Axure怎么实现页面载入时元素旋转效果
来源:网络收集 点击: 时间:2024-04-04【导读】:
在一些页面中我们经常会看到一些loding加载动画,这种动画广泛应用到各种网页中,下面我们来看一下怎么通过axure实现仿loding自动旋转效果。工具/原料moreaxurepc、Mac电脑方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
首先我们打开软件,在元件库中下拉框中选择“icons”选项(如图)。
 2/6
2/6选择“icons”后在图标哭中找到“加载中”并拖入到画布中(如图)。
 3/6
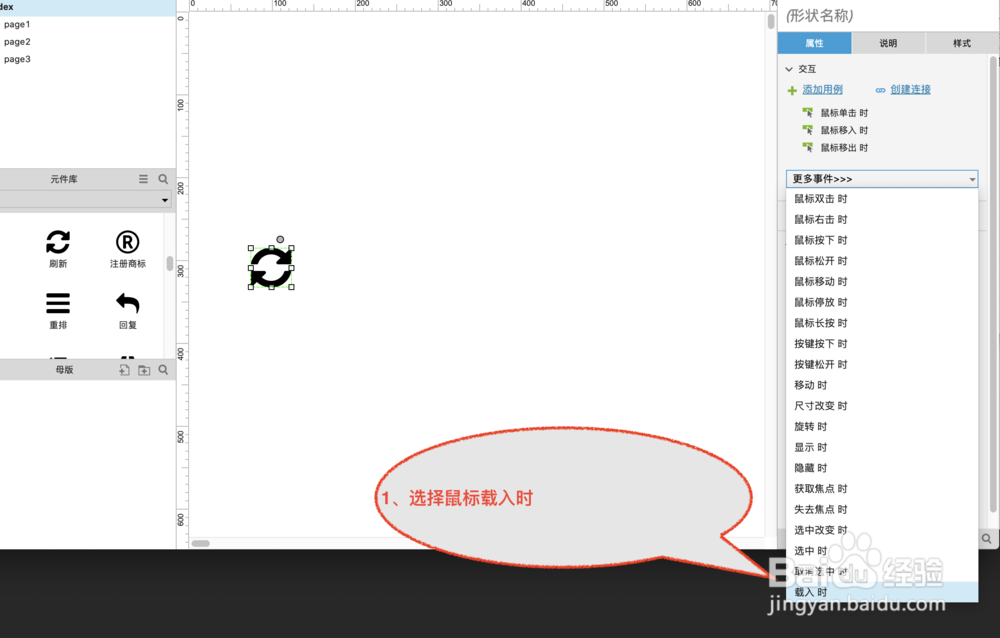
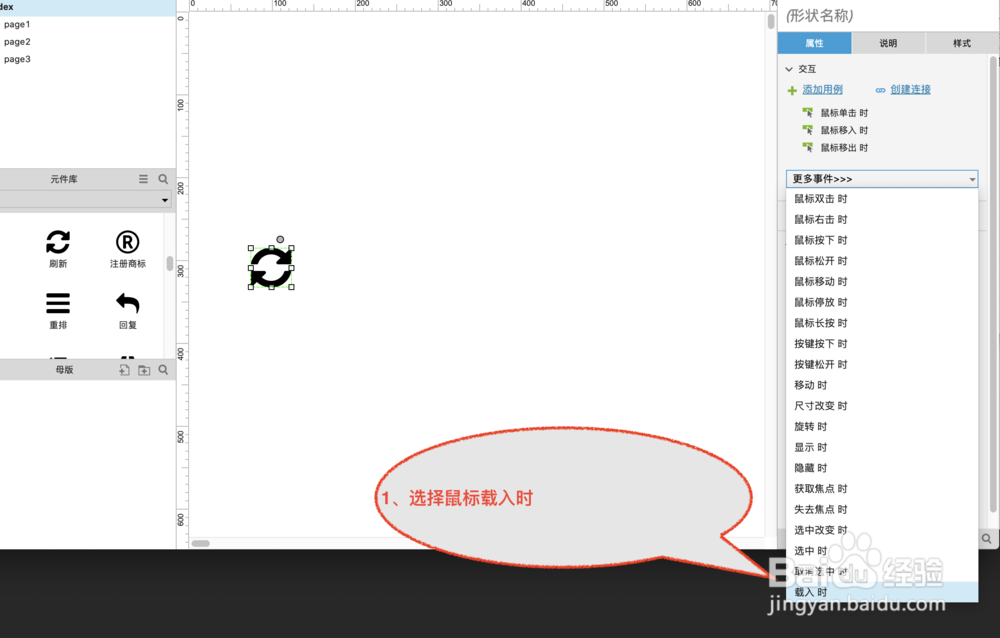
3/6在右上角度找到“属性”并点击“载入时”(如图)。
 4/6
4/6在弹出的对话框中选择“旋转”,然后在选择刚才我们拖入的加载图标。旋转角度旋转“360”度,动画栏选择“线性动画”,最后点击确定。
 5/6
5/6保存并点击右上角“预览”验证动画效果。
 6/6
6/6总结
1、选择图标专栏
2、选择图标
3、添加事件
4、调整参数
5、验证完成
注意事项注意旋转角度
AXUREAXURE怎么AXURE旋转AXURE载入时元素旋转版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_424390.html
上一篇:Excel空白单元格一次性快速填充内容
下一篇:excel怎么把统计的次数变成数据
 订阅
订阅