img对象align属性如何使图片居右显示?
来源:网络收集 点击: 时间:2024-02-13【导读】:
img对象align属性如何想图片居右显示要用用align属性中right属性值工具/原料more编辑器浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 SCRIPTIMG对象ALIGN属性
SCRIPTIMG对象ALIGN属性
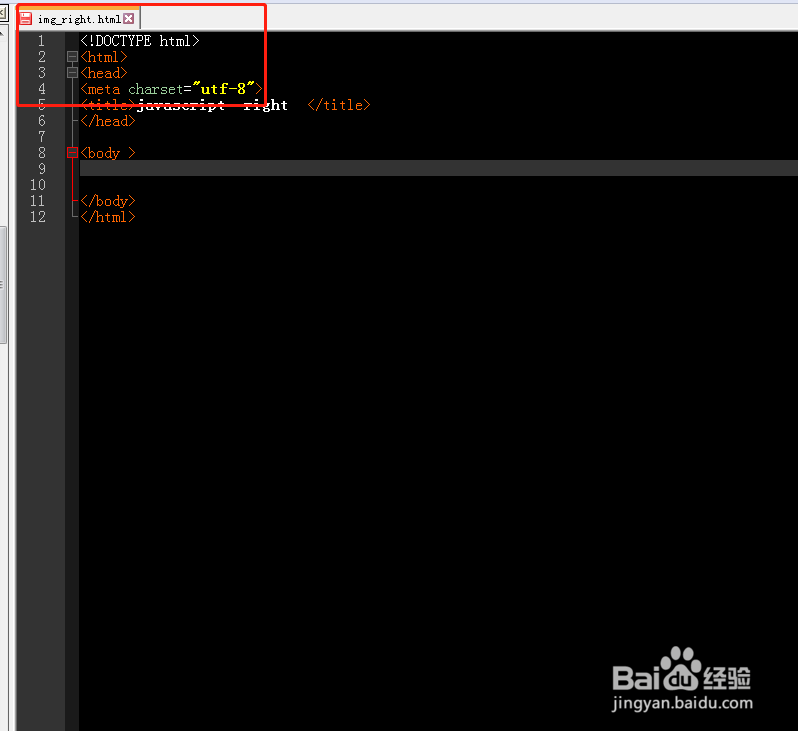
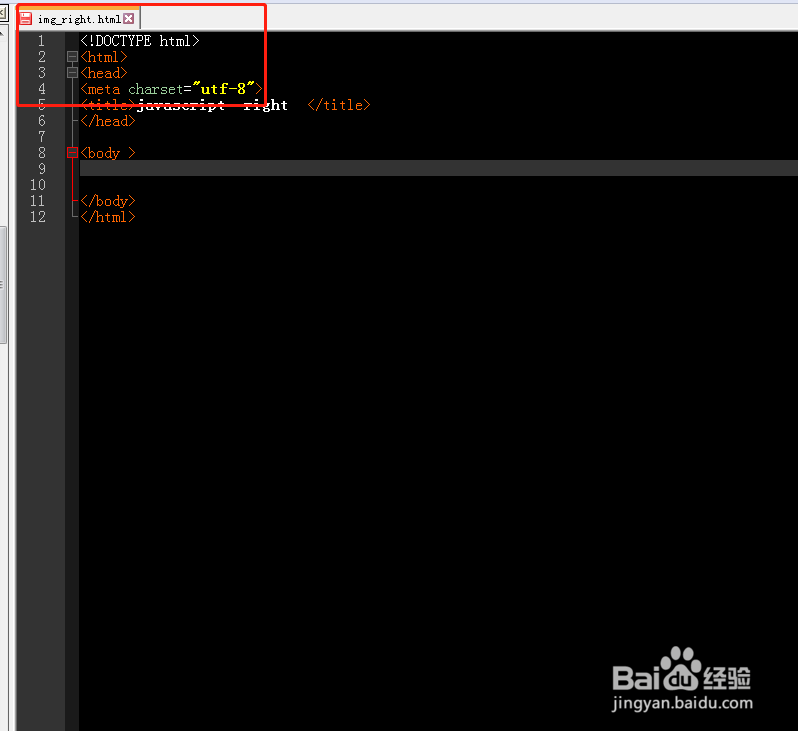
创建一个名称为 img_right
的html文件
 2/6
2/6添加一个img元素 这是id为mypictureright,添加图片路径,在图片周围加些文字,来让图片位
置显示更明显些
 3/6
3/6添加一个button按钮,在点击事件中加入自定义函数myright
添加一p标签,设置id 为 showright
 4/6
4/6在javascript中创建一个自定义函数 myright
 5/6
5/6在自定义函数中获取img对象。用align属性right属性值的设置图片位置
,并获取align的属性值,将获取的值显示到p标签中
 6/6
6/6在浏览器中打开文件,点击button查看图片居右效果
 SCRIPTIMG对象ALIGN属性
SCRIPTIMG对象ALIGN属性 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_34476.html
 订阅
订阅