如何用DIV+CSS控制图片大小范围?
来源:网络收集 点击: 时间:2025-02-12【导读】:
在css中,将图片的宽度设置为100%,然后控制div的大小范围便可实现控制图片的大小范围。下面小编举例讲解如何用DIV+CSS控制图片大小范围。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
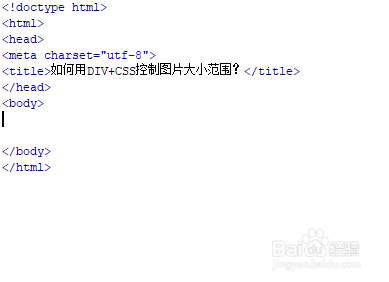
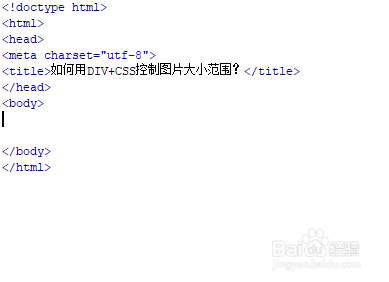
新建一个html文件,命名为test.html,用于讲解如何用DIV+CSS控制图片大小范围。
 2/6
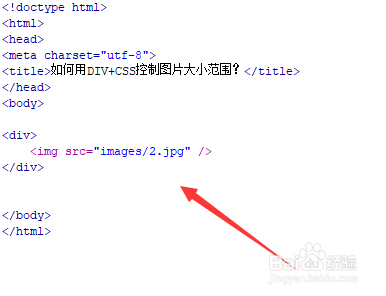
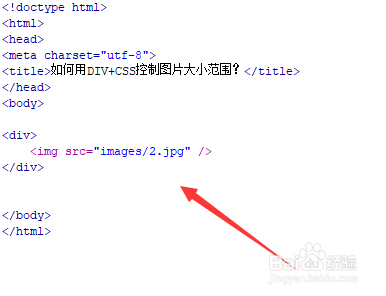
2/6在test.html文件内,使用div标签创建一个模块,在div内,使用img标签创建一张图片。
 3/6
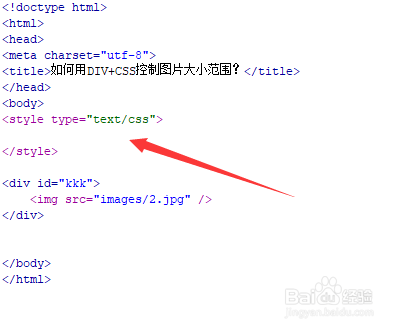
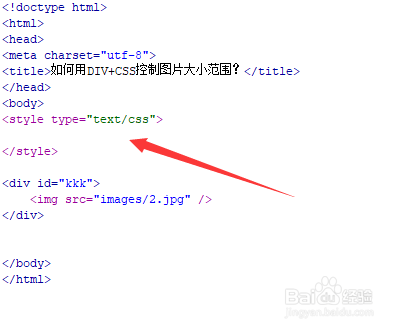
3/6在test.html文件内,设置div标签的id为kkk,主要用于下面设置其样式。
 4/6
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
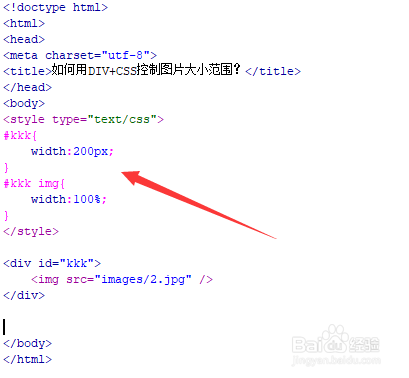
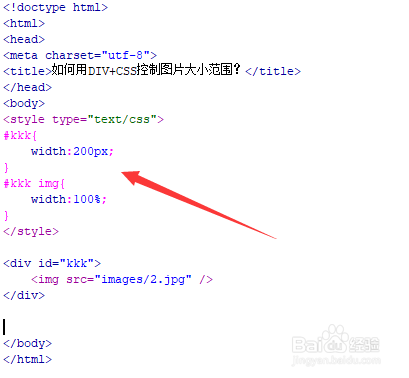
5/6在css标签内,通过id(kkk)设置div的样式,定义其宽度为200px,同时设置div内的img图片的样式,使用width属性设置图片的宽度为100%。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。
2、在文件内,在div内,使用img创建一张图片。
3、在css标签内,设置div的样式,定义其宽度为200px,同时设置div内的img图片的样式,使用width属性设置图片的宽度为100%。
注意事项改变div的width属性的大小范围,便可以改变img的大小范围。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1236390.html
上一篇:猪肚和什么炖煮最养胃
下一篇:道德在不同时期有哪些体现
 订阅
订阅