CSS如何做一条斜线
来源:网络收集 点击: 时间:2024-03-31【导读】:
在css中,可以通过边框属性实现一条直线,再使用transform属性让它旋转,便可以实现斜线。下面小编举例讲解CSS如何做一条斜线。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
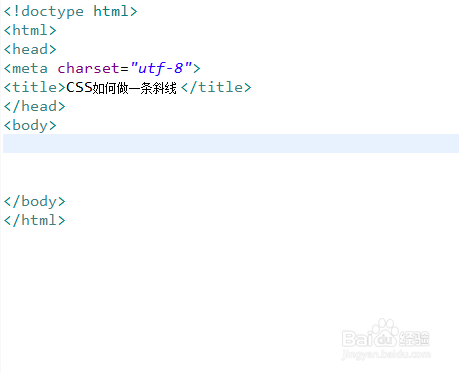
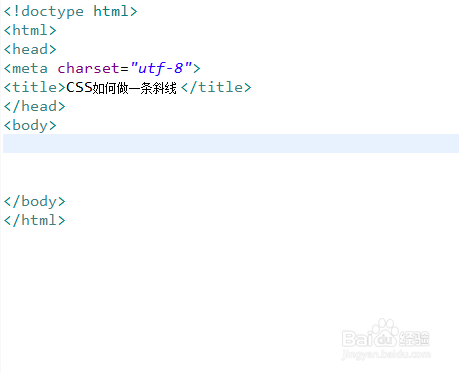
新建一个html文件,命名为test.html,用于讲解CSS如何做一条斜线。
 2/6
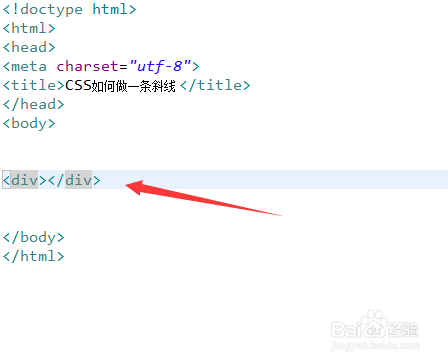
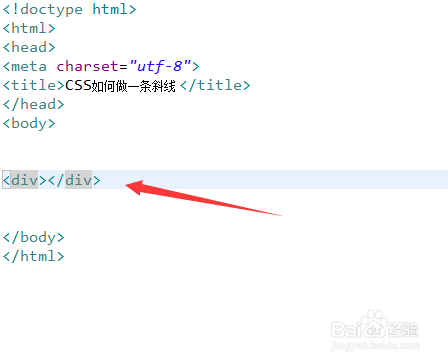
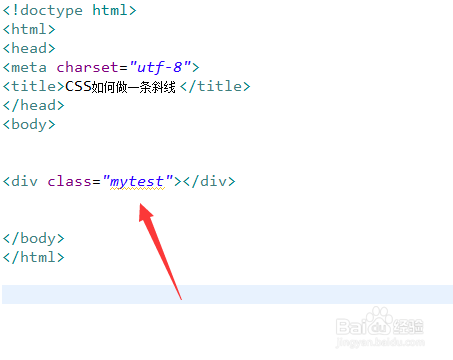
2/6在test.html文件内,使用div标签创建一个模块。
 3/6
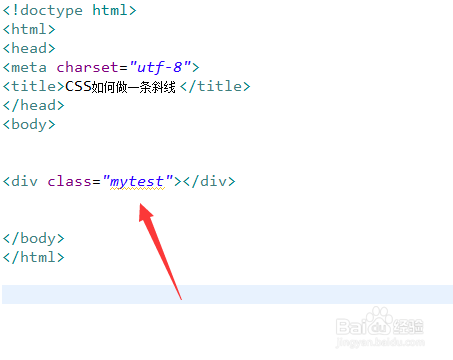
3/6在test.html文件内,给div标签添加一个class属性,用于样式的定义。
 4/6
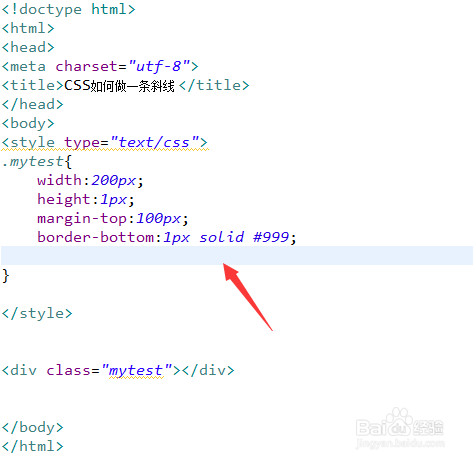
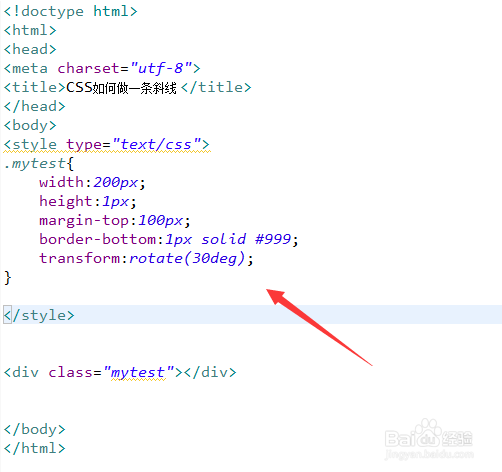
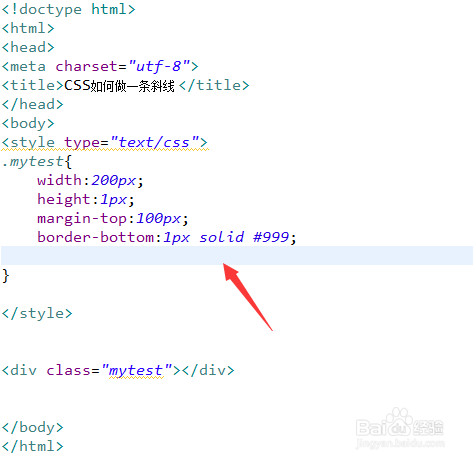
4/6在css标签内,通过class(mytest)定义div的样式,设置它的宽度100px,高度为1px,并定义div的底部边框为1px灰色边框。
 5/6
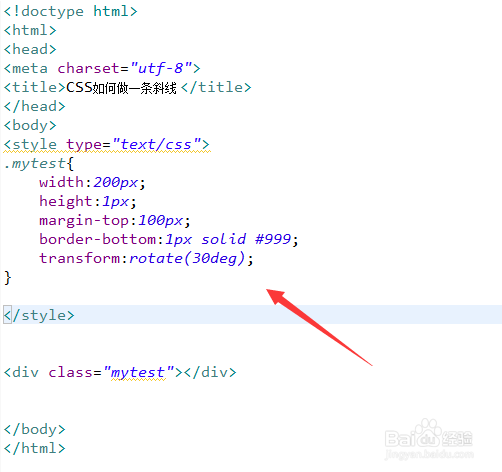
5/6在css标签内,再使用transform属性,利用rotate属性让div旋转30度,从而实现斜线的效果。
 6/6
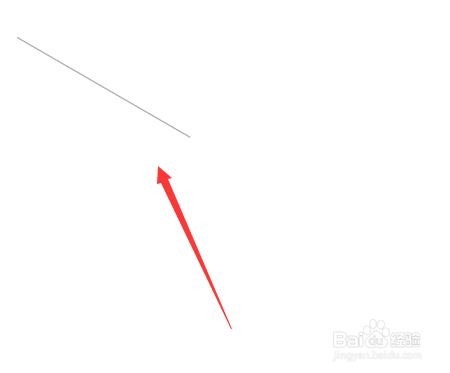
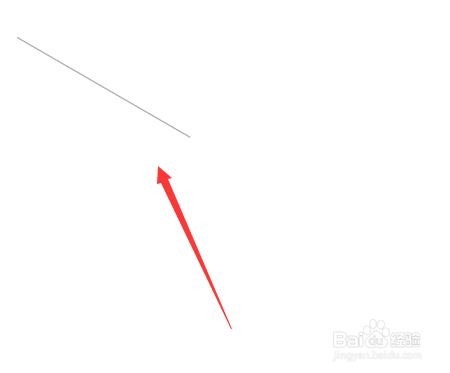
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,给div标签添加一个class属性。2、在css标签内,通过class(mytest)定义div的样式,设置它的宽度100px,高度为1px,并定义div的底部边框为1px灰色边框。3、在css标签内,再使用transform属性,利用rotate属性让div旋转30度,从而实现斜线的效果。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_389137.html
上一篇:家庭自制酱油泡豆角的做法
下一篇:旧手机照片怎么导入新手机
 订阅
订阅