dreamweaver创建可以关闭和拖动的通知窗口
来源:网络收集 点击: 时间:2024-04-03【导读】:
相信大家见到过很多种这样的通知窗口,它有两个特性,一是可以拖动,而是可以点击关闭按钮关闭该窗口,现在我们就是要做一个通知窗口,实现这两个效果,下面是具体的方法:方法/步骤1/12分步阅读 2/12
2/12
 3/12
3/12
 4/12
4/12 5/12
5/12
 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12 10/12
10/12 11/12
11/12 12/12
12/12 dreamweaver拖动
dreamweaver拖动
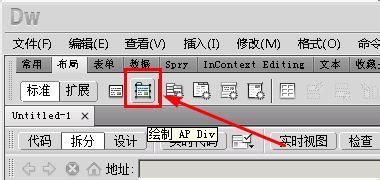
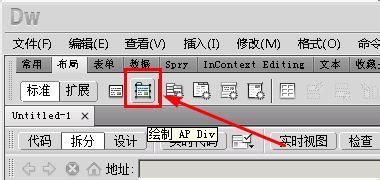
打开dw以后,在布局选项下,找到ap div,添加一个层
 2/12
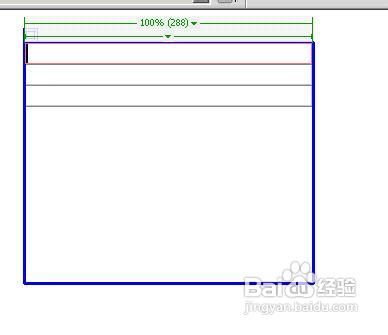
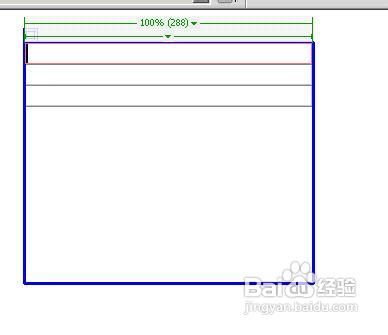
2/12在该层中,添加一个一列三行的表格,表格属性如图所示

 3/12
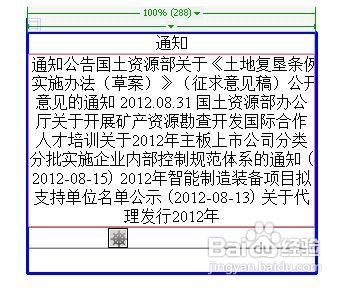
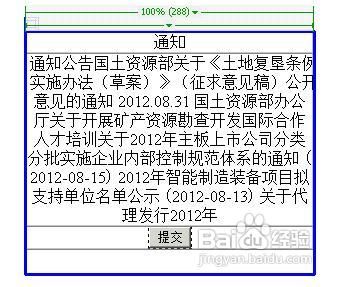
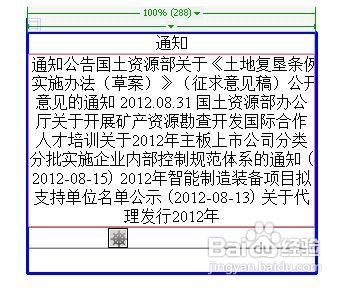
3/12这就是我们插入的表格,填充通知内容,剩下最后一行填,哪里添加关闭按钮。

 4/12
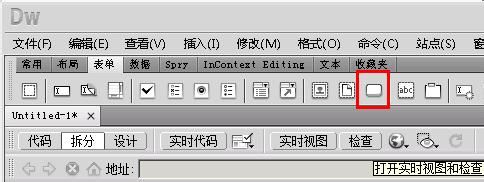
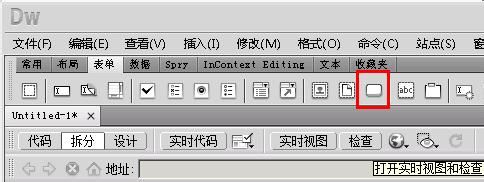
4/12将光标移动到第三行的表格,然后点击表单下的按钮选项
 5/12
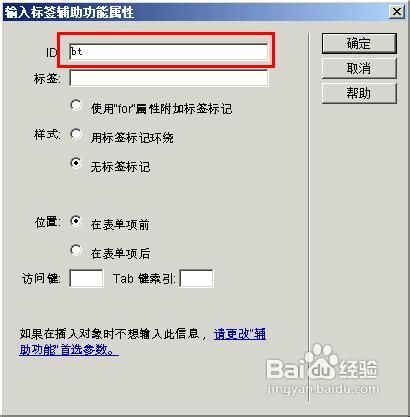
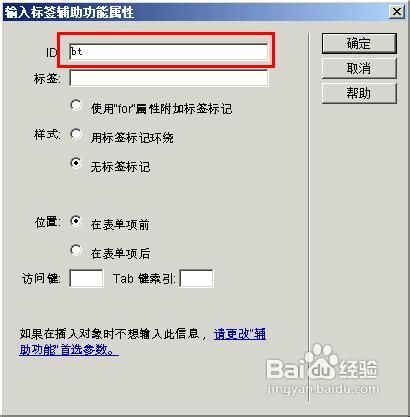
5/12打开按钮添加对话框,在这里,一定要输入的就是id,这就相当于按钮的名字,一会要用到的

 6/12
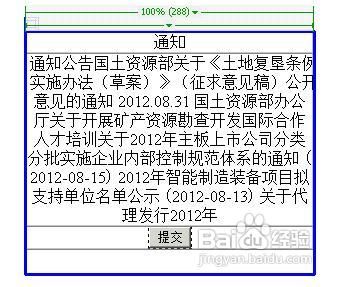
6/12切换到代码视图,将input标签下的value后面的值修改为‘关闭’,这样就改变了按钮上面的字样
 7/12
7/12选中按钮以后,打行为面板,给按钮添加一个行为,在菜单中选择显示隐藏元素
 8/12
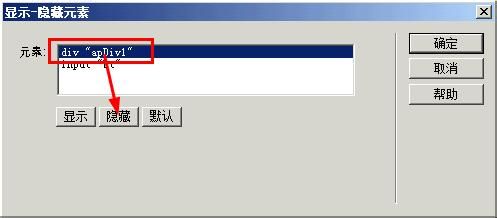
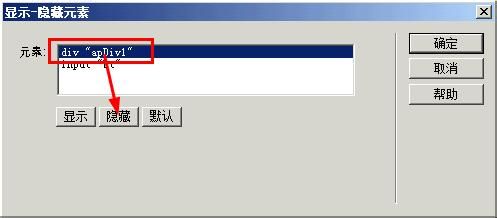
8/12打开显示隐藏对话框,找到通知所在层的id,也就是apdiv1,点击下面的隐藏,然后点击确定按钮。
 9/12
9/12这样基本的通知界面就做好了,怎么实现可以拖拽的效果呢?继续讲光标放到这个层以外的任何的位置,主要是选中body部分
 10/12
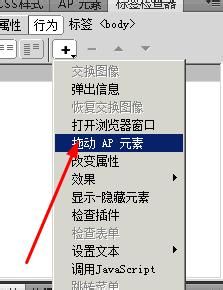
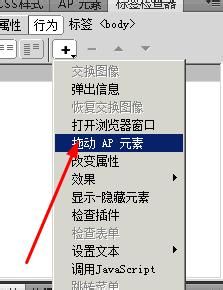
10/12切换到行为面板,添加拖动ap元素行为
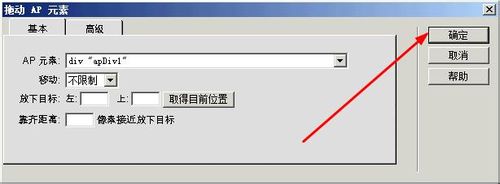
 11/12
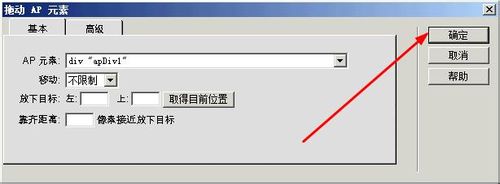
11/12弹出对话框,不要修改任何东西,知己点击确定按钮。
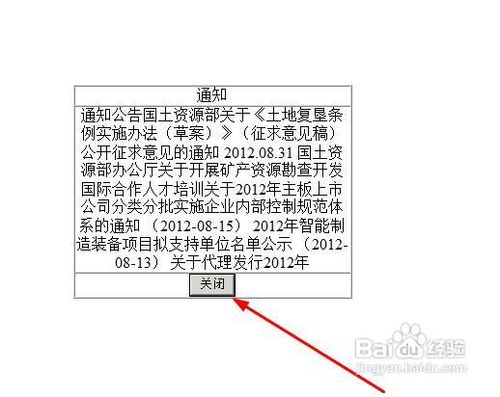
 12/12
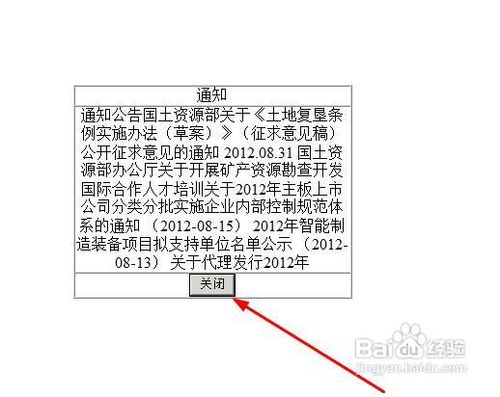
12/12最后就完成了制作,点击关闭按钮可以关闭通知,鼠标拖动这个窗口还能移动该窗口。
 dreamweaver拖动
dreamweaver拖动 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_417052.html
上一篇:交了医保没有医保卡怎么报销?
下一篇:海神套装怎么获得
 订阅
订阅