fireworks怎么进行切图?FW基本操作方法
来源:网络收集 点击: 时间:2024-03-15【导读】:
fireworks是比较常用的切图工具,特别是在互联网操作需求量较大的现在,由效果图作为html切图是一个必须有的过程,本文从fireworks的基本操作出发,为大家介绍一个fireworks的切图办法。工具/原料morefireworks8方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
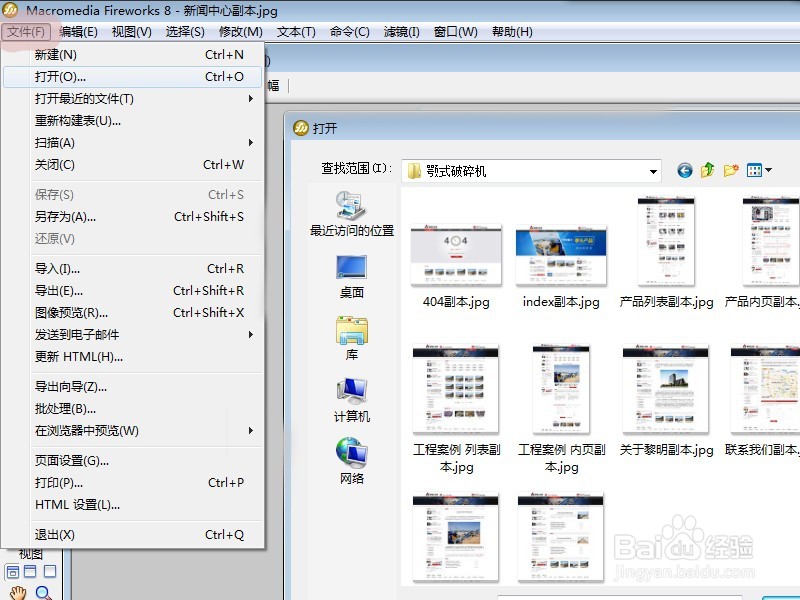
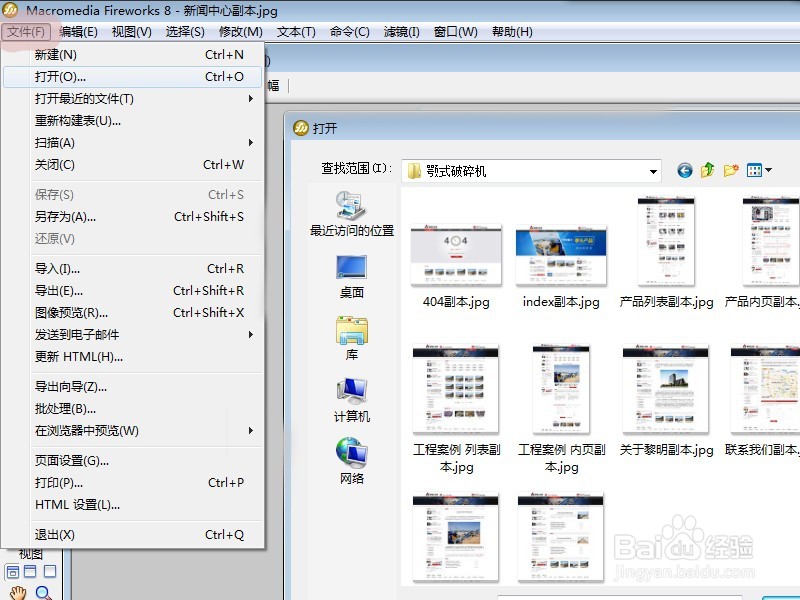
本文使用的是fireworks8,首先是点击打开软件,在右上方有一个打开文件-选择文件,选择一个你需要进行切图的图片。如下图的打开选择方式。
 2/8
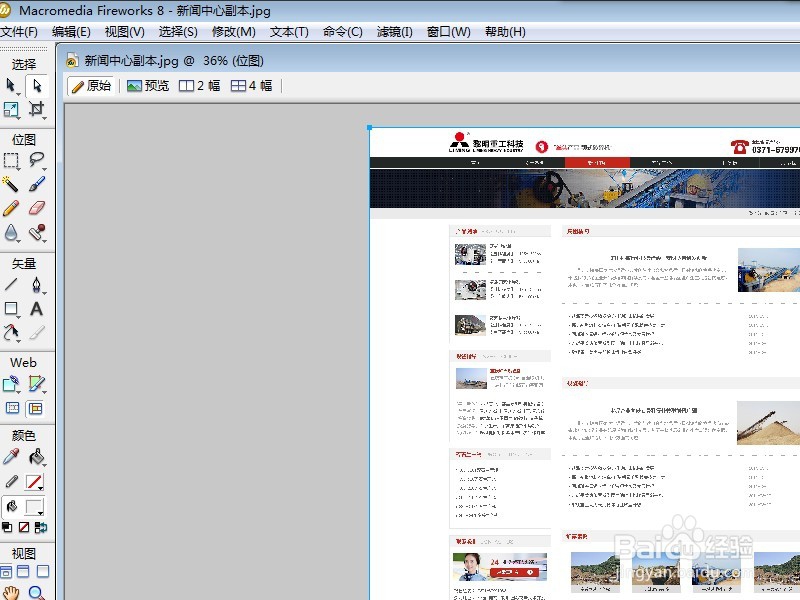
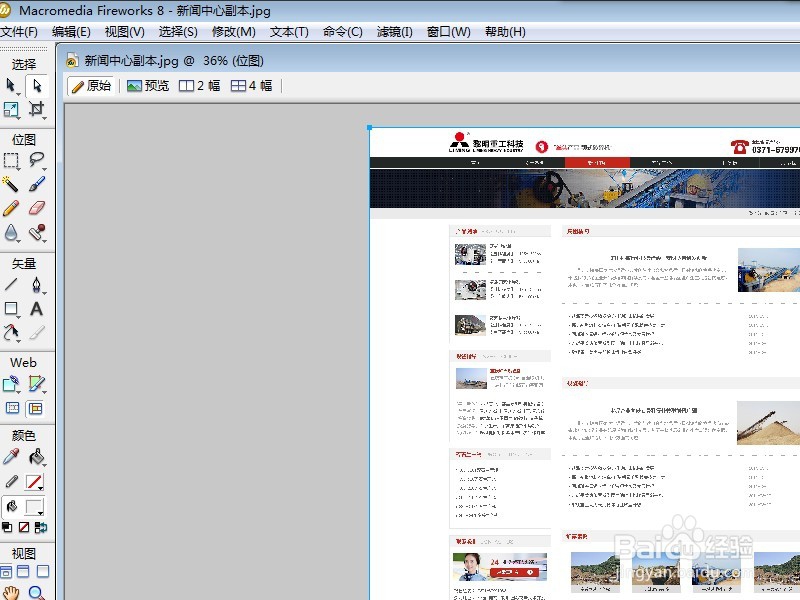
2/8进行文件打开之后,可以看到左侧是工具栏,右侧或者大块的是打开的要切图的原始图片。如下图显示
 3/8
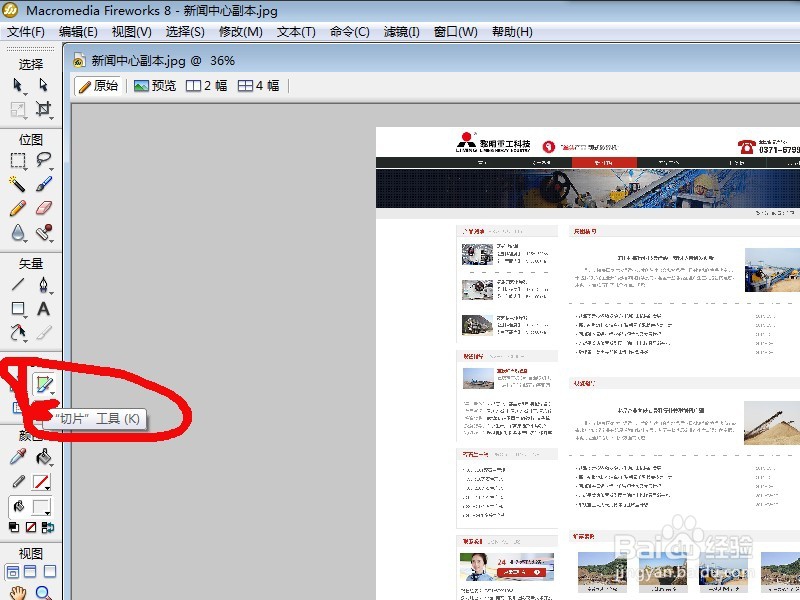
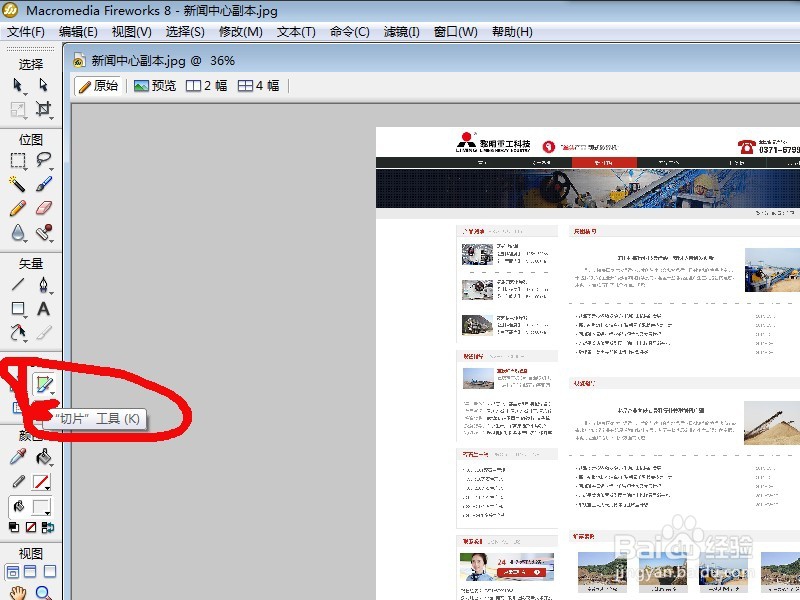
3/8进行切图的时候,我们主要用的是web工具里切片工具,如下图的标识出来的工具。
 4/8
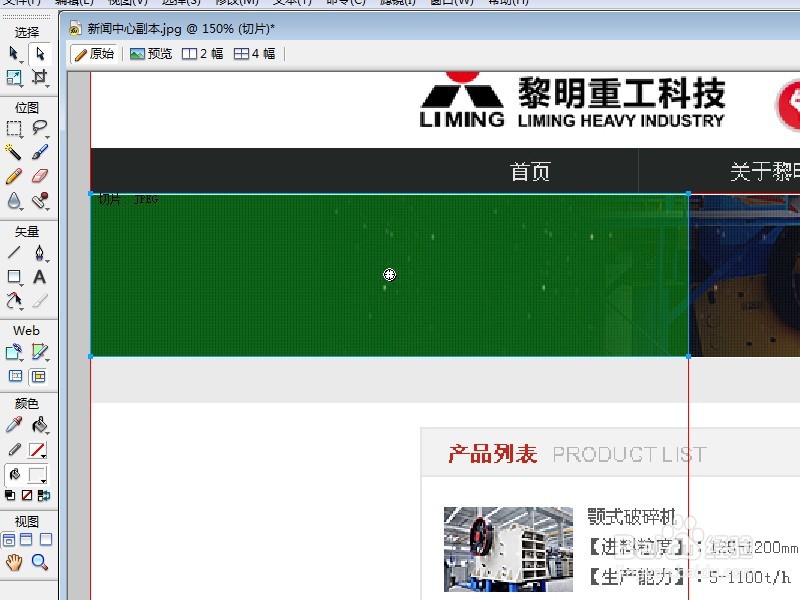
4/8因为现在的是原始图,我们需要用按住ctrl的同时,点击加号,进行图片的放大,然后利用切片工具进行处理,如下图的显示操作结果,可以明显看出图片变大了。
 5/8
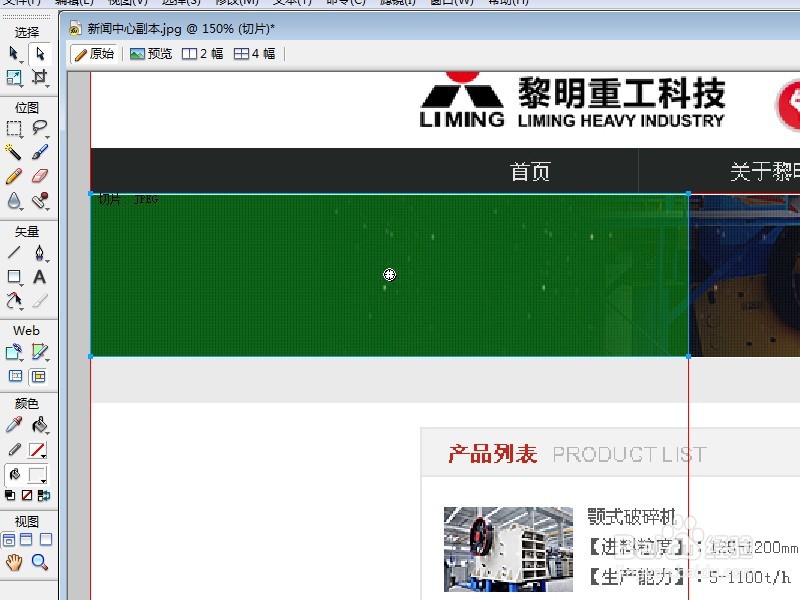
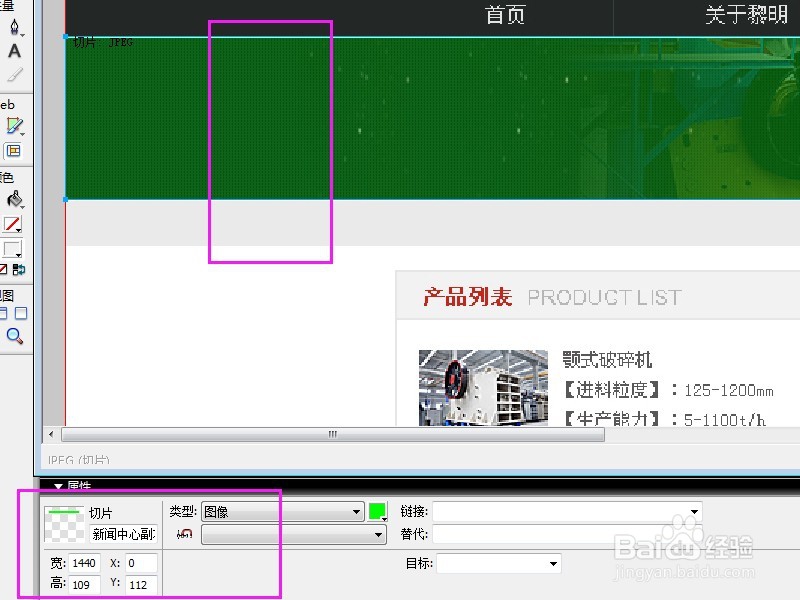
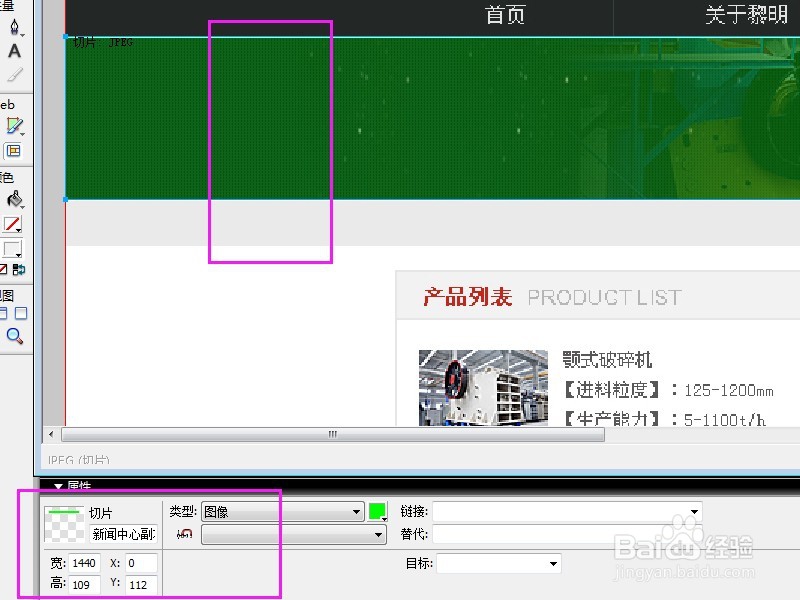
5/8这时候利用切片工具,选取你想要切的图,本文以图片的banner为主,进行选择。注意,选取的时候,会有一个十字的标志,可以进行定位处理。如下图切片选中之后,可以看到选中位置、大小以及选中之后会变色。
 6/8
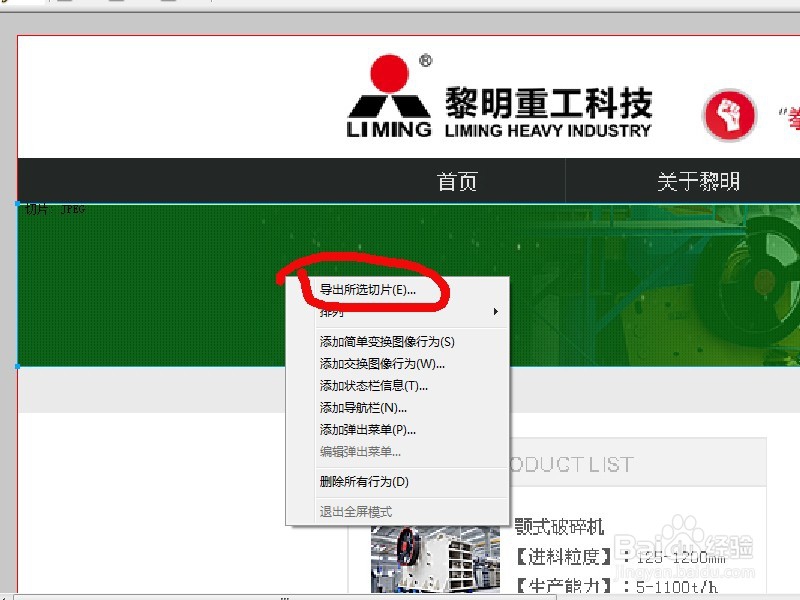
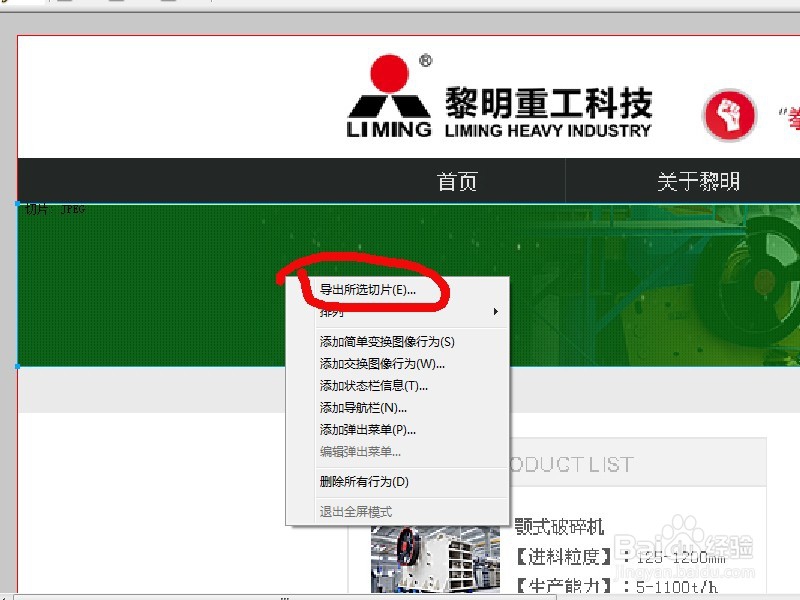
6/8选中选择要切图的区域之后,点击右键,可以看到有一个导出切片的选项。如下图的操作显示结果
 7/8
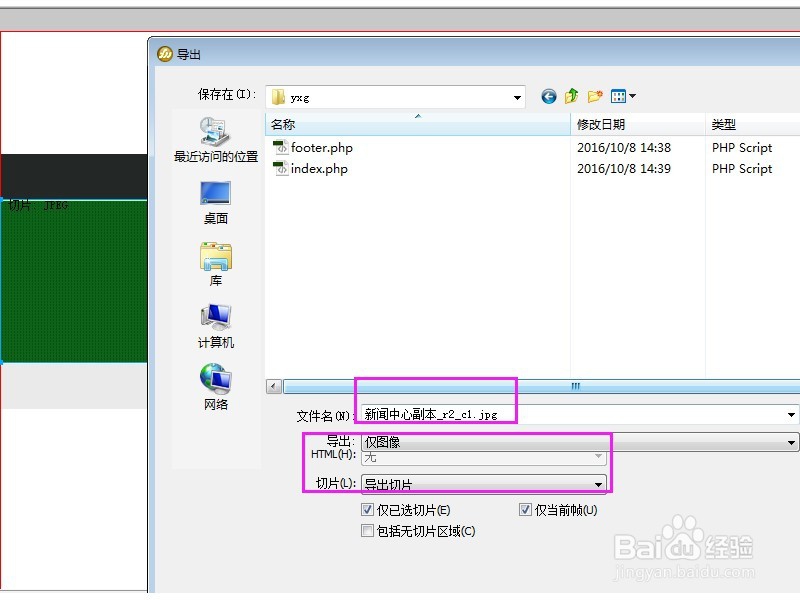
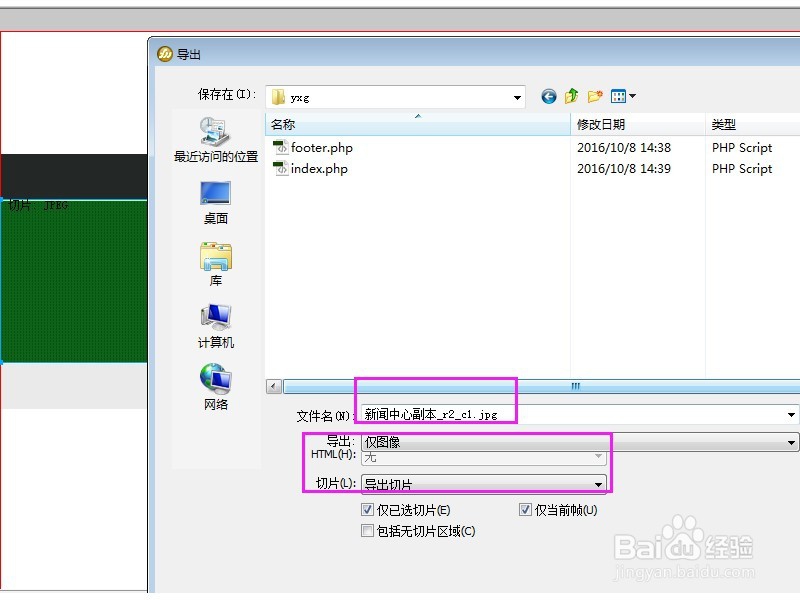
7/8点击“导出切片”可以根据自己的需求进行切片位置、名称的填写和选择。如下图的,其中导出的除了可以是图片之外,还可以是html+图像等,根据需求进行选择,如果是切图可以只选择图片
 8/8
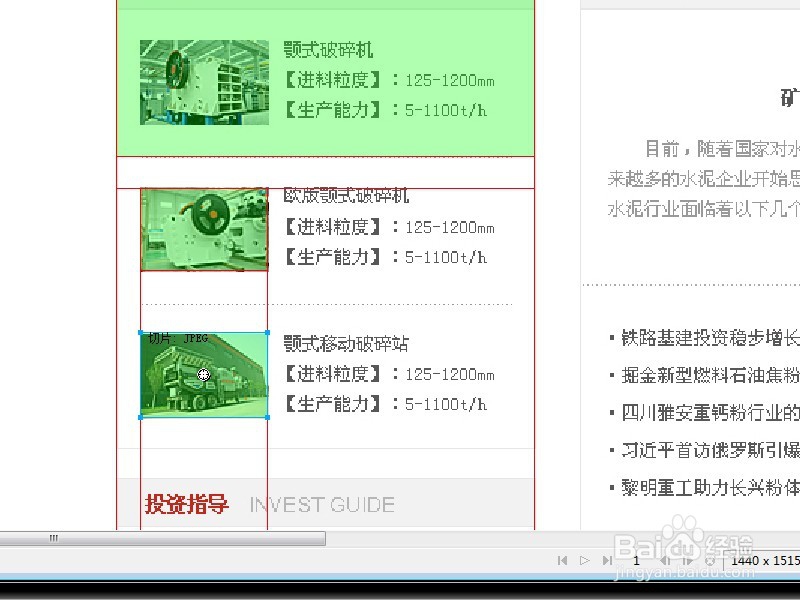
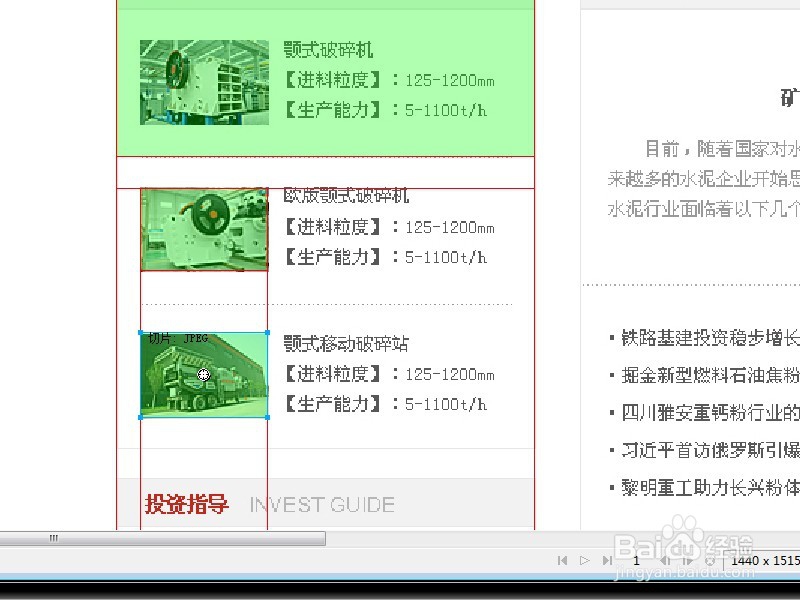
8/8除了对于单一位置的切图之外,还可以多个切图同时保存切片,如下图的三个切图,就可以同时导出来。
 注意事项
注意事项遇到问题解决问题,才能进步
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_357348.html
上一篇:Win11系统hosts文件丢失怎么办
下一篇:如何开启微博国际版提示气泡
 订阅
订阅