css浮动布局3个div怎么在同一行
来源:网络收集 点击: 时间:2024-04-05【导读】:
css浮动布局3个div怎么在同一行,默认的div是块级元素,因为每次创建都会占用一行,因此困扰了许多开发者,不过CSS提供了多种功能来解决这个问题,这里要重点介绍的是float方法。工具/原料morewindows 7chrome浏览器sublime text 3方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6
 6/6
6/6
 注意事项
注意事项
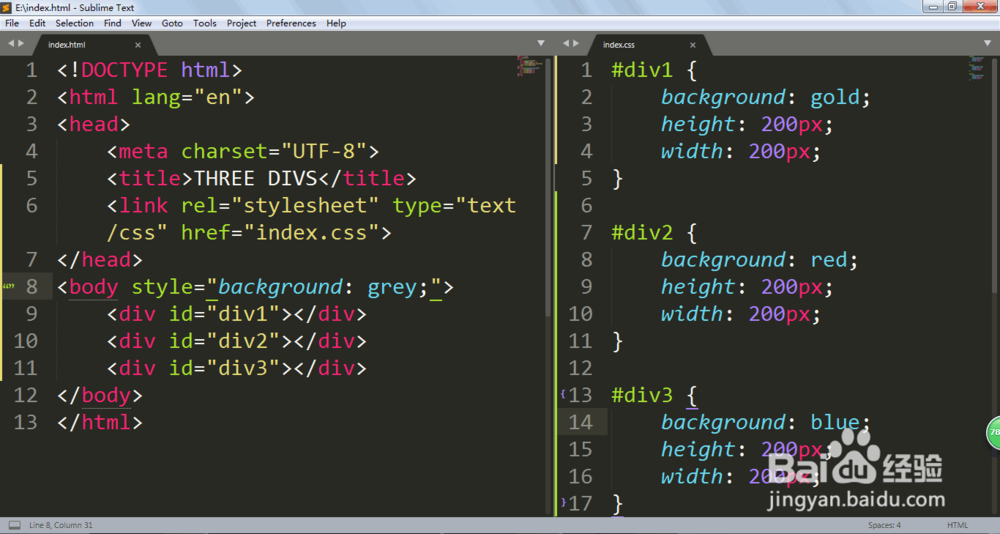
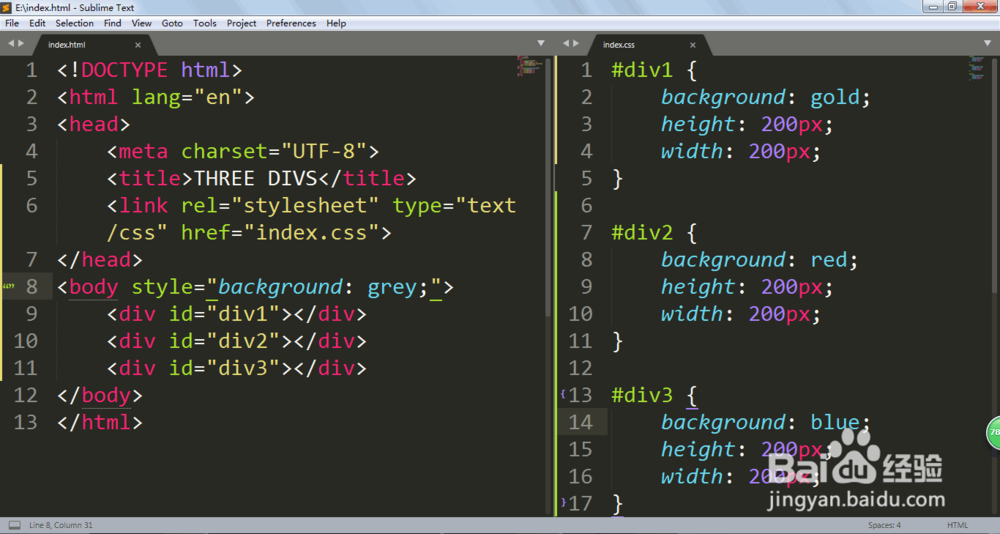
打开编辑器,新建一个HTML文档,并且设立一下基本的架构。
 2/6
2/6创建一个新的CSS文件,并且关联HTML文件。
 3/6
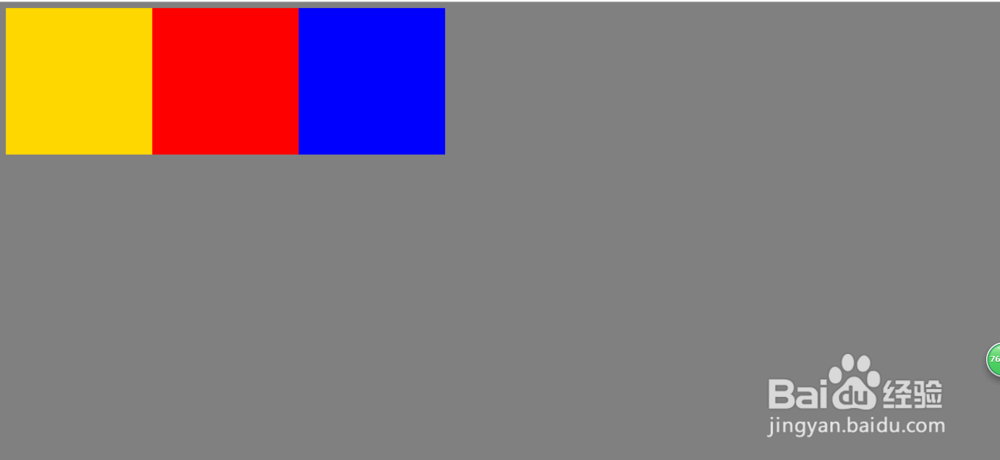
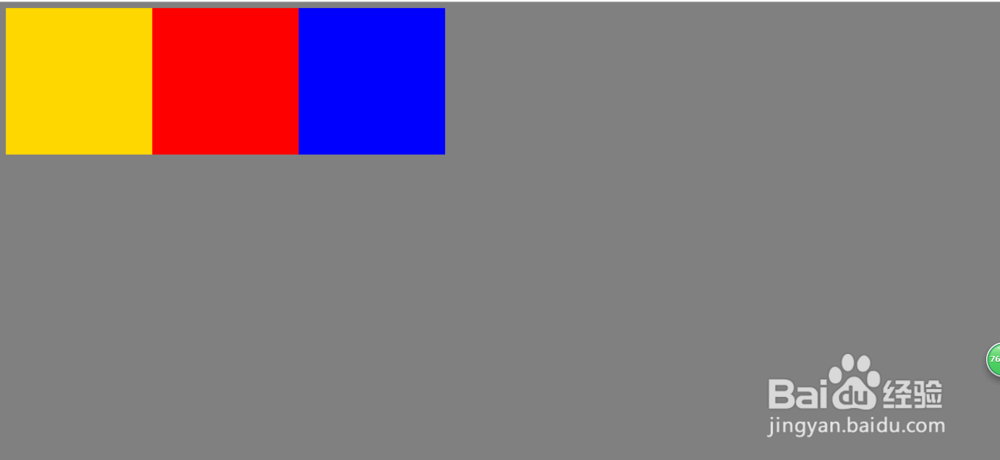
3/6创建三个div,我们可以看到默认三个div会各自占一行。
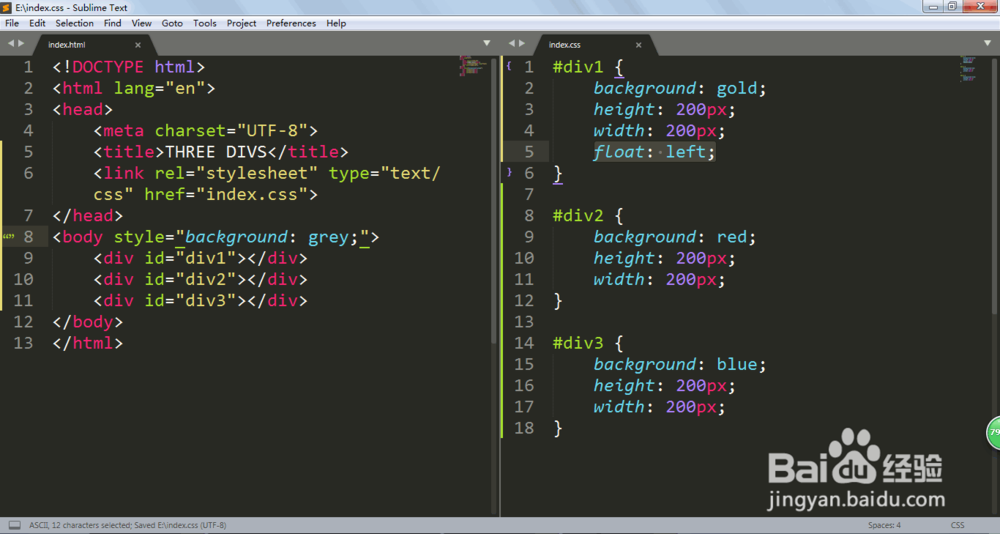
 4/6
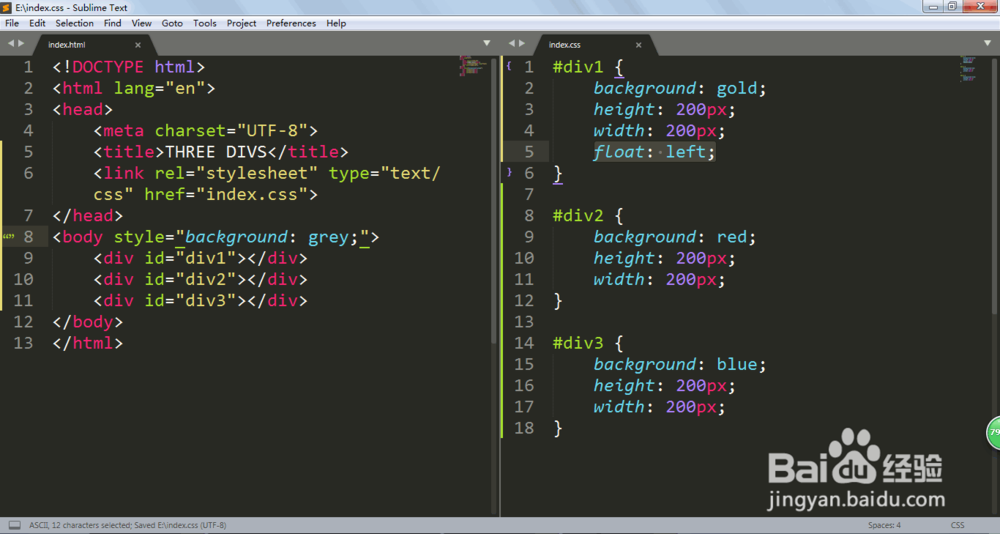
4/6float: left;
我们给三个div都加上这个属性,那么就会位于同一行了。

 5/6
5/6float: right;
如果是这样就会浮动到右边。

 6/6
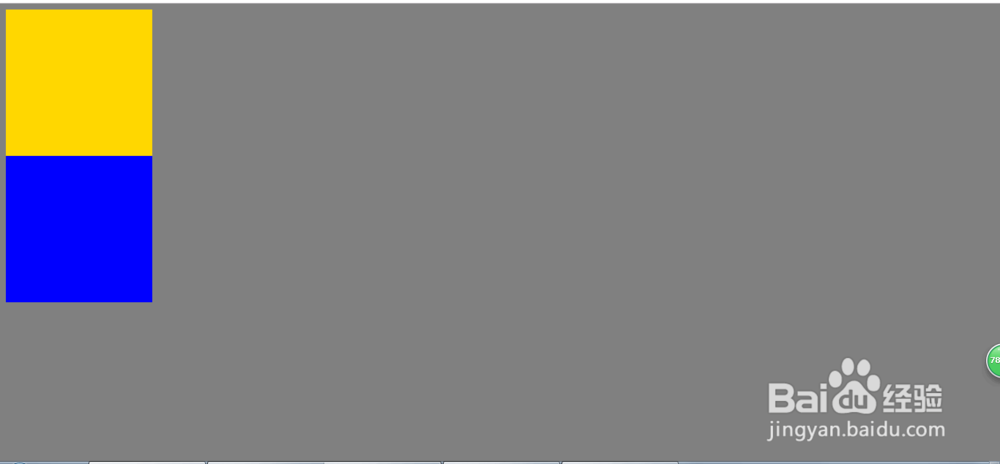
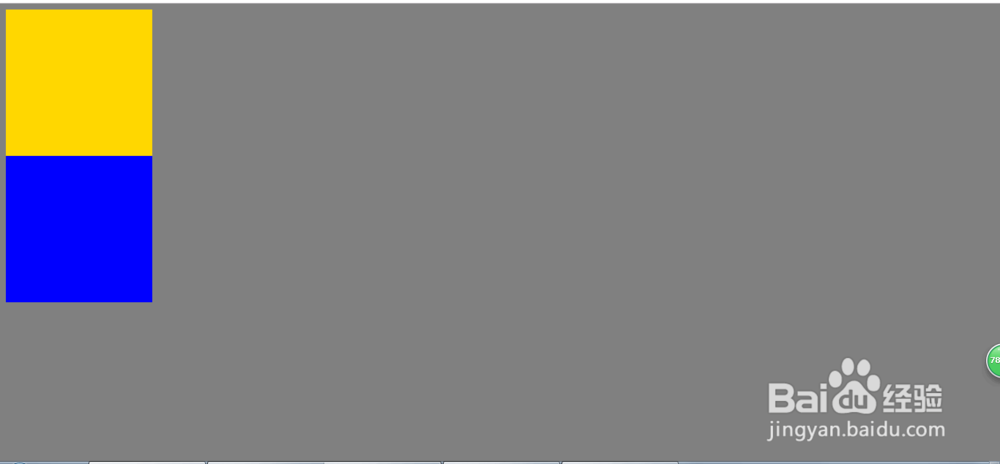
6/6如果只设置一个浮动,那么其它div会覆盖位置,导致看不到。

 注意事项
注意事项注意理解行级元素和块级元素
CSSDIV浮动布局同一行版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_433965.html
 订阅
订阅