jquery,js判断字典中键值以及相关操作
来源:网络收集 点击: 时间:2024-04-08判断jquery,js中字典是否包含某个键,我们可以使用obj.hasOwnProperty(key),比如我们定义字典 :
var ditems = {a:12,b:90}
ditems.hasOwnProperty(a) 返回true
ditems.hasOwnProperty(c) 返回false
 2/6
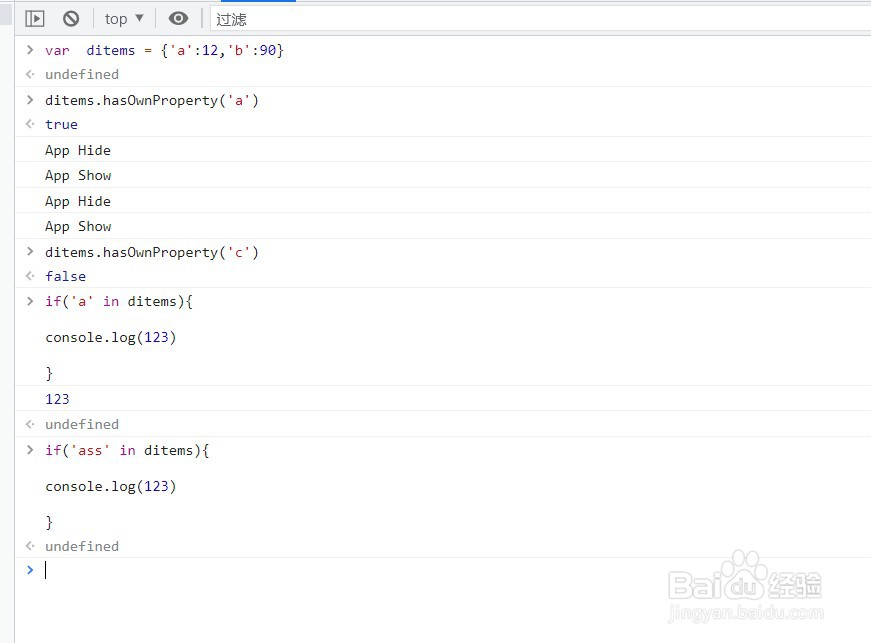
2/6除了上面直接使用内置方法hasOwnProperty()判断,我们也可以使用 in来判断,比如:
var ditems = {a:12,b:90}
if(a in ditems){
console.log(123)
} #输出123
 3/6
3/6合并两个字典,jquery 的extend() 函数可以将一个或多个对象的内容合并到目标对象。
var a ={qw:123, op: 90}
var b = {sd:aaa,cc:bb}
$.extend(a,b) 输出{qw: 123, op: 90, sd: aaa, cc: bb}
 4/6
4/6有时候我们需要合并在原来对象的基础上,就可以使用Object.assign(),该方法可以合并到原对象 ,Object.assign(a,b),对象b将合并到a
var b = {sd:aaa,cc:bb}
var a ={qw:123, op: 90}
Object.assign(a,b)
{qw: 123, op: 90, sd: aaa, cc: bb}
 5/6
5/6查看字典所有键可以使用Object.keys(a)
Object.keys(a)
输出
 6/6
6/6如果要按键排序
Object.keys(a).sort(function(a,b){return (a-a)})
这样就可以按键排序输出字典
 注意事项
注意事项js jquery定义对象, js jquery区别
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_467836.html
 订阅
订阅