在Dream weaverCS5 中制作网页spry菜单栏
来源:网络收集 点击: 时间:2024-03-30【导读】:
Dream weaverCS5 软件作为一款网页设计中比较容易上手操作的软件,一直很受欢迎,那么如何快速在这款软件中制作网页spry菜单栏呢?下面跟着我的步骤实现吧!工具/原料moreAdobe Dream Weaver CS5电脑制作步骤1/7分步阅读 2/7
2/7 4/7然后会弹出关于这个菜单栏的设置。这个自己选择,选择好后点击确定。
4/7然后会弹出关于这个菜单栏的设置。这个自己选择,选择好后点击确定。 5/7
5/7 6/7
6/7 7/7
7/7 总结1/1
总结1/1
首先我们打开Adobe Dream Weaver CS5,要新建一个站点,然后才新建一个网页文件,站点根目录在自己收藏的图片素材文件夹内即可。
 2/7
2/7我们可以在这个空白的网页文件中加入图片表格框架网页,等等,这里为了便于展示,我们直接插入面板,
3/7选择上方工具栏的插入,找到布局对象,在布局对象内找到并点击spry菜单栏
 4/7然后会弹出关于这个菜单栏的设置。这个自己选择,选择好后点击确定。
4/7然后会弹出关于这个菜单栏的设置。这个自己选择,选择好后点击确定。 5/7
5/7当我们点击确定之后,就会生成一个默认的菜单栏,我们可以在上面首先修改我们的母集标题信息。
 6/7
6/7如果要修改标题内的文字的话,可以选择拆分视图,找到左侧相对应的地方进行修改,或者在菜单设置内修改。
 7/7
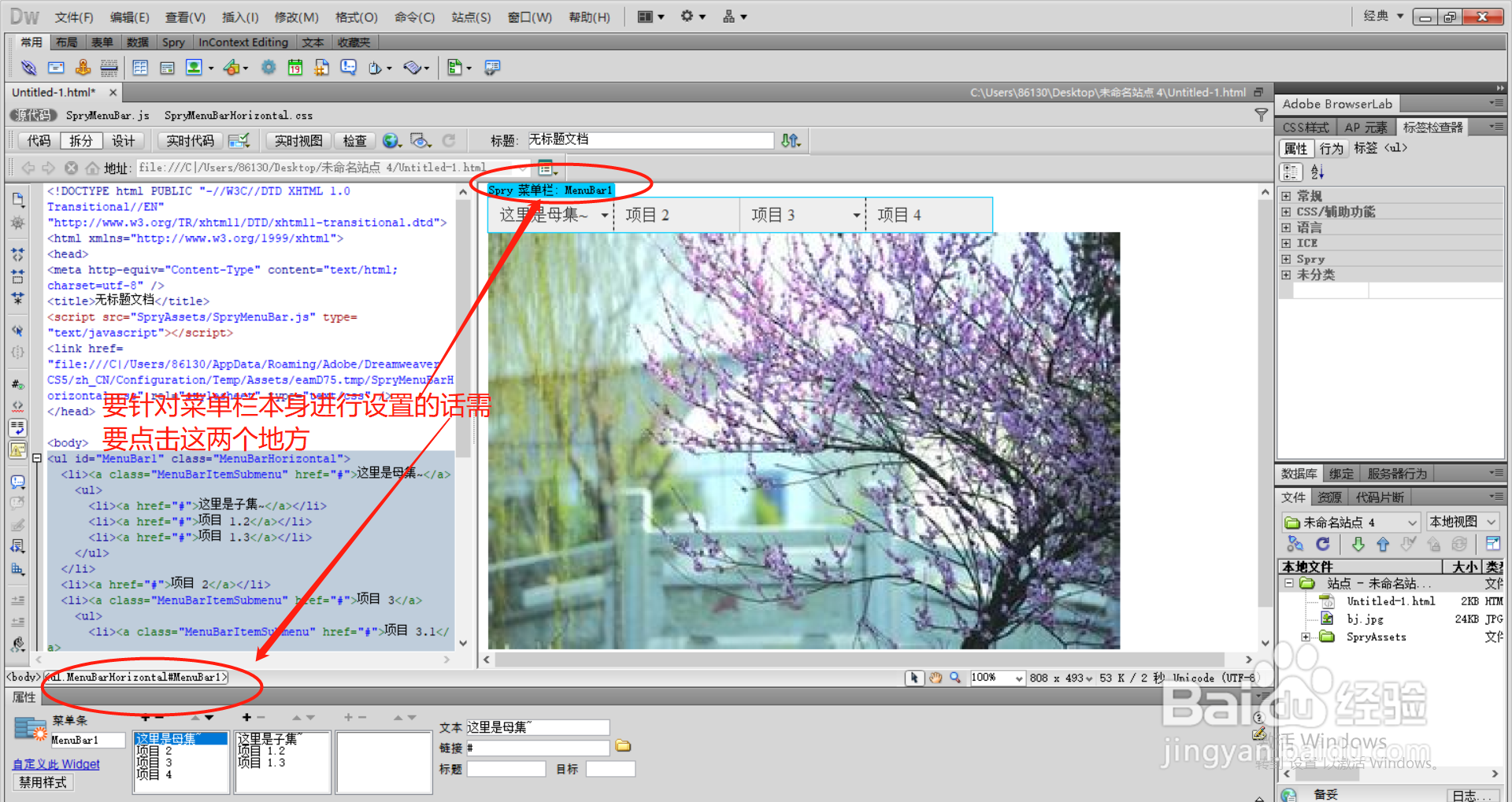
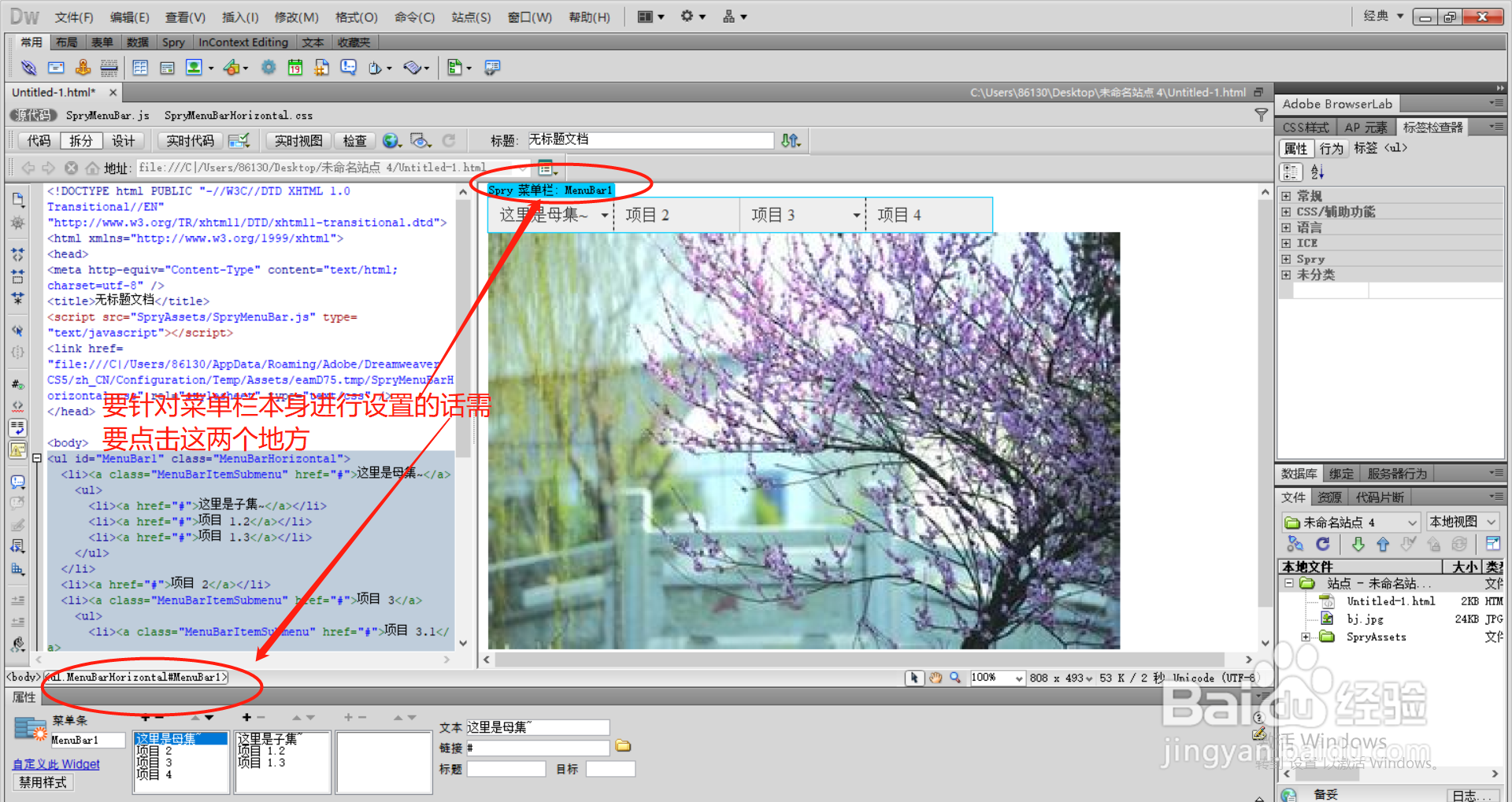
7/7针对菜单本身进行设置的话,需要点击图中的两个圆圈处,可以修改菜单内的文字内容,或者给菜单内的子集添加链接。添加好需要的内容后点击浏览器预览便可以看到了。
 总结1/1
总结1/1打开软件——创建站点——设置网页内容——上方菜单栏找到“插入”——找到布局对象——点击spry菜单——创建菜单——选择菜单——修改菜单内母集——插入子集内容——完成。
注意事项进行菜单设置时请一定确保选中菜单本身
有什么疑问欢迎与我联系
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_383559.html
上一篇:在微信怎么开通微众银行的We2000
下一篇:如何在拼多多中查看好友?
 订阅
订阅