DW制作简约tab右侧图文混排效果模板
来源:网络收集 点击: 时间:2024-01-22【导读】:
点击顶部导航则切换到另一个内容工具/原料moreAdobe Dreamweaver cs5方法/步骤1/8分步阅读
 2/8
2/8 3/8
3/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 制作WORDPRESS文字轮播模板
制作WORDPRESS文字轮播模板
打开Adobe Dreamweaver cs5新建一个空白网页。切换到代码页面。

 2/8
2/8把/head以上的代码修改成如下代码:
 3/8
3/8在
body
/body
之间插入代码:
div class=area-sub
div id=layout-t class=tab-product tab-sub-3 ui-style-gradient
h2 class=tab-hd span class=tab-hd-cona href=#微博/a/span span class=tab-hd-cona href=#发言独现/a/span span class=tab-hd-cona href=#专题/a/span /h2
div class=tab-bd dom-display
div class=tab-bd-con current
ul class=m-list list-tweet
4/8在上面的代码后面插入代码:(需要展现多少行文字就写多少行,标题改成自己的)
 5/8
5/8最后在/body前面插入代码:
 6/8
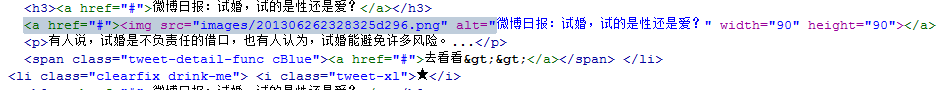
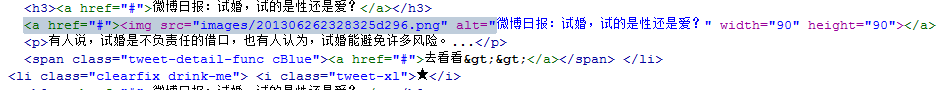
6/8修改图片的地址:(在浅蓝色 区域内修改)侵哄召
 7/8
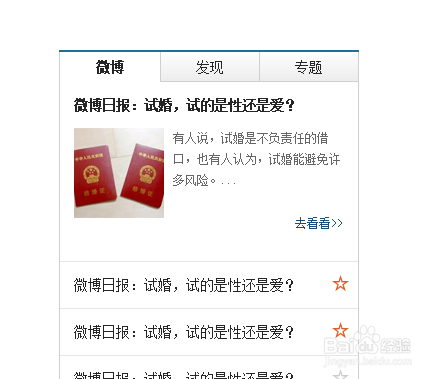
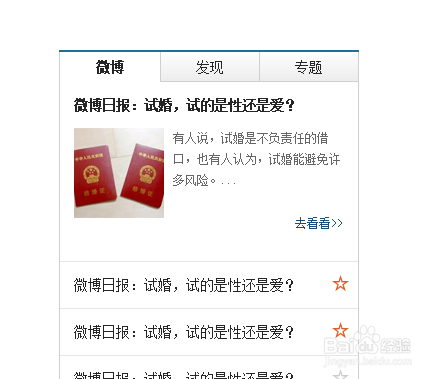
7/8切换改趣到设计页面查看
 8/8
8/8预览。需要完整代码或者模板请投我一票,私信我从我的百度云盘下载。关注我有更多网页装修模板!
 制作WORDPRESS文字轮播模板
制作WORDPRESS文字轮播模板 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_3572.html
上一篇:马桶水位低怎么调高点
下一篇:如何在电脑上玩《猎手之王》?
 订阅
订阅