css如何生成一条分隔线
来源:网络收集 点击: 时间:2024-04-05【导读】:
在css中,可以通过设置div的样式 ,生成一条分隔线。下面小编举例讲解css如何生成一条分隔线。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
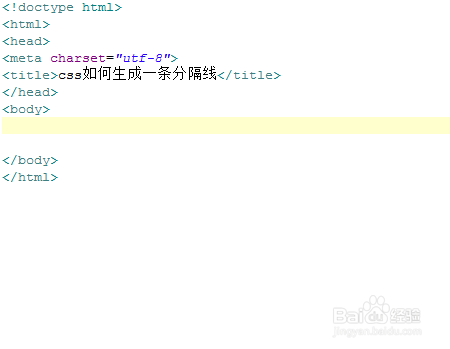
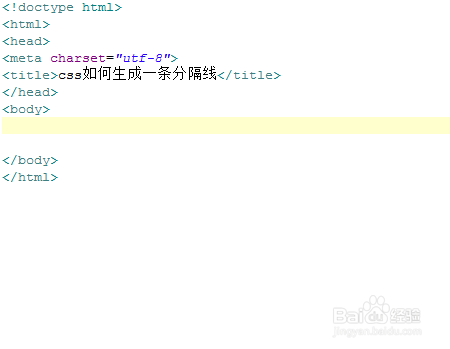
新建一个html文件,命名为test.html,用于讲解css如何生成一条分隔线。
 2/6
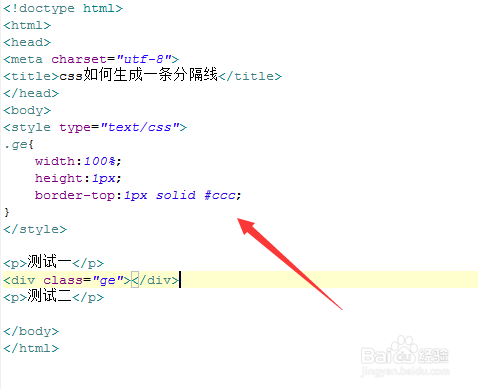
2/6在test.html文件内,使用p标签创建两行文字,并在两个p标签之间插入div。
 3/6
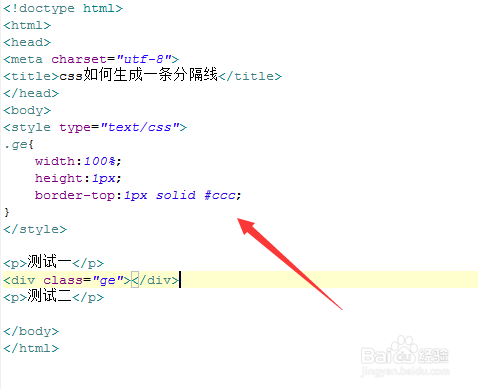
3/6在test.html文件内,给div标签添加一个class属性,用于样式的设置。
 4/6
4/6在css标签内,通过class设置div标签的样式,定义它的宽度为100%,高度为1px。
 5/6
5/6在css标签内,再使用border-top属性设置div顶部边框为1px。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建两行文字,并在两个p标签之间插入div。2、给div标签添加一个class属性,用于样式的设置。3、在css标签内,通过class设置div标签的样式,定义它的宽度为100%,高度为1px。4、在css标签内,再使用border-top属性设置div顶部边框为1px。5、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_433138.html
上一篇:酷我音乐如何开启定时播放
下一篇:钉钉怎么签到
 订阅
订阅