网页设计制作基础:Dreamweaver软件界面(一)
来源:网络收集 点击: 时间:2024-09-01今天我们来学习一下DW的界面。首先我们打开Dreamweaver CS6.
 2/9
2/9上图是DW的初始提示界面,我们也可以默认它为不显示。这个界面是方便我们属性和建立要编辑网页或者文件类型的界面。可以看到有三部分。最近打开的项目,新建以及主要功能。
 3/9
3/9一一看一下,首先,最近打开的项目是指我们最近编辑过的文件,制作过的网页以及查看过的网页文件等。小编最近使用过的文件都在这,而且单击就能打开。
 4/9
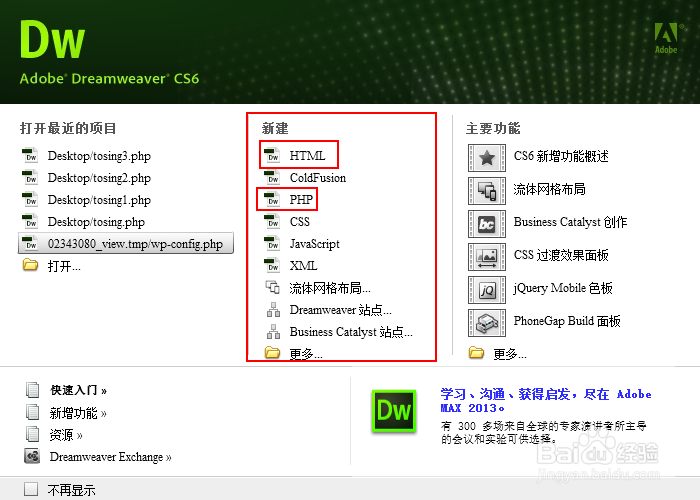
4/9后边的新建,是指我们将要建立的网页设计文件的类型。根据编程语言和习惯的不同,我们所要选择的文件类型肯定是不同的。这里我就不一一介绍每个文件或者语言的特点了。后边都会详细说道。
 5/9
5/9第三项纯粹是一个软件功能的推介这里不多做解释,我们随便选择一个文件新建。
 6/9
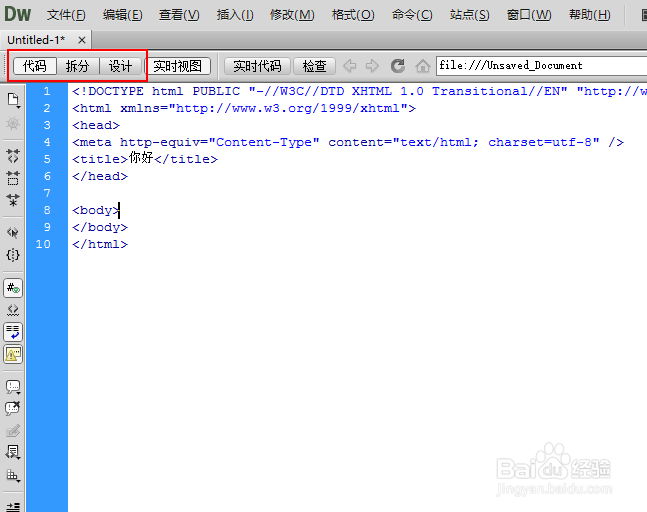
6/9好了,我们进入的这个未命名的文件编辑器界面,就是DW工作的主界面。DW工作有两种界面,一种是设计器,一种是编码器。我们现在看到的是设计器。点击上方的拆分,设计,代码可以进行编辑器的互换。
 7/9
7/9如果想要进入编码器,那么我们打开窗口——工作区布局,就能找到编码器。打开编码器,界面会发生改变。
 8/9
8/9编码器主要是对代码运用比较熟练的设计师来使用的,对于我们初学者来说,很少能用到。
 9/9
9/9好的,这节我们先学习界面,下节我们会对具体的菜单和工具进行大概的描述。
注意事项如果经验有什么不足之处或者需要改进的地方,欢迎大家点击“有得”或者“疑问”给小编提出,小编会与大家共同进步。
如果感觉从经验中多少可以学到东西,希望大家点一下左下角的投票按钮,给小编以支持,小编将再接再厉!
DW版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1181291.html
 订阅
订阅