js中怎样设置动态tr的属性
来源:网络收集 点击: 时间:2024-03-12【导读】:
在js中,可以使用setAttribute()方法对动态创建tr行进行属性设置。下面小编举例讲解js中怎样设置动态tr的属性。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
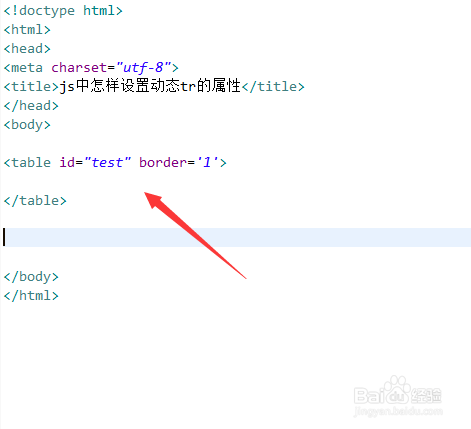
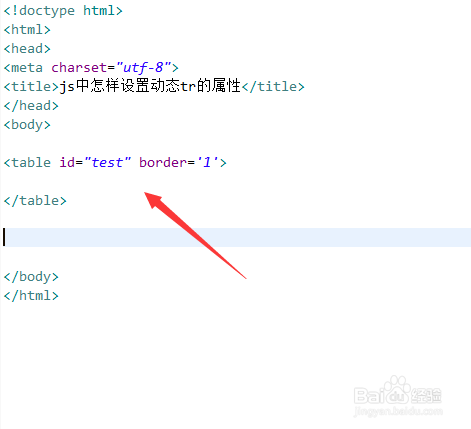
新建一个html文件,命名为test.html,用于讲解js中怎样设置动态tr的属性。
 2/6
2/6在test.html文件中,使用table标签创建一个空表格,并设置其id为test。
 3/6
3/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行ctabler()函数。
 4/6
4/6在js标签内,创建ctabler()函数,在函数内,通过id获得table对象,使用insertRow()方法创建表格行,并在行内使用insertCell()方法创建一个单元格,单元格的内容为“测试AAA”。
 5/6
5/6在函数内,再使用setAttribute()方法对表格行属性进行设置,例如,这里设置表格行的背景颜色为红色。
 6/6
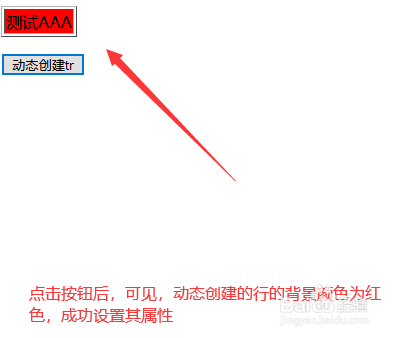
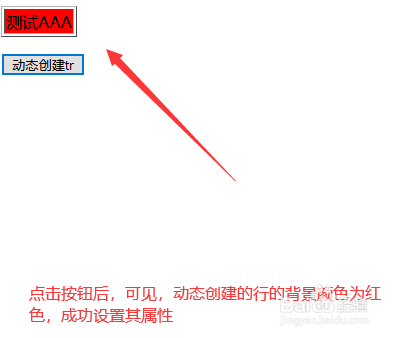
6/6在浏览器打开test.html文件,点击按钮,查看结果。

 总结:1/1
总结:1/11、使用table标签创建一个空表格,并设置其id为test。2、在js中,通过id获得table对象,使用insertRow()方法创建表格行,并在行内使用insertCell()方法创建一个单元格,再使用setAttribute()方法对表格行属性进行设置。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_335118.html
 订阅
订阅