html选择元素eq基础用法教程三
来源:网络收集 点击: 时间:2024-02-15在DW中建立代码:
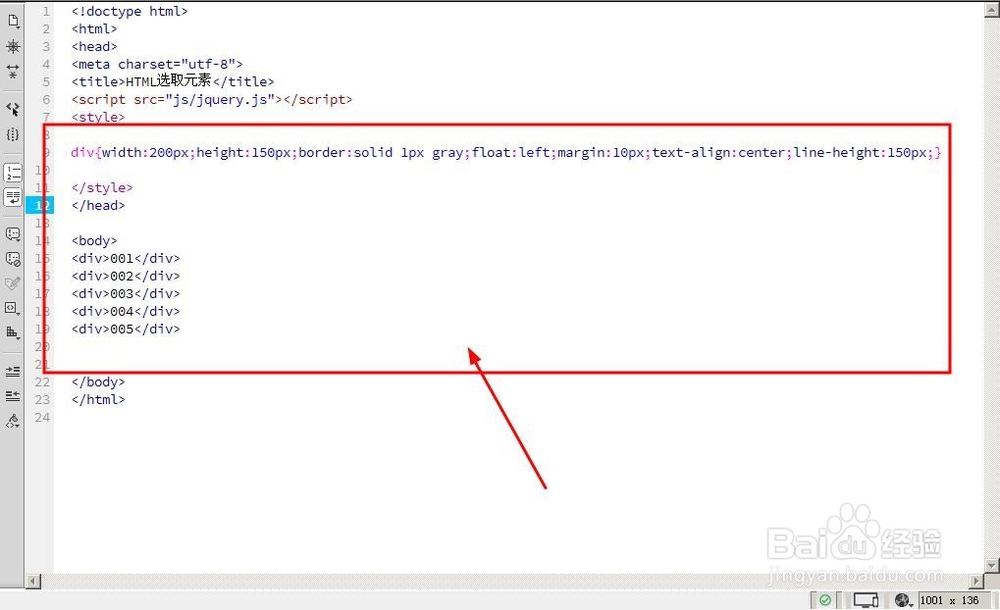
body
div001/div
div002/div
div003/div
div004/div
div005/div
/body
然后对其进行style简单修饰
div{width:200px;height:150px;border:solid 1px gray;float:left;margin:10px;text-align:center;line-height:150px;}
 2/8
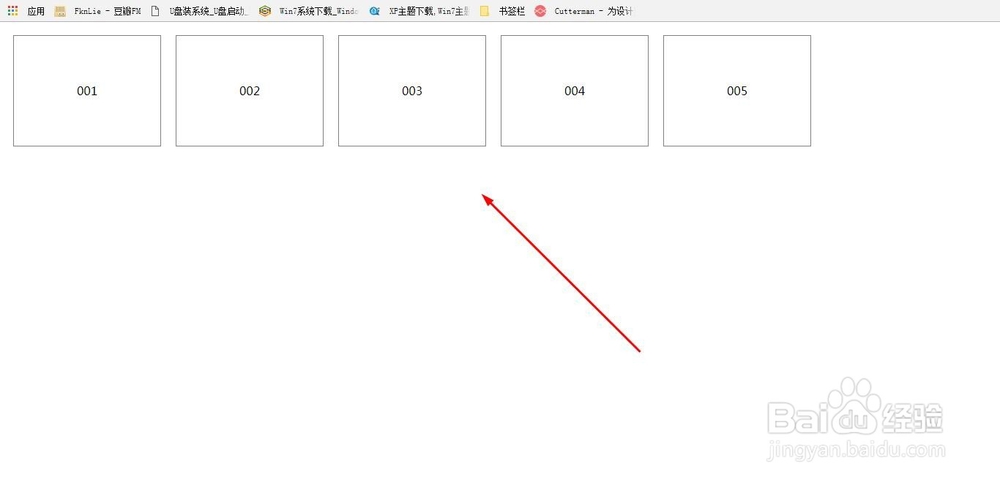
2/8浏览器中观看效果如图,并排在一起的5个盒子
 3/8
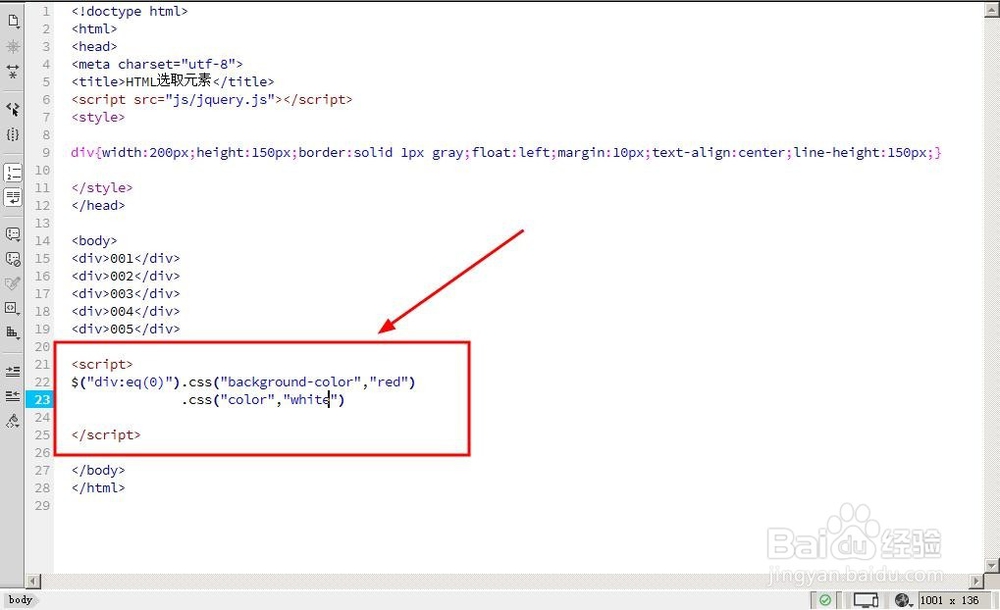
3/8将jquery引入到文档中后,开始对其添加js效果,:eq() 括号中填写数值,在代码中是从0开始的,也就是说如果想要1就在代码中输入0,如果想要2就在代码中输入1,以此类推,如果想要选择第一个div时,就需要再括号中输入0,也就是 div:eq(0) 即第一个div
script
$(div:eq(0)).css(background-color,red)
.css(color,white)
/script
 4/8
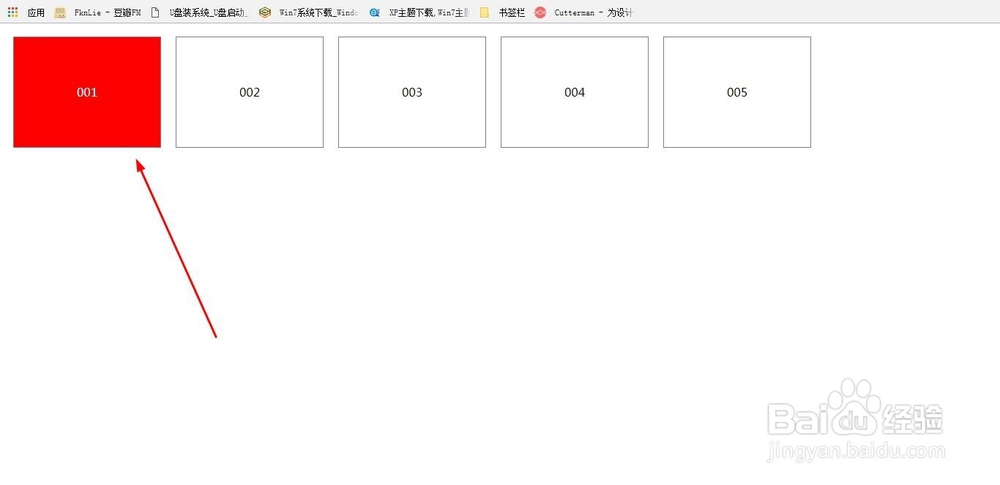
4/8然后打开浏览器预览效果,可以看到第一个div背景颜色和字体颜色已经改为自己设置的颜色。
 5/8
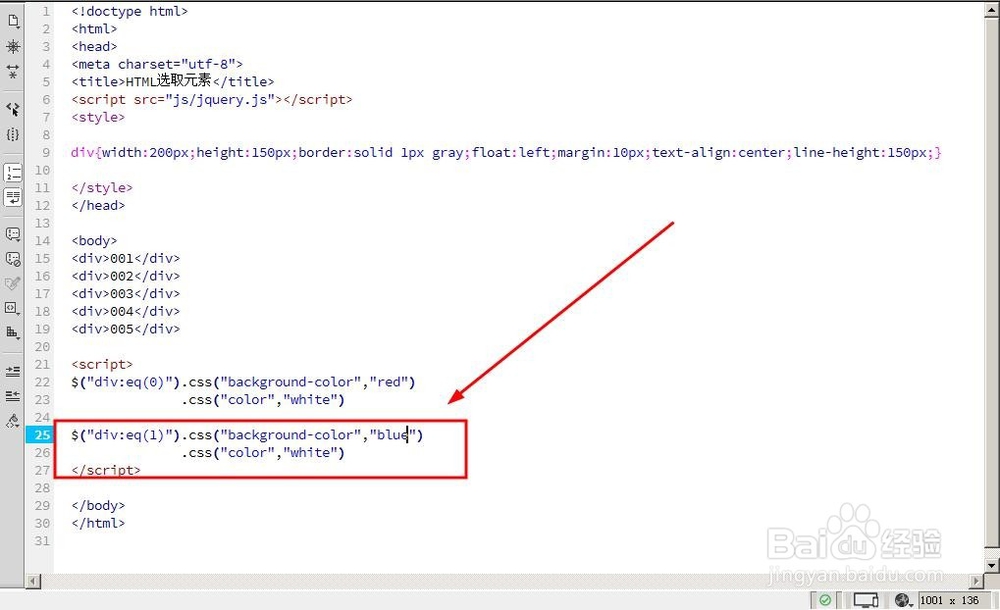
5/8然后我们再对第二个div进行修饰,第二个div的选择是 div:eq(1)
$(div:eq(1)).css(background-color,blue)
.css(color,white)
 6/8
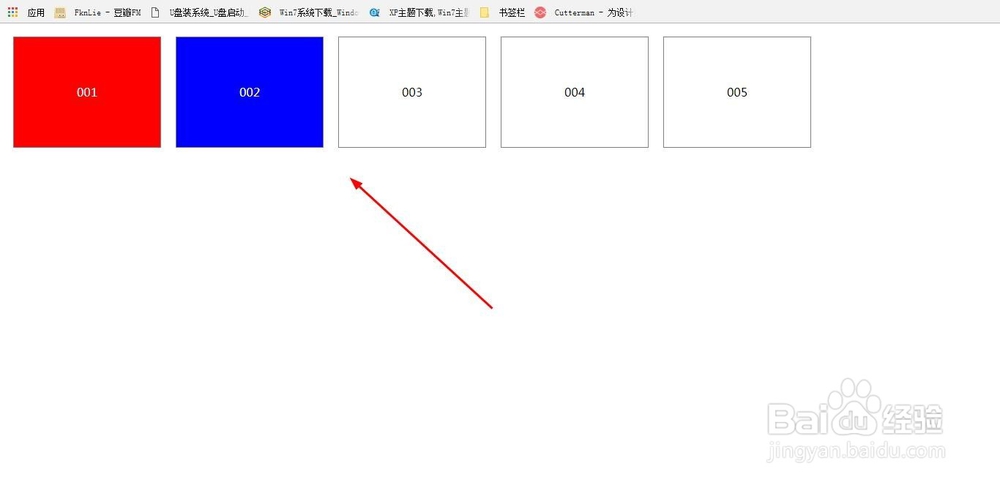
6/8然后我们在浏览器中观看效果,
 7/8
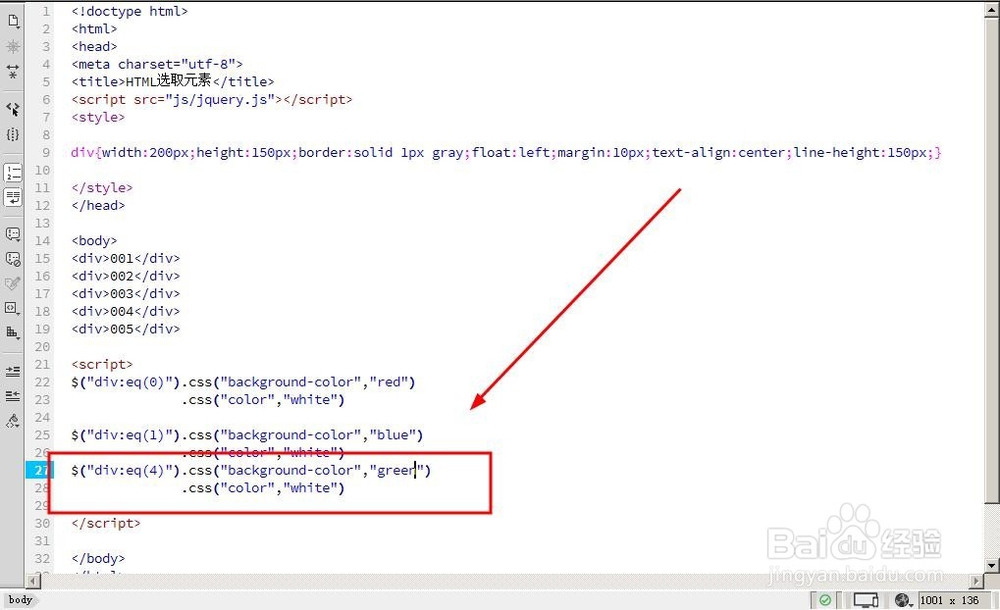
7/8然后我们最后再选择最后一个div,这里只有5个div,所以最后一个div的选择:eq(4)
$(div:eq(4)).css(background-color,green)
.css(color,white)
 8/8
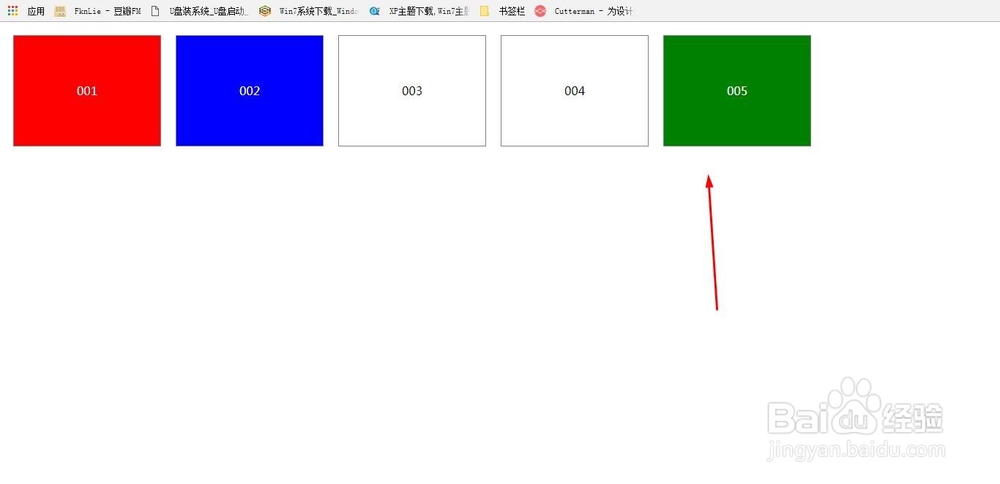
8/8打开浏览器预览效果,如图最终效果
 注意事项
注意事项如果此经验对您有帮助,请为我投票加关注,谢谢大家的支持^_^
HTMLDREAMWEAVER软件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_45034.html
 订阅
订阅