css如何制作菱形
来源:网络收集 点击: 时间:2024-03-31新建html页面
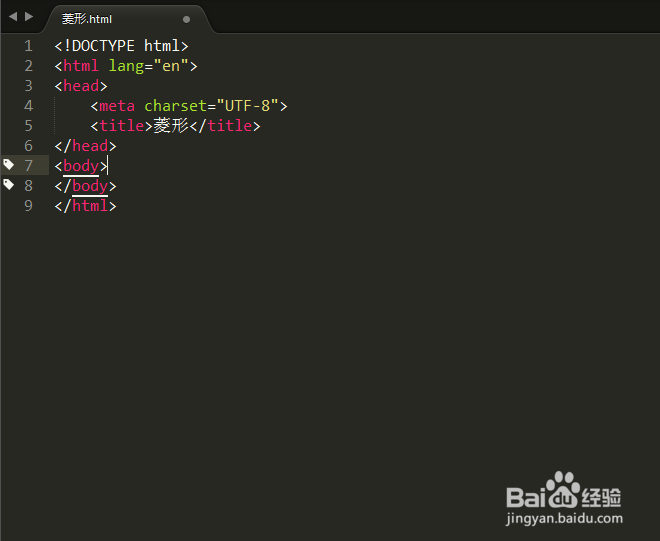
打开html编辑器,新建一个html文件。如图:
 2/7
2/7添加div标签
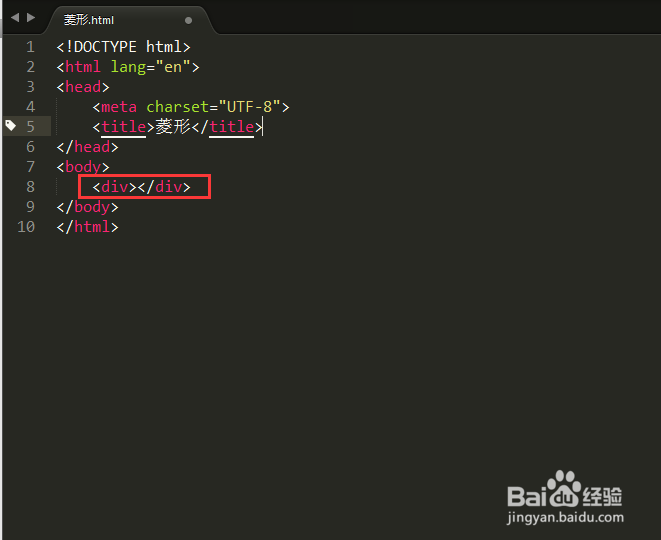
在html页面上找到body标签,在body标签里新建一个div/div标签。如图:
 3/7
3/7添加样式标签。
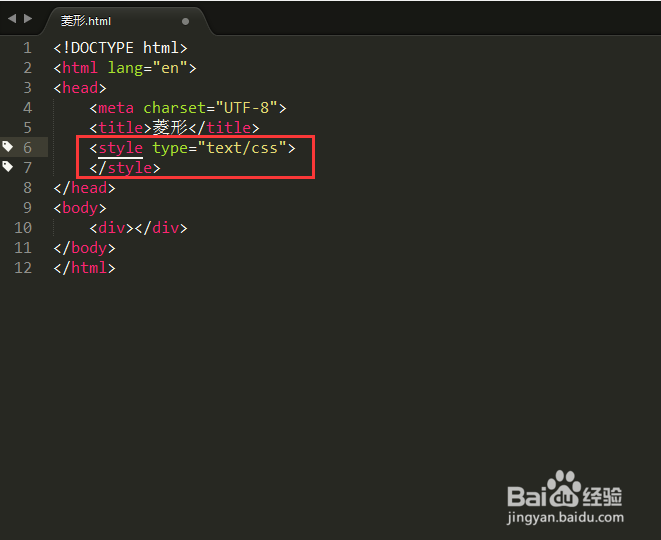
在html页面上找到title标签,在这个标签的后面添加 style type=text/css/style标签。如图:
 4/7
4/7设置菱形的样式类
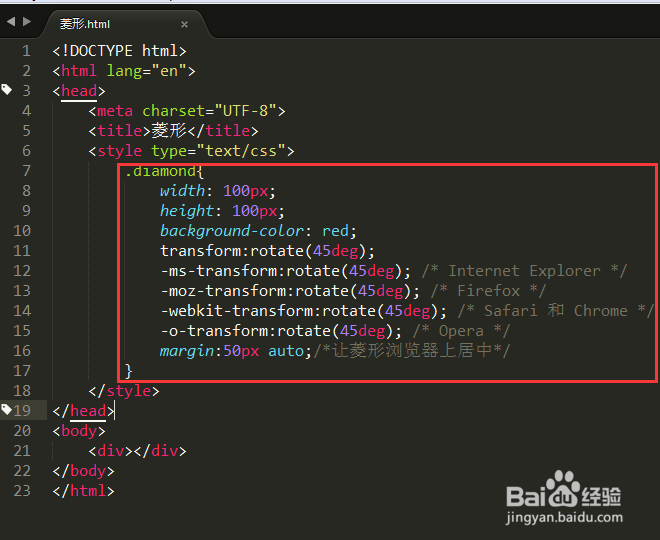
创建一个class类为diamond,在这个类中设置菱形的宽高都为100px,背景为红色;然后使用transform设置旋转45度;最后设置样式居中。
样式代码:
.diamond{width: 100px;height: 100px;background-color: red;transform:rotate(45deg);-ms-transform:rotate(45deg); /* Internet Explorer */-moz-transform:rotate(45deg); /* Firefox */-webkit-transform:rotate(45deg); /* Safari 和 Chrome */-o-transform:rotate(45deg); /* Opera */margin:50px auto;/*让菱形浏览器上居中*/}
 5/7
5/7引用class类
在页面上找到div标签,在div标签上添加 class=diamond ,就可以引用diamond样式类了。如图:
 6/7
6/7查看菱形。
保存html文件后,使用浏览器打开html文件即可看到菱形图形。如图:
 7/7
7/7菱形图形的所有代码:
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title菱形/titlestyle type=text/css.diamond{width: 100px;height: 100px;background-color: red;transform:rotate(45deg);-ms-transform:rotate(45deg); /* Internet Explorer */-moz-transform:rotate(45deg); /* Firefox */-webkit-transform:rotate(45deg); /* Safari 和 Chrome */-o-transform:rotate(45deg); /* Opera */margin:50px auto;/*让菱形浏览器上居中*/}/style/headbodydiv/div/body/html
CSS制作菱形CSS绘制菱形HTML制作菱形HTML绘制菱形版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_388998.html
 订阅
订阅