flash如何做水滴落水效果
来源:网络收集 点击: 时间:2024-03-141.如图所示,我们新建一个flash文档,之后我们在这个舞台上鼠标右击在弹出的下拉列表菜单中,我们选择“文档属性”这一项。
 2/18
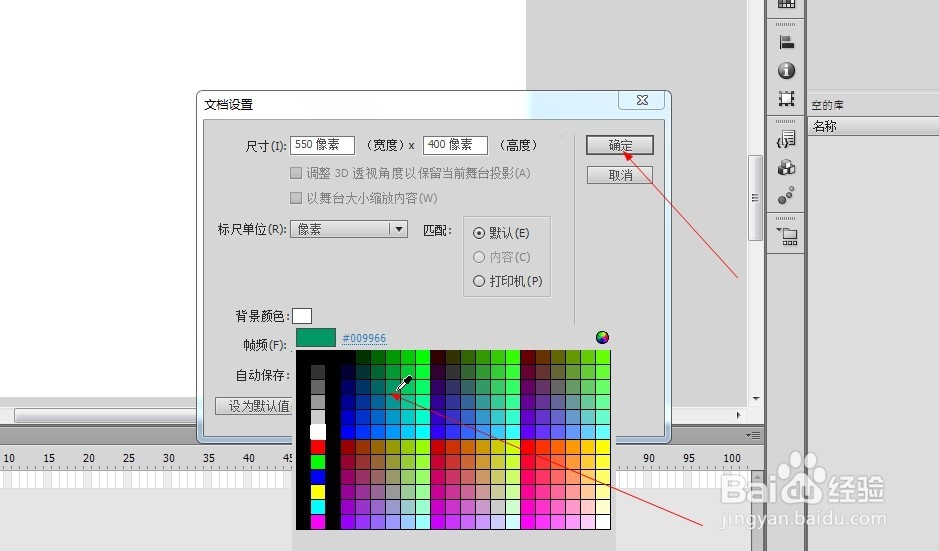
2/182.如图所示,在弹出的文档设置的对话框中,我们点击背景颜色这里,然后在弹出的颜色对话框中,我们选择一个箭头所指的深绿色的颜色。
 3/18
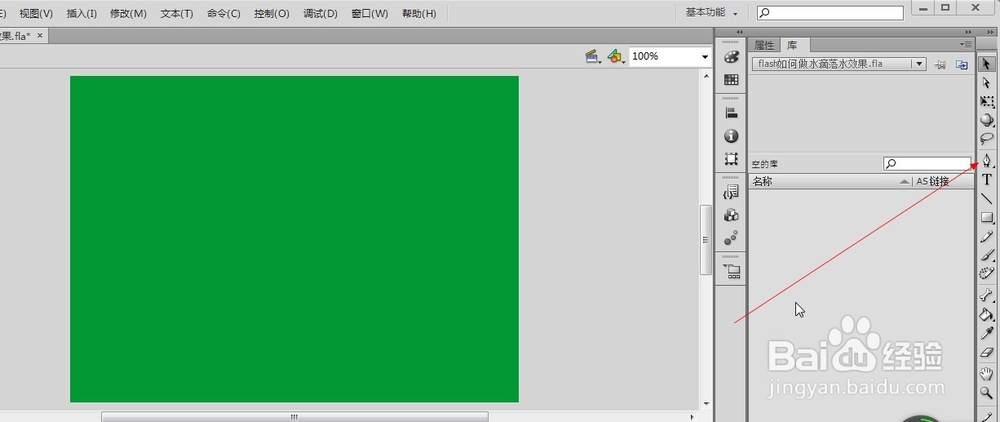
3/183.如图所示,我们点击这个钢笔工具,之后我们用钢笔工具绘制水滴。
 4/18
4/184.如图所示,我们已经将这个水滴的形状绘制出来了。
 5/18
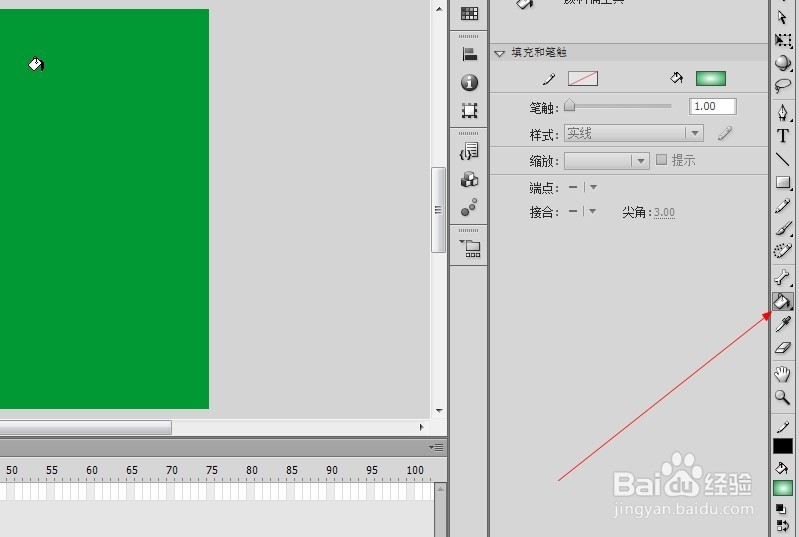
5/185.如图所示,我们点击这个颜料桶工具,给这个水滴进行颜色的填充。
 6/18
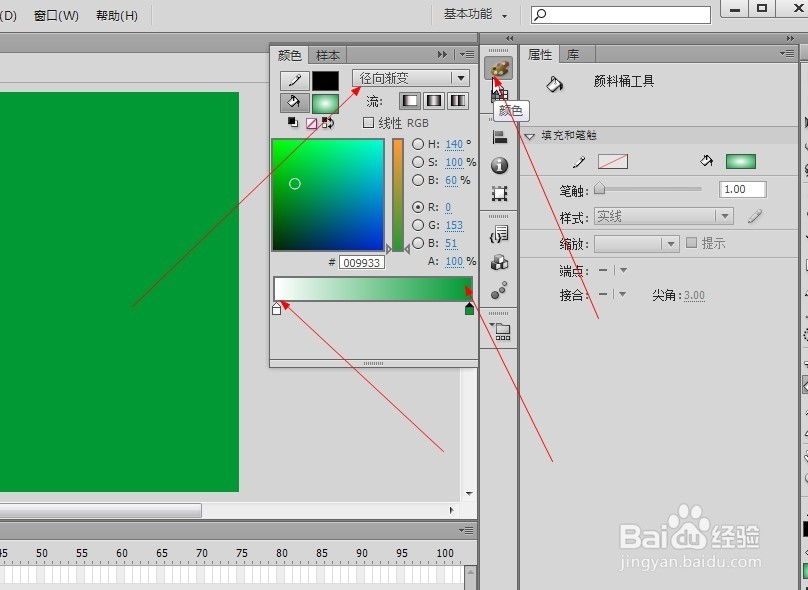
6/186.如图所示,我们点击箭头所指的颜色按钮,之后在弹出的对话框中,我们点击选择颜色为“径向渐变”,之后我们调节渐变色的前后色为白色到绿色。
 7/18
7/187.如图所示,我们在箭头所指的水滴上面点击一下,就可以为这个水滴形状上色了。上色之后如图很像一滴水了。
 8/18
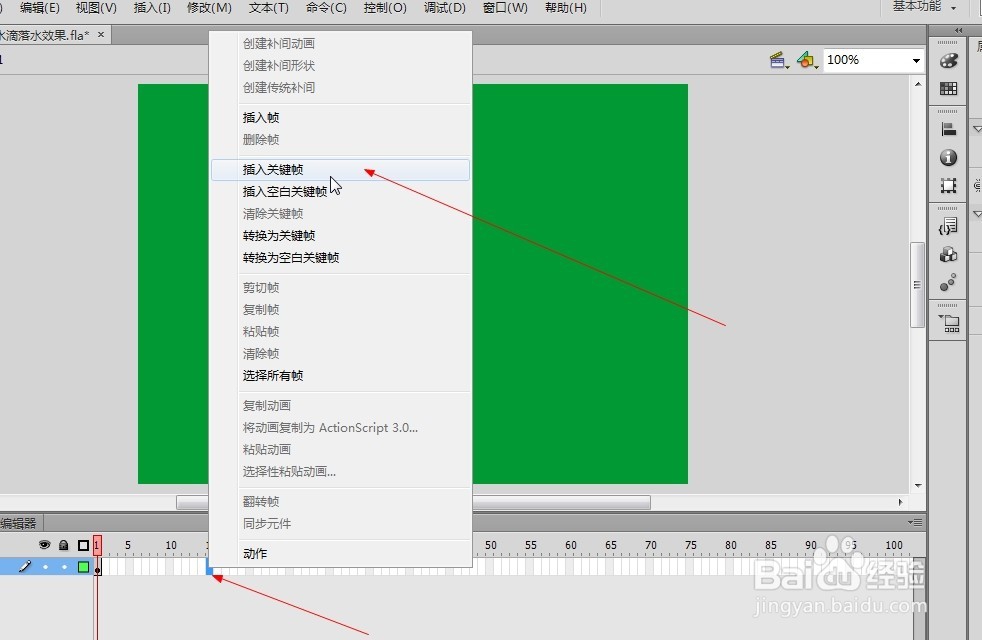
8/188.如图所示,我们在箭头所指的帧处进行鼠标右击,在弹出的上拉列表菜单中,我们点击选择“插入关键帧”这一项。
 9/18
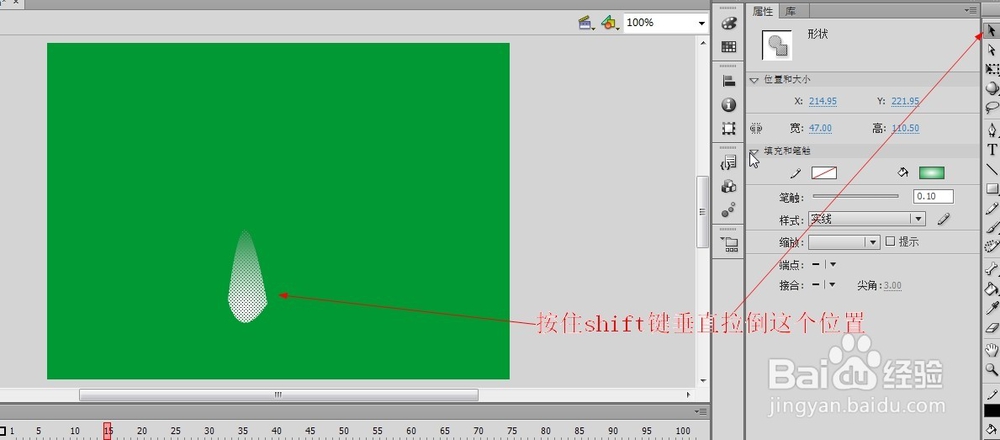
9/189.如图所示,之后我们点击箭头所指的移动工具,然后鼠标按住这个水滴,同时按住shift键就可以让水滴垂直的移动到这个位置了。
 10/18
10/1810.如图所示,我们在这个第1帧到第15帧之间鼠标右击,在弹出的上拉列表菜单中,我们点击选择“创建传统补间”,这样就可以创建一个水滴下拉的动画了。
 11/18
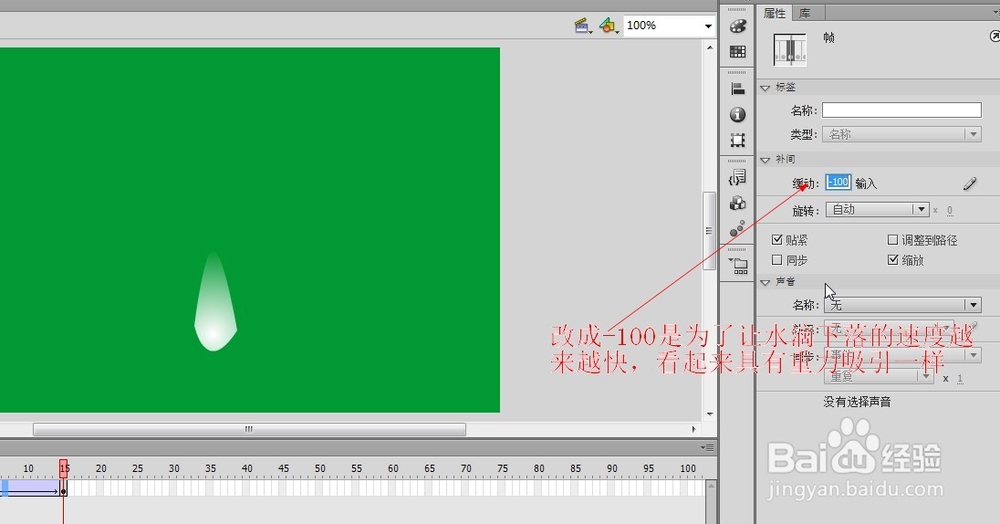
11/1811.如图所示,我们点击这个第1帧到第15帧之间任意一帧,然后就可以看到这个帧的属性面板了,之后我们这个面板上点击箭头所指的缓动这里,并将这个缓动的值改为-100,这样可以让水滴越下落越快,有种水滴具有重力的感觉。
 12/18
12/1812.如图所示,我们点击箭头所指的新建图层的按钮,来新建一个图层,来制作水滴落入水中的动画。
 13/18
13/1813.如图所示,我们点击箭头所指的矩形工具,然后调节一个和背景一样的颜色,然后画个矩形可以盖住水滴即可。这样可以让水滴掉落到这里时水滴消失,好像水落入水中一样。
 14/18
14/1814.如图所示,我们再次新建一个图层,然后点击箭头所指的椭圆工具,然后为这个椭圆选择一个颜色为白色,来制作这个水波效果。
 15/18
15/1815.如图所示,我们点击这个图层的第一帧,并且用变形工具将这个圈缩小到最小,之后为这个圈选择一个和背景色一样的颜色,这样可以保证水滴没有落水时水波是没有的。
 16/18
16/1816.如图所示,我们在这个第1帧到第15帧之间鼠标右击,在弹出的上拉列表菜单中,我们点击“创建补间形状”这一项。就可以创建水波从小变大的效果了。
 17/18
17/1817.如图所示,我们点击这个“控制”这一项,在弹出的下拉列表菜单中,我们点击“测试影片(T)”这一项,之后依次点击“在Flash Profrssional 中(F)”就可以生成影片观看了。
 18/18
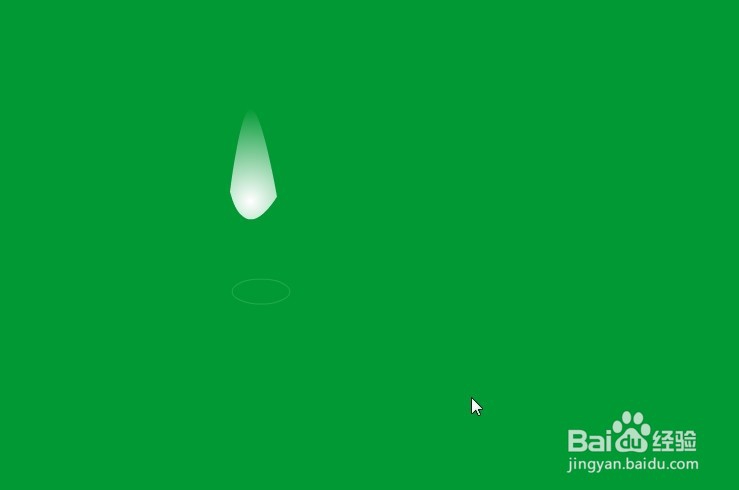
18/1818.如图所示,我们看到水滴落入水中激起一道水波的动画。



 注意事项
注意事项做这个水滴动画,要注意各个图形的层次关系,及发送的时间顺序,这样才可以做出最真实的动画。
FLASH水滴动画版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_354018.html
 订阅
订阅