css设置鼠标滑过字体变大
来源:网络收集 点击: 时间:2024-03-30【导读】:
前端页面开发过程中,有时候会制作一些动态效果加深用户的体验,让我们一起来看一下css如何制作鼠标滑过字体变大吧。思路:在需要实现鼠标滑过字体变大的功能的样式类,添加:hover即可。代码:.font-big:hover{font-size: 2em;}方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5
 5/5
5/5
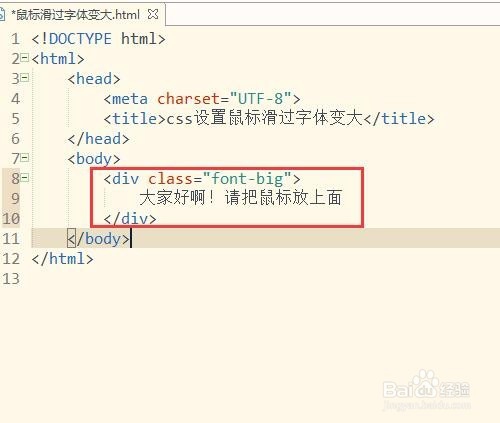
新建一个html文件。如图:
 2/5
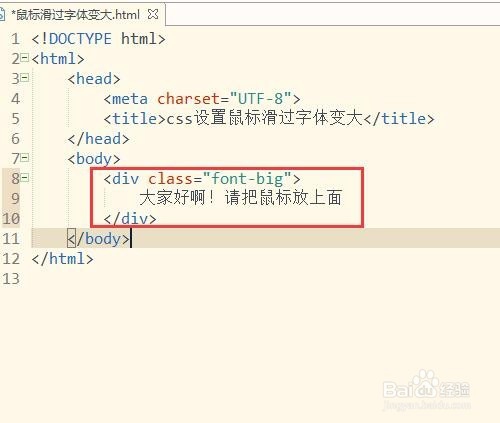
2/5在html代码文件上找到body,然后在body里创建一个标签,案例中使用的是div,最后给这个标签添加一个类。如图
代码:
div class=font-big
大家好啊!请把鼠标放上面
/div
 3/5
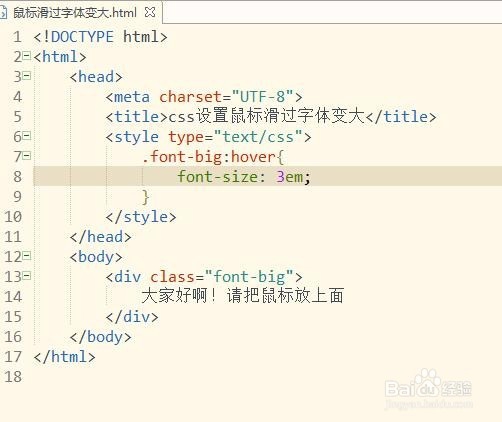
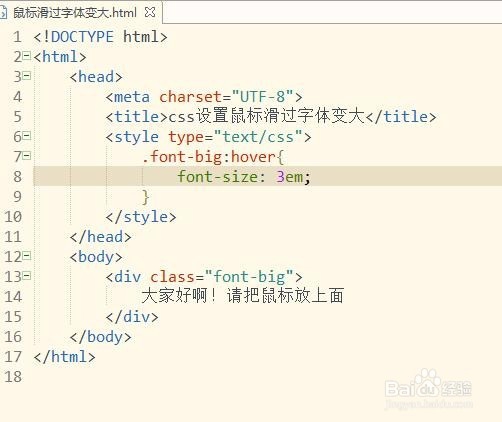
3/5在title后面添加一个style,然后在style里使用hover设置鼠标滑过时字体变大。如图
代码:
 4/5
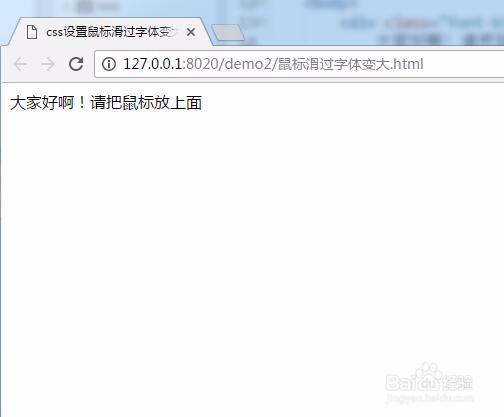
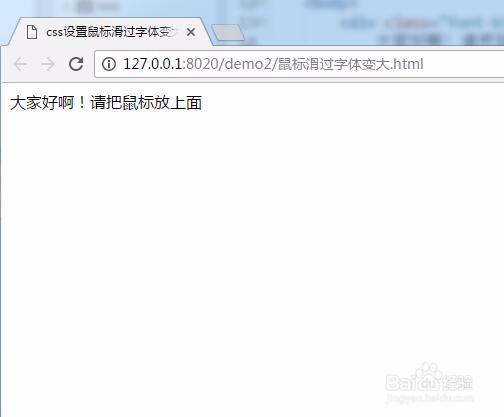
4/5保存html代码文件,使用浏览器打开,把鼠标放到文字上即可看到效果。如图

 5/5
5/5所有代码。可以直接复制以下所有代码,粘贴到新建的html文件上,保存后运行即可看到效果。
代码、
!DOCTYPE html
html
head
meta charset=UTF-8
titlecss设置鼠标滑过字体变大/title
style type=text/css
.font-big:hover{
font-size: 2em;
}
/style
/head
body
div class=font-big
大家好啊!请把鼠标放上面
/div
/body
/html
CSSCSS鼠标滑过CSS字体变大版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_380797.html
上一篇:如何在全民小视频隐藏自己的动态
下一篇:怎么清理厨房、卫生间发霉的玻璃胶
 订阅
订阅