ElementUI Table内容换行符不换行解决方案
来源:网络收集 点击: 时间:2024-04-01【导读】:
最近在做一个项目,前端为vue+elementui,然后发现了一个问题,后端拿到的数据明明包含换行符,但是在table中展示却没有,经过一番讨论和查询资料后,最终用css解决了这个问题。分享给大家,希望能有所帮助!工具/原料moreVS CodeChromeIDEA方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5
 5/5
5/5 注意事项
注意事项
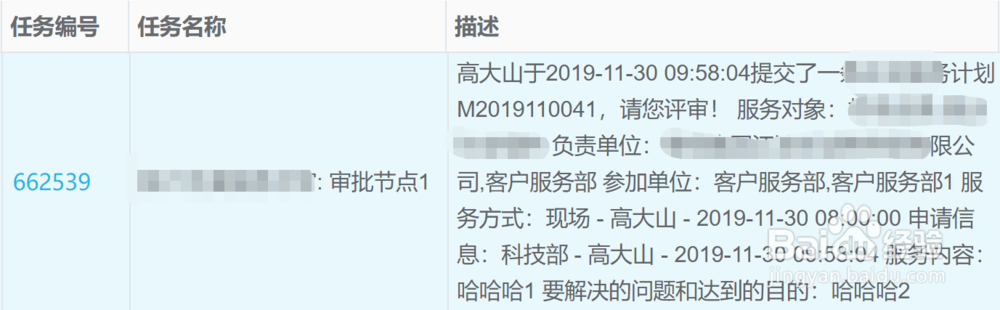
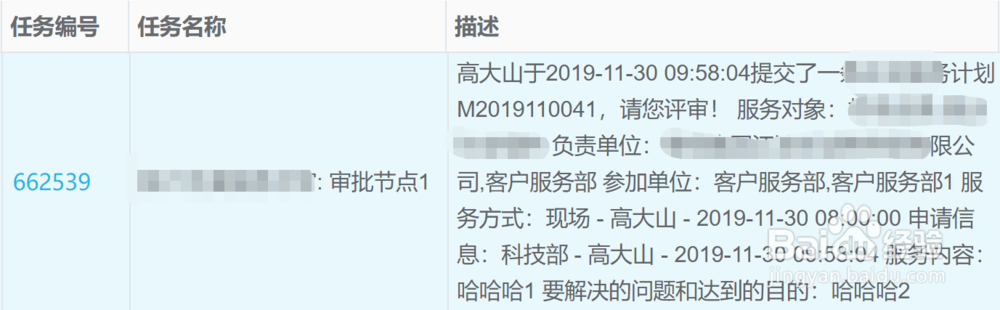
编译运行后就发现了未自动换行的问题,如图所示。
 2/5
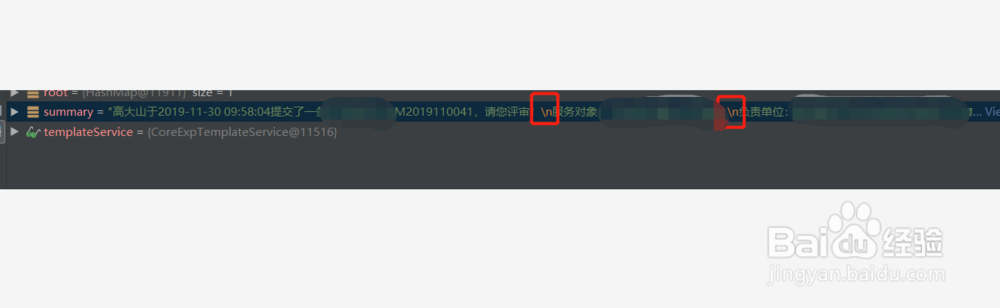
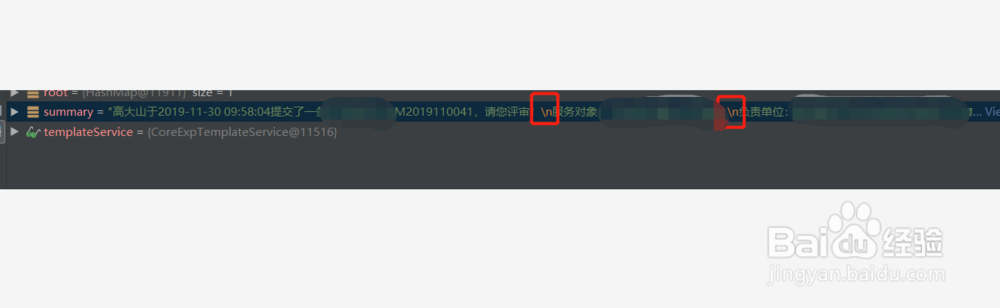
2/5但是实际上从浏览器调试工具中可以看到,数据是包含换行符的。
 3/5
3/5同时我查看了后端代码,调试时发现数据的确带了换行符的。
 4/5
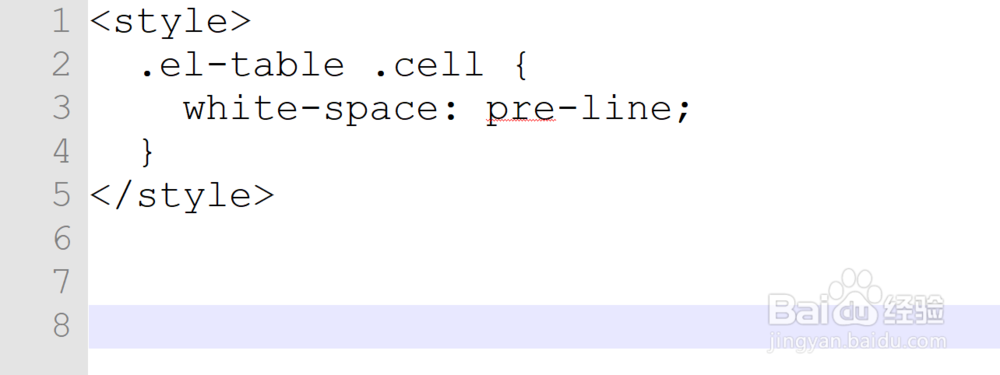
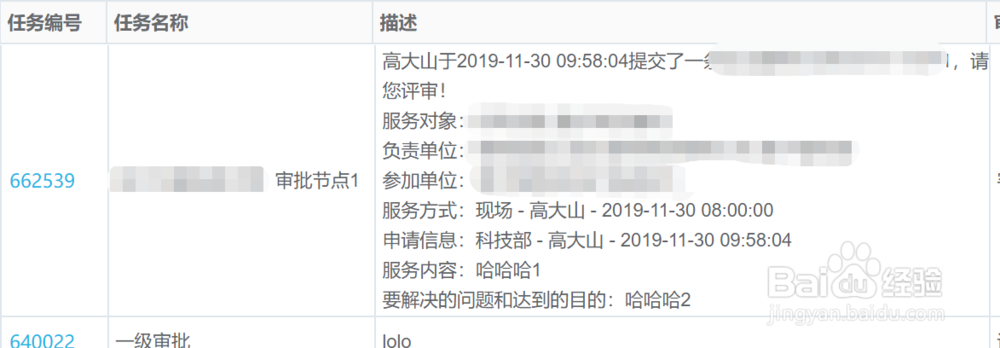
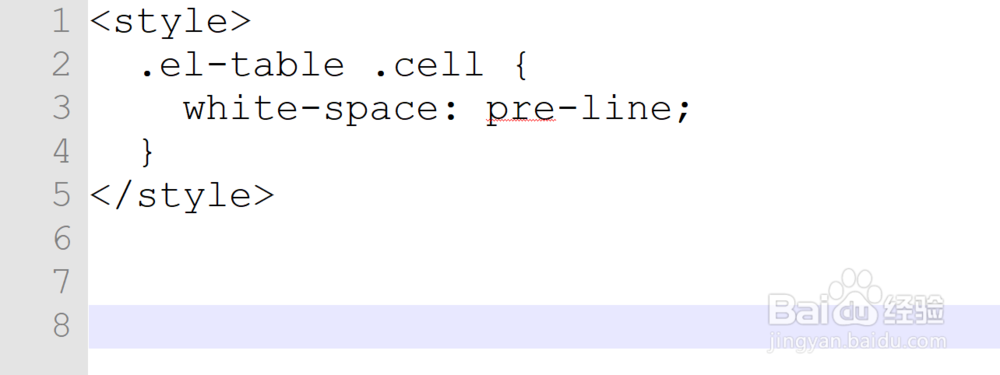
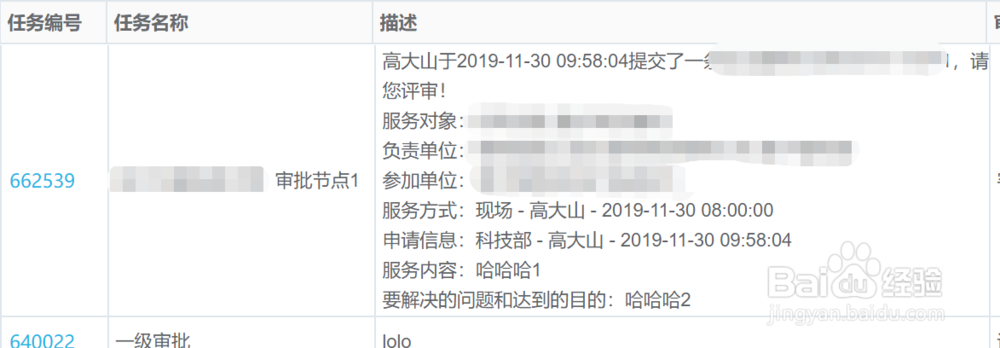
4/5经过一番讨论和查询资料后,最终用css中white-space解决了这个问题。

 5/5
5/5放上CSS中关于white-space详细介绍。
 注意事项
注意事项喜欢我的文章,别忘了点赞+收藏!
不用花一分钱,小小“点赞+收藏”就是笔者更新的动力!配合分享效果更佳哦~
ELEMENTUIVUE表格换行版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_393109.html
上一篇:抖音猜你想搜怎么关闭
下一篇:在蚂蚁森林怎么申请八月林保护地
 订阅
订阅