jquery中怎么改变border属性
来源:网络收集 点击: 时间:2024-04-05【导读】:
在jquery中,可以通过获得指定元素对象,使用css()来改变border属性。下面小编以li标签为例,讲解jquery中怎么改变border属性。工具/原料morehtml+jquery代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
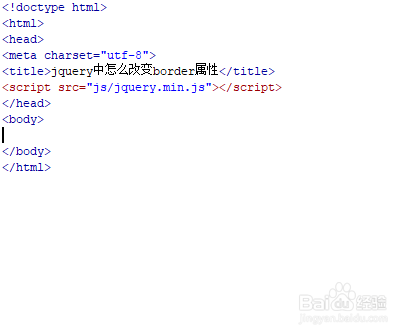
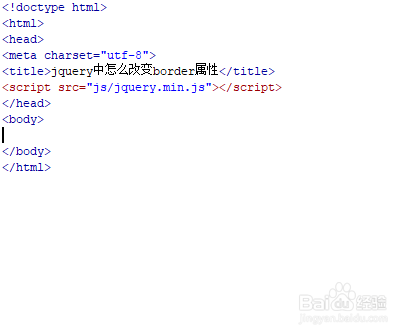
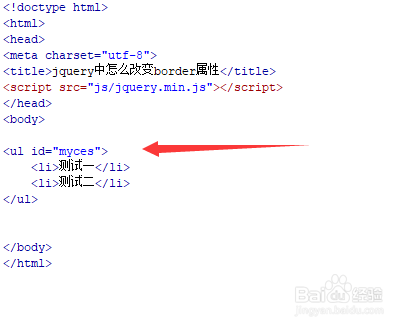
新建一个html文件,命名为test.html,用于讲解jquery中怎么改变border属性。
 2/6
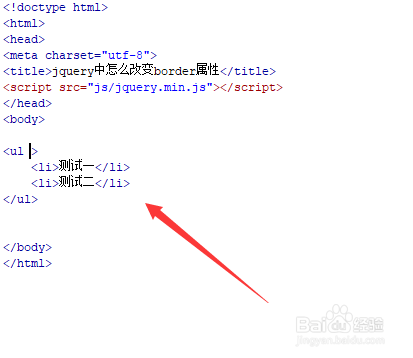
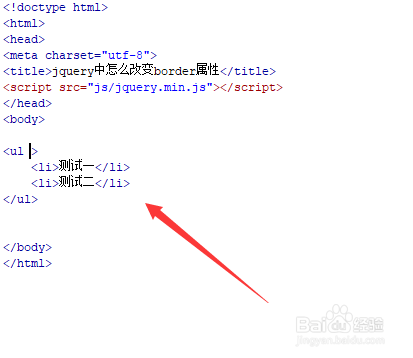
2/6在test.html文件内,使用ul标签、li标签创建一个列表,内容分别为测试一,测试二。
 3/6
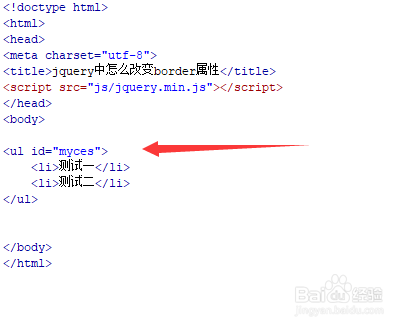
3/6在test.html文件内,给ul标签设置一个id属性,属性值为myces,用于获得ul对象。
 4/6
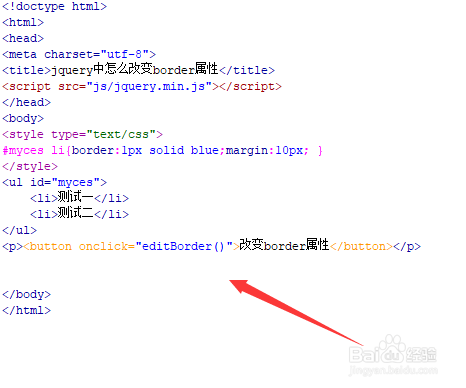
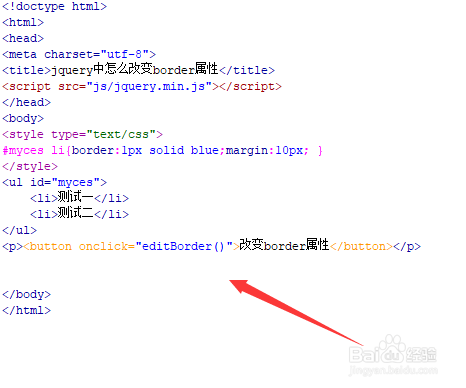
4/6在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行editBorder()函数。
 5/6
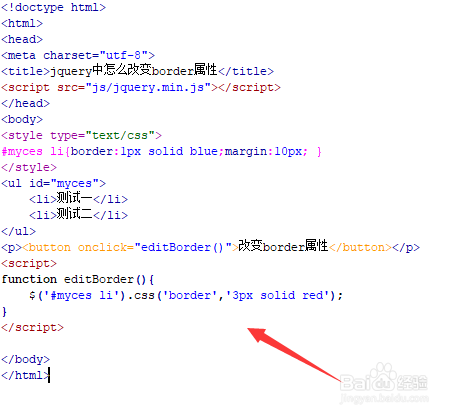
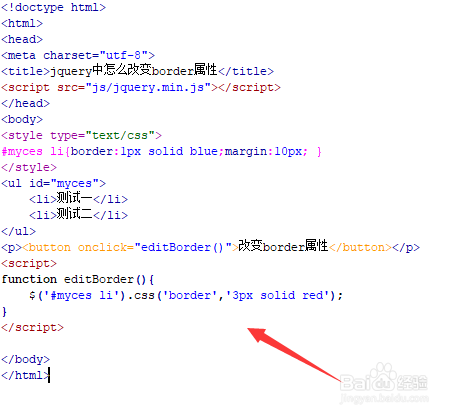
5/6在js标签内,创建editBorder()函数,在函数内,通过获得li标签对象,使用css()方法设置border属性,比如,设置边框为3px蓝色边框。
 6/6
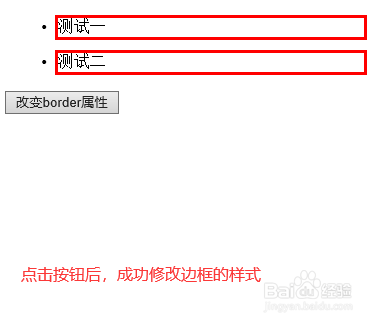
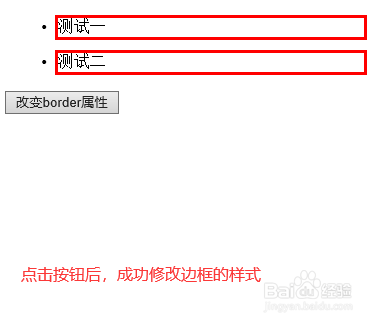
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、使用ul标签、li标签创建一个测试的列表。2、在js中,通过获得li标签对象,使用css()方法设置border属性,实现边框属性的改变。
注意事项若想改变四条边框中的一条,border属性可以加上left,right,top,bottom来设置。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_427999.html
上一篇:excel出生年月提取年龄公式
下一篇:科学区分玛瑙制品和玻璃
 订阅
订阅