js如何将两段内容拼接在一起
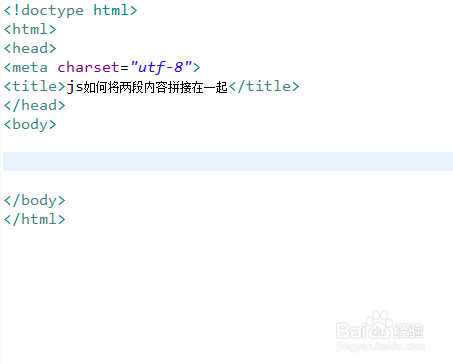
来源:网络收集 点击: 时间:2024-04-04新建一个html文件,命名为test.html,用于讲解js如何将两段内容拼接在一起。
 2/6
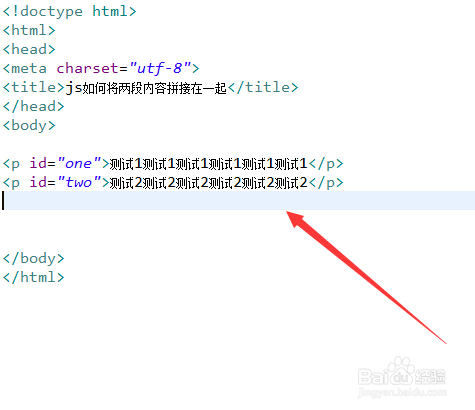
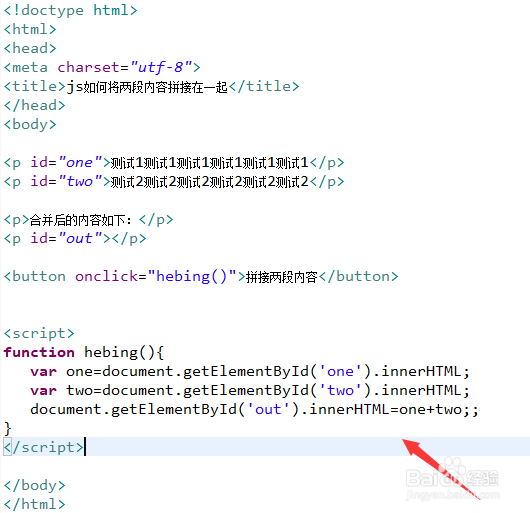
2/6在test.html文件内,使用p标签创建两段内容,并分别设置id为one,two。
 3/6
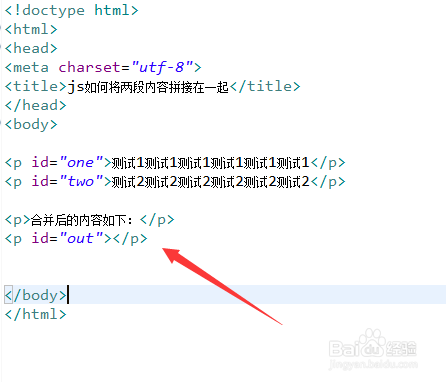
3/6在test.html文件内,再创建一个id为out的p标签,用于显示合并的内容。
 4/6
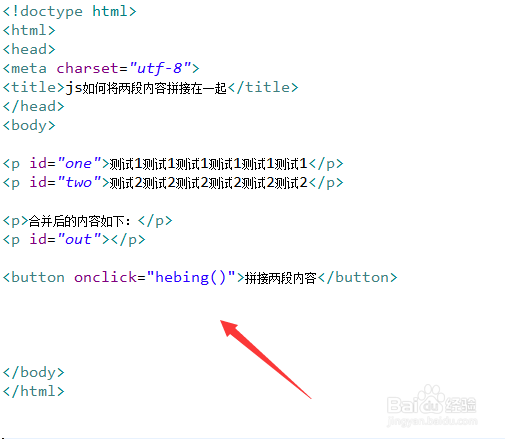
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行hebing()函数。
 5/6
5/6在js标签中,创建hebing()函数,在函数内,分别通过id获得两个p标签对象,使用innerHTML属性获得它们的内容,并将合并的内容通过innerHMTL属性输出在id为out的p标签内。
 6/6
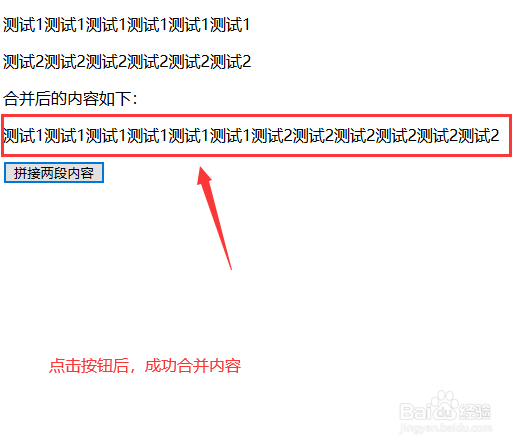
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建两段内容,并分别设置id为one,two。2、再创建一个id为out的p标签,用于显示合并的内容。3、使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行hebing()函数。4、在js标签中,创建hebing()函数,在函数内,分别通过id获得两个p标签对象,使用innerHTML属性获得它们的内容,并将合并的内容通过innerHMTL属性输出在id为out的p标签内。5、在浏览器打开test.html文件,查看实现的效果。
JSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_419949.html
 订阅
订阅