jquery如何获取标签的class属性值
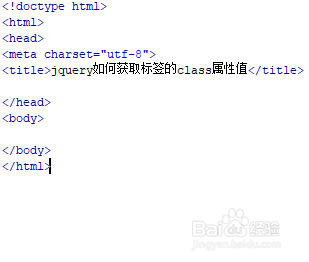
来源:网络收集 点击: 时间:2024-04-04新建一个html文件,命名为test.html,用于讲解jquery如何获取标签的class属性值。
 2/7
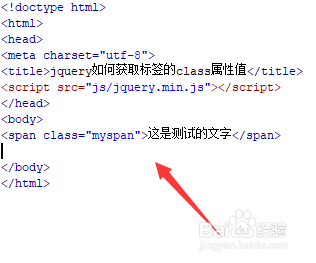
2/7在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
 3/7
3/7在test.html文件内,使用span标签创建一行文字,并设置span的class属性为myspan ,下面将使用jquery方法获得该class属性值。
 4/7
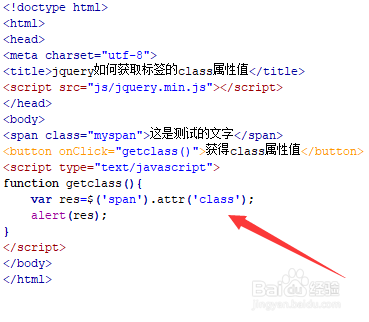
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得class属性值”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getclass()函数。
 6/7
6/7在js标签内,创建getclass()函数,在函数内,通过span元素名称获得span对象,使用attr()方法获得span对象的class属性值,将值保存在res变量中,最后,使用alert()方法输出class属性值。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看获得的值。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用span标签创建一行文字,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,通过span元素名称获得span对象,使用attr()方法获得span对象的class属性值。
注意事项以上方法同样适用于获得其他html标签的class属性值。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_423355.html
 订阅
订阅