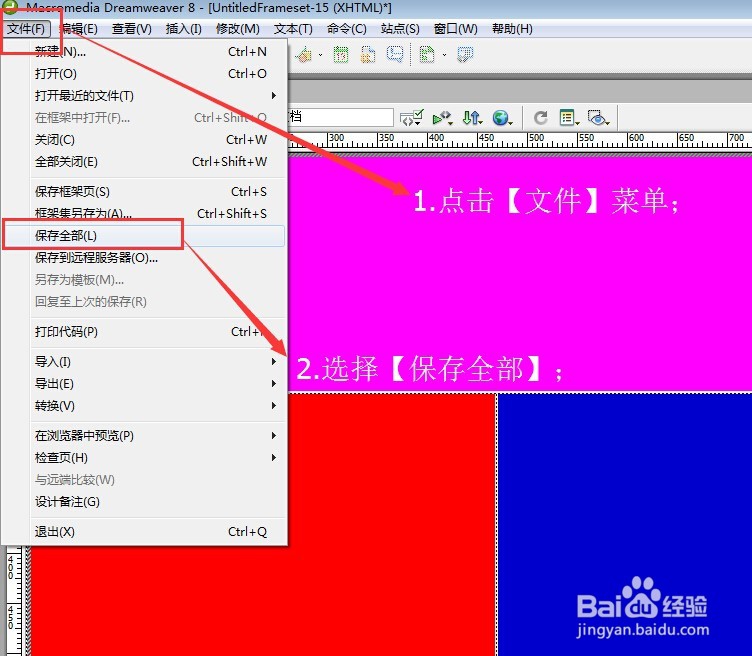
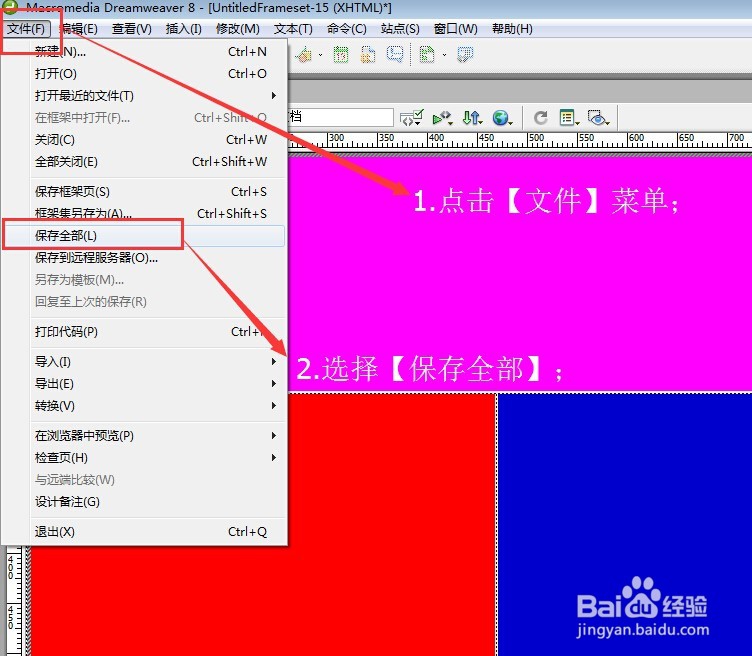
7/8最后保存框架:
点击文件菜单,选择保存全部;
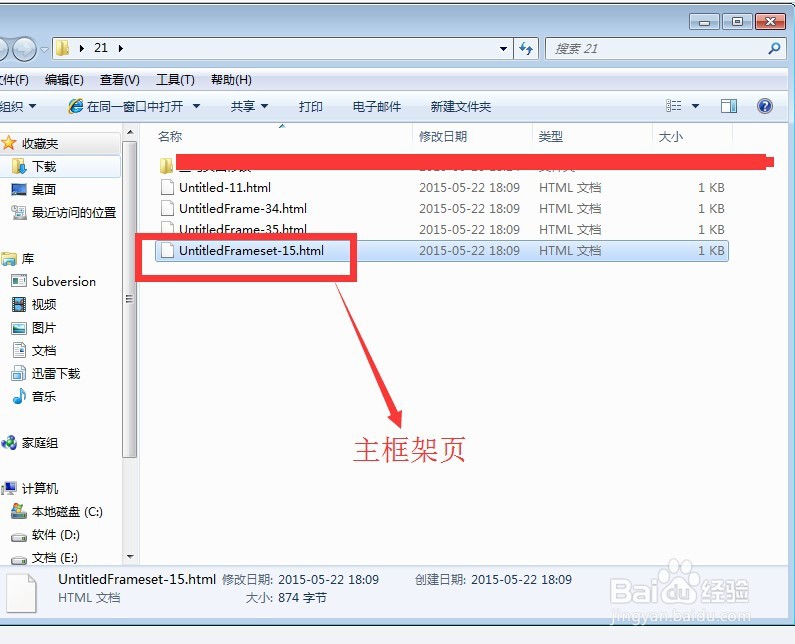
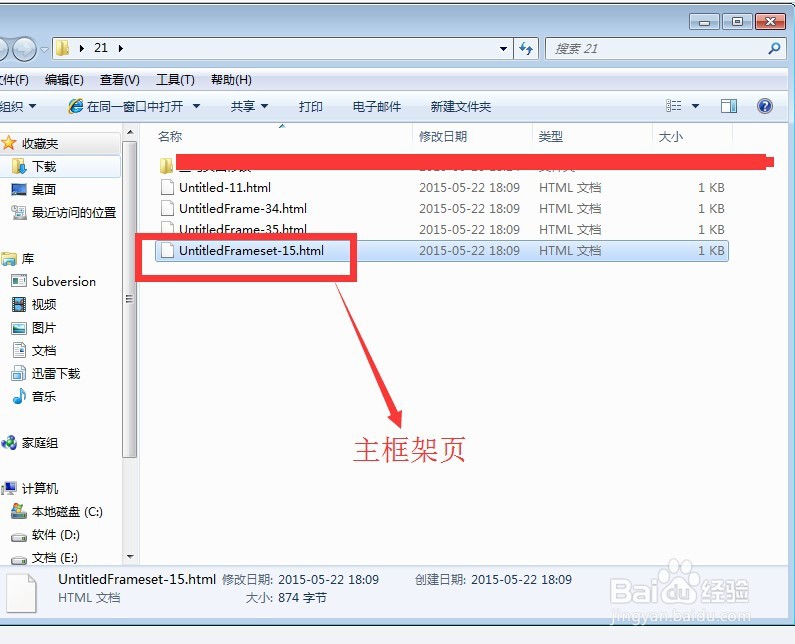
 8/8
8/8保存后的网页,有Frameset的即是框架主页;
 注意事项
注意事项注意:保存全部的时候会多次弹出保存对话框,每次都要点击保存,并且位置一致。
dreamwear8网页框架网页布局HTML框架版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_333238.html
上一篇:儿童玩具之飞碟怎么折
下一篇:12个红包制作灯笼
 订阅
订阅