Chrome浏览器如何inspect开发者工具本身
来源:网络收集 点击: 时间:2024-02-15【导读】:
本经验介绍在Chrome浏览器中,如何inspect开发者工具本身。开发者工具本身可以inspect,并向网页一样修改和调试。工具/原料moreChrome 80.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结1/1
总结1/1
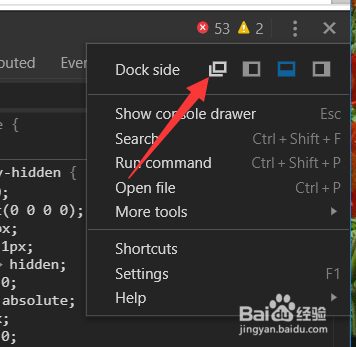
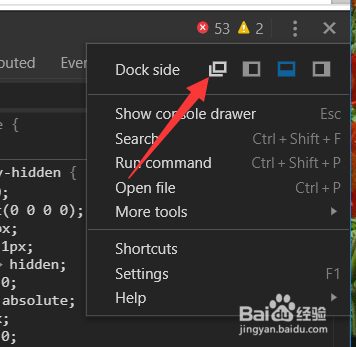
首先,点击右上角如图指出的菜单按钮,找到更多工具中的开发者工具。
 2/6
2/6弹出开发者工具之后,点击开发者工具右上角菜单,切换Dock side如图。
 3/6
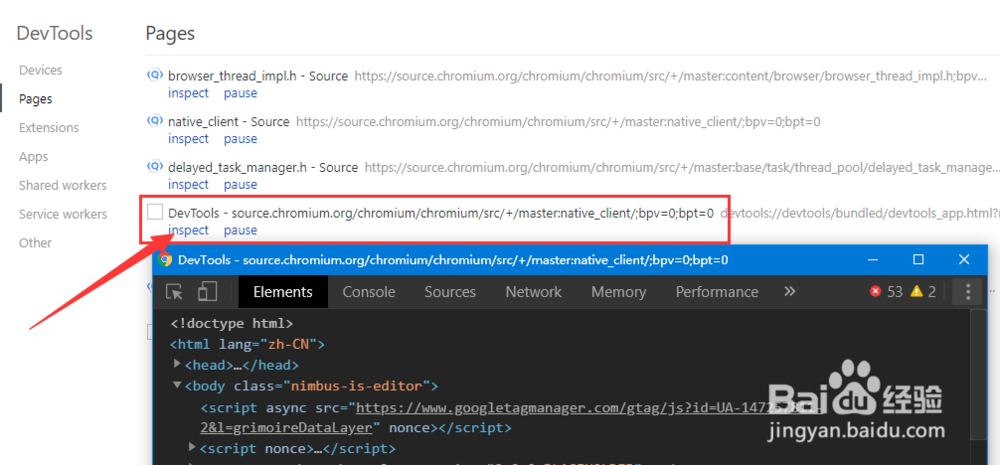
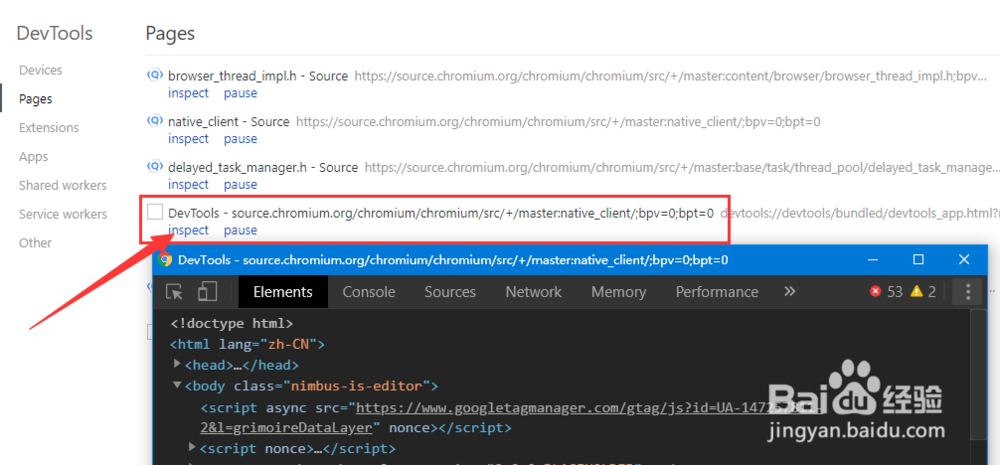
3/6开发者工具称为单独页面之后,在chrome浏览器内进入inspect页面,如图。
 4/6
4/6此时,开发者工具被显示在Pages中,如图所示。
 5/6
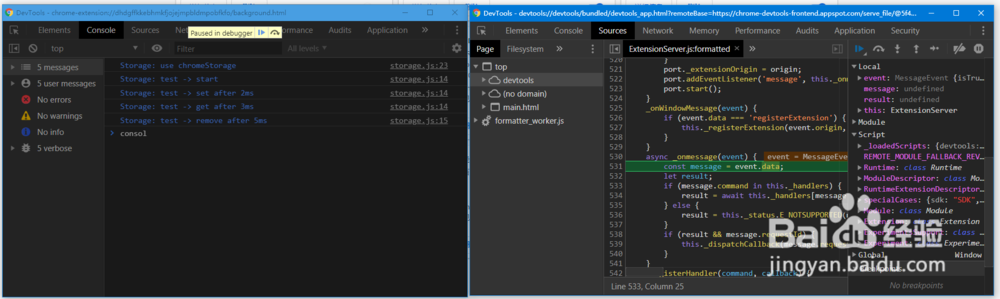
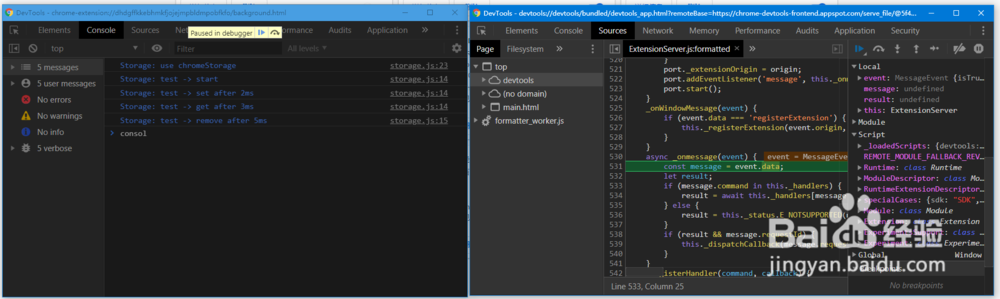
5/6点击inspect即可打开调试开发者工具的开发者工具,点击暂停即可将开发者工具暂停。
 6/6
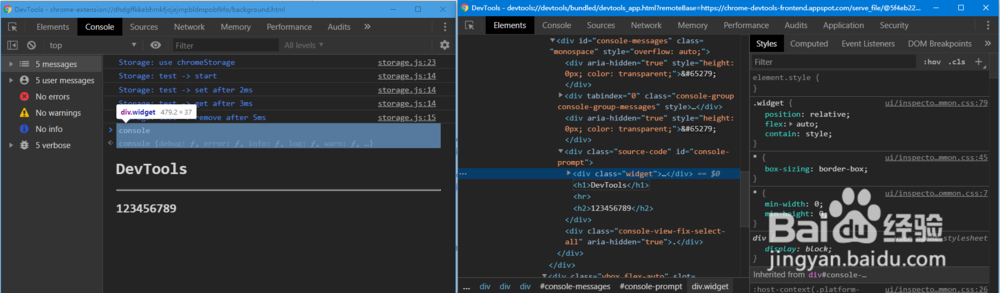
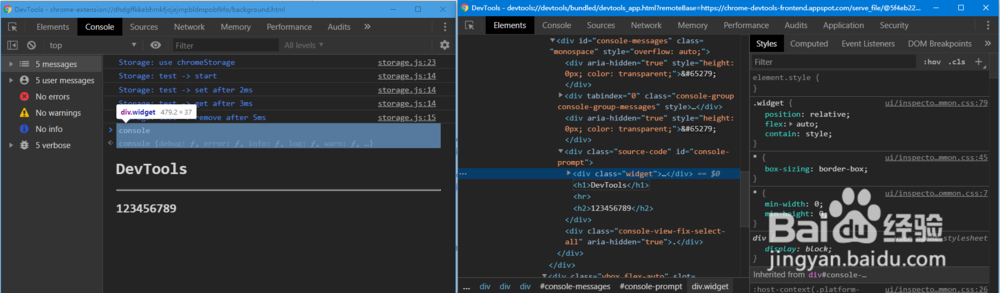
6/6同样,也可以修改Elements,改变开发者工具的界面,如图所示。
 总结1/1
总结1/11、首先,点击右上角如图指出的菜单按钮,找到更多工具中的开发者工具。2、弹出开发者工具之后,点击开发者工具右上角菜单,切换Dock side如图。3、开发者工具称为单独页面之后,在chrome浏览器内进入inspect页面,如图。4、此时,开发者工具被显示在Pages中,如图所示。5、点击inspect即可打开调试开发者工具的开发者工具,点击暂停即可将开发者工具暂停。6、同样,也可以修改Elements,改变开发者工具的界面,如图所示。
注意事项如果遇到问题,可以在下面提出疑问。
CHROME版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_45819.html
上一篇:怎样做香菇好吃?
下一篇:适合3-6岁的小猴子幼儿简笔画
 订阅
订阅