如何设置网页单个连接颜色
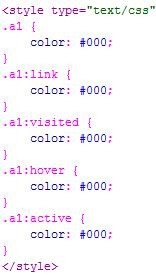
来源:网络收集 点击: 时间:2024-01-23设置单个连接颜色,首先在style/style间输入ccs样式,然后再创建
:link
:visited
:hover
:active
样式,比如ccs样式名称为a1那:link,样式为a1:link,
:link,为链接颜色
:visited ,为访问过后的链接颜色
:hover ,为鼠标在其上的颜色
:active,为点击时的颜色
 2/7
2/7然后再需要改变连接文字处输入a class=a1 href=*****
原本链接为a href=*****,插入class=a1,a1为css样式编号
3/7如果不需要变化,强制改变改变连接颜色,可以输入类似如下代码a href=xxxfont color=redaa/fontfont color=#FFFbb/font/aaa两字为红色,bb两字为白色,虽然颜色不同但属于同一连接,除了red,white,等等简单的颜色词均可输入,推荐16种,黑色,blue浅蓝,teal靛青,red大红,olive褐黄,white亮白,silver浅灰,绿,aqua天蓝,purple紫,yellow黄,navy蓝,lime,maroom深红,fuchsia品红,灰,除了输入颜色词,还可以输入十六进制颜色如#FFF,#000
4/7:link
:visited
:hover
:active
四种样式,属于层叠样式,比如a1,可以层叠a1:link,a1:link和a1,一样就可以设置背景等属性,其三种也一样,可以设置出效果,比如鼠标放上去改变背景颜色,字体大小,等等,打代码设置
:link
:visited
:hover
:active
属性较为麻烦可以,先打部分代码如
.a1:link {
}
 5/7
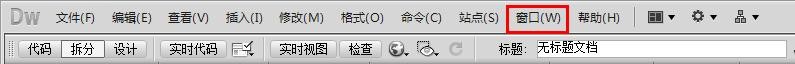
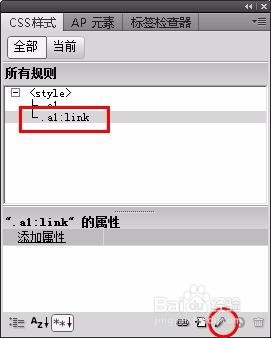
5/7然后再在css样式中修改属性,具体为点击最上方菜单栏的窗口按钮,点击css样式,出现css样式窗口,选择需要改动的样式如a1:link,点击编辑(右下角红圈处),然后修改具体样式

 6/7
6/7为了是设置有效,各设置顺序不要出错,否则浏览器可能读取不出来
:link
:visited
:hover
:active
,除了以上顺序,代码中的长宽高等顺序也一样,当然如果文本中只有一个样式文件,浏览器还是可以读出来的,多了顺序就要排好
7/7如果全网页就一种链接,需要改动点击菜单栏,修改选项,点击页面属性,左边分类选择框内选择,链接css,然后可以根据需要设置具体可以看下方引用经验链接
单个链接设置颜色网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_4501.html
 订阅
订阅