微信小程序水平居右怎么做
来源:网络收集 点击: 时间:2024-03-30【导读】:
开发微信小程序的时候,水平居右对其经常的会用到,那么如何做呢?下面小编给大家分享一下。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
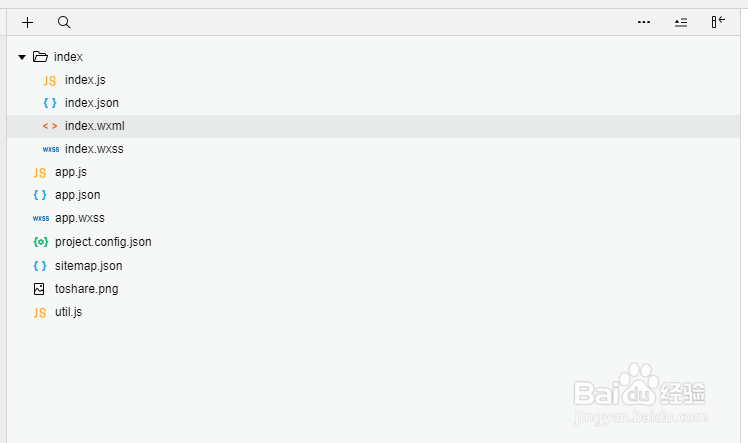
首先建立一个小程序代码片段,如下图所示
 2/7
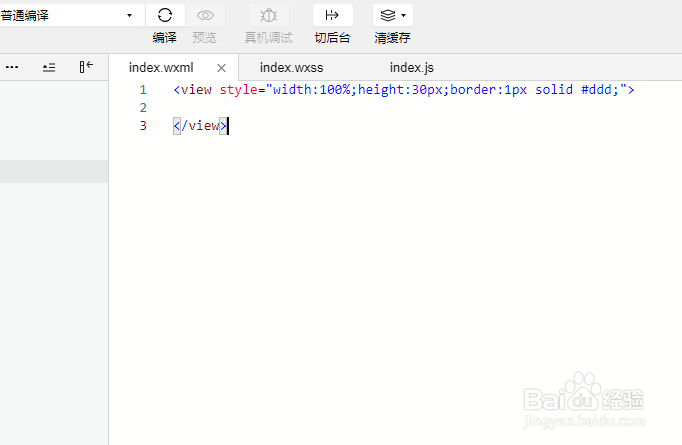
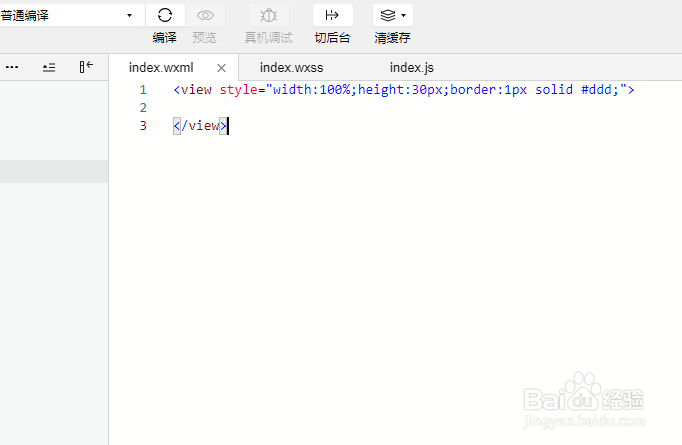
2/7然后在wxml中编写一个容器好放内容,如下图所示
 3/7
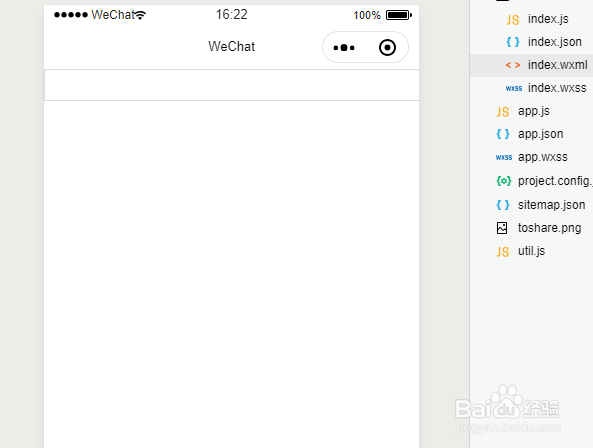
3/7接着我们看到容器的边框已经出来了,能方便的查看是否在容器内
 4/7
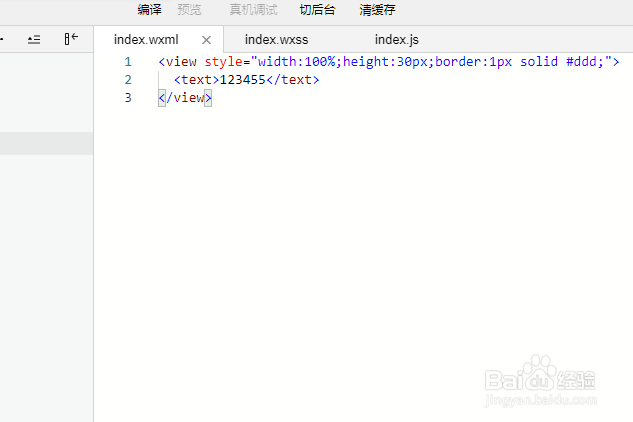
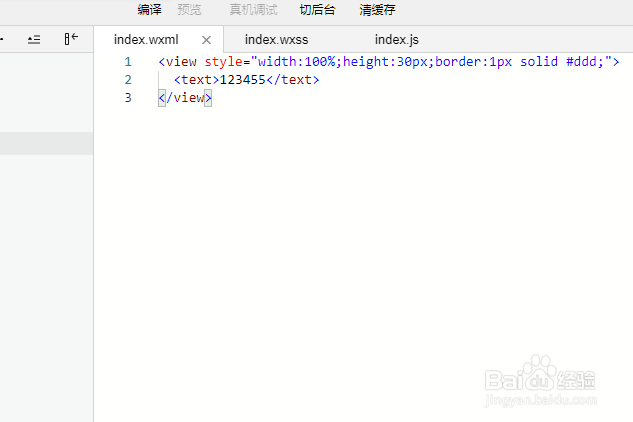
4/7接下来在容器中加入内容,如下图所示
 5/7
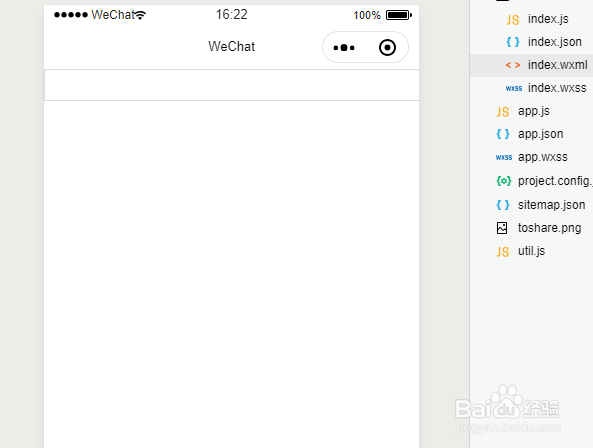
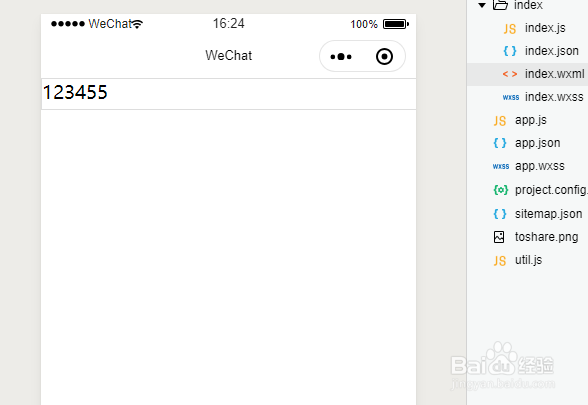
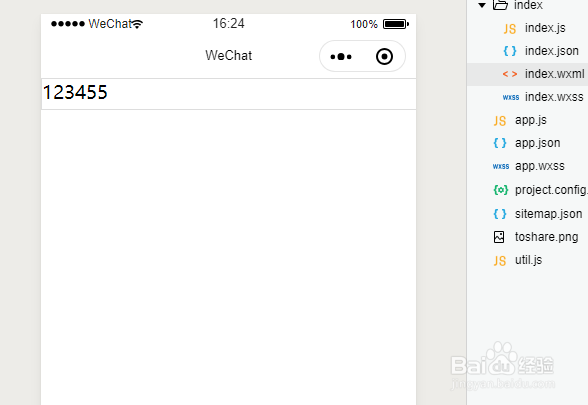
5/7然后我们看到默认是靠左对齐的,如下图所示
 6/7
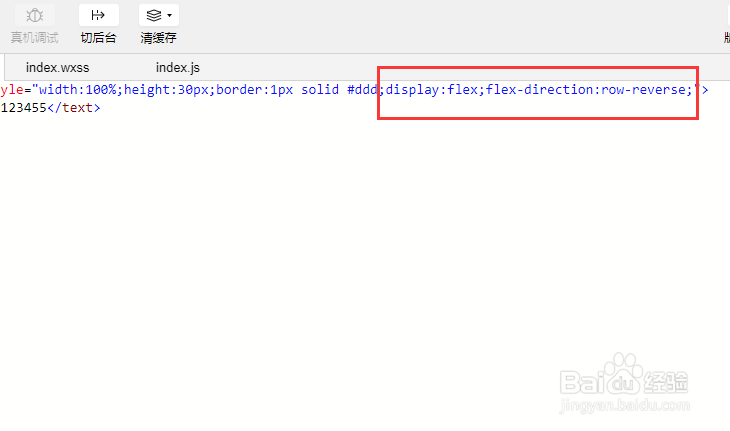
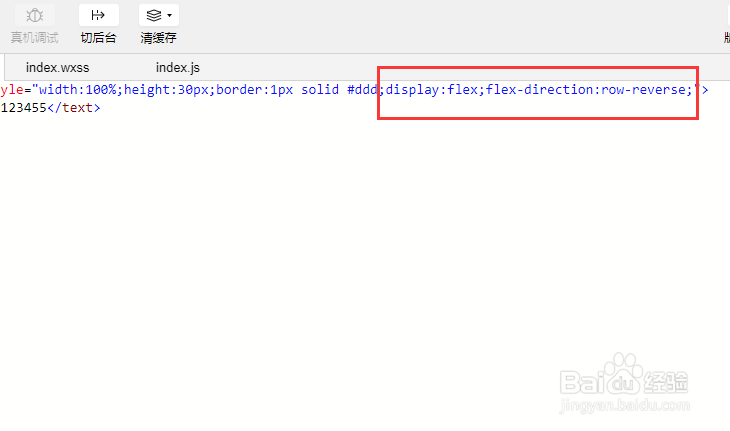
6/7接下来我们在wxml中加入下图所示的样式,如下图所示
 7/7
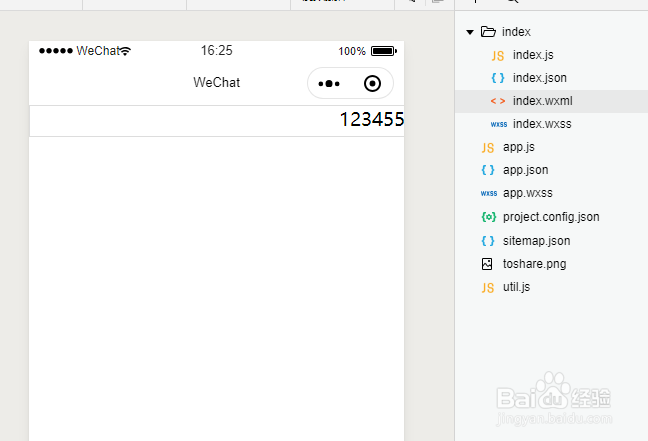
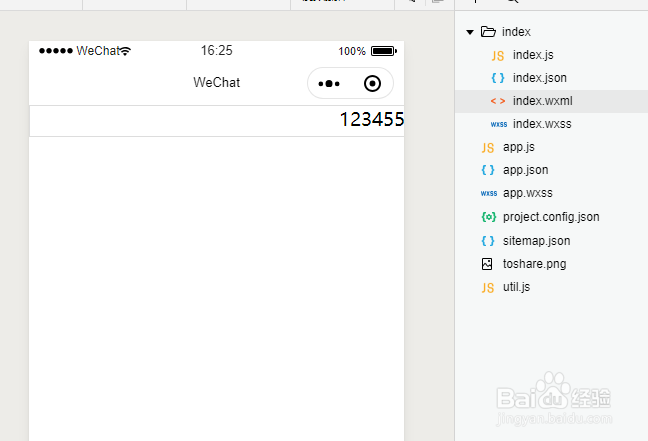
7/7然后就可以看到内容靠右对其了,如下图所示

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_384170.html
上一篇:英雄联盟手游如何关闭技能类型标签?
下一篇:茴香种植技术及管理方法
 订阅
订阅