DW在制作网页时怎么插入到html中一张图片?
来源:网络收集 点击: 时间:2024-04-08【导读】:
DW是网页设计中不可少的软件,很多初学者都会学习DW,那在html网页设计中,如何给网页中添加一张图片呢?我们可以添加网络图片工具/原料moreDreamweaver CS6在网页中插入本地图片1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 插入网络图片1/3
插入网络图片1/3 2/3
2/3 3/3
3/3 注意事项
注意事项
先打开DW软件,创建一个html网页。
 2/6
2/6在顶部菜单中依次点击【插入】-【图像】。(快捷键Ctrl+Alt+I)
 3/6
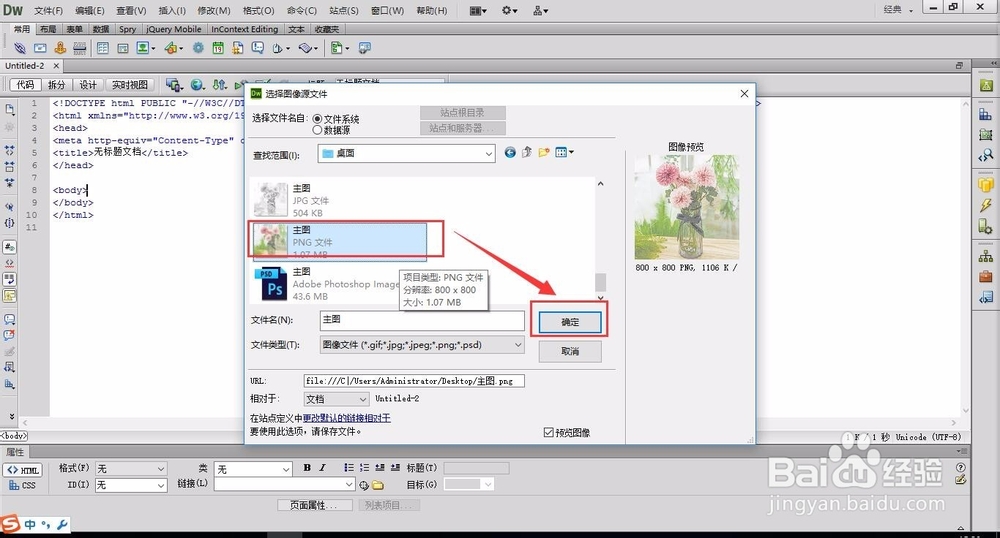
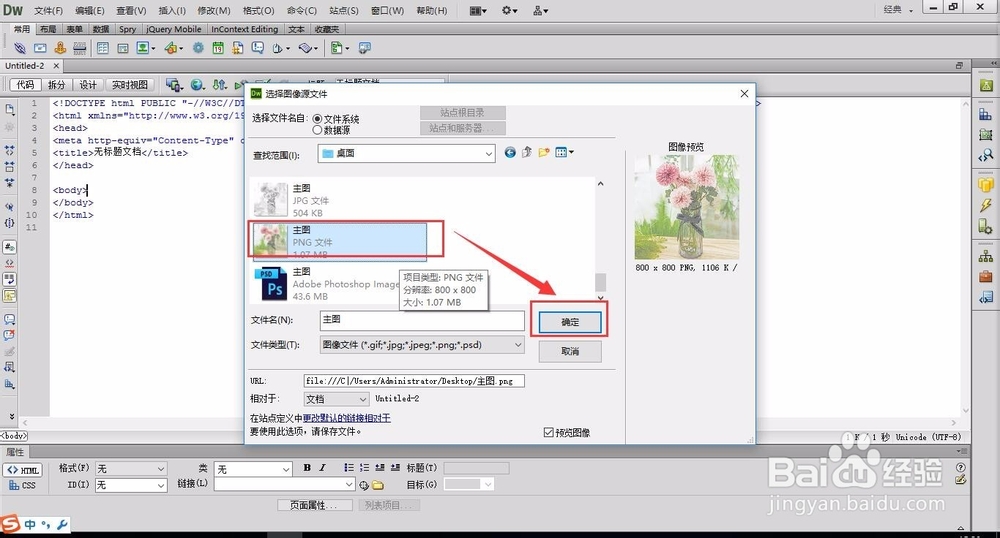
3/6在弹出的选择图片窗口中,找到自己电脑中的图片,选择后点击【确定】按钮。
 4/6
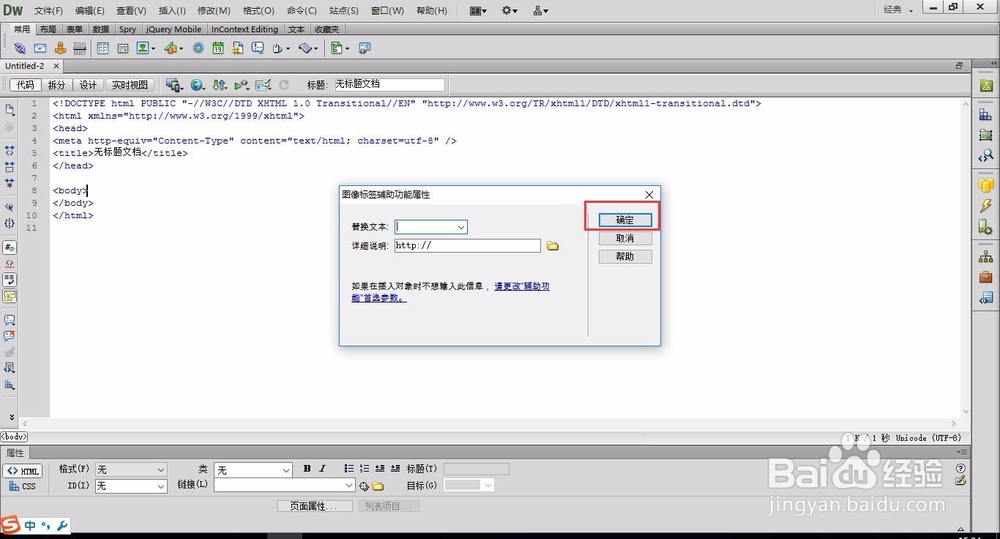
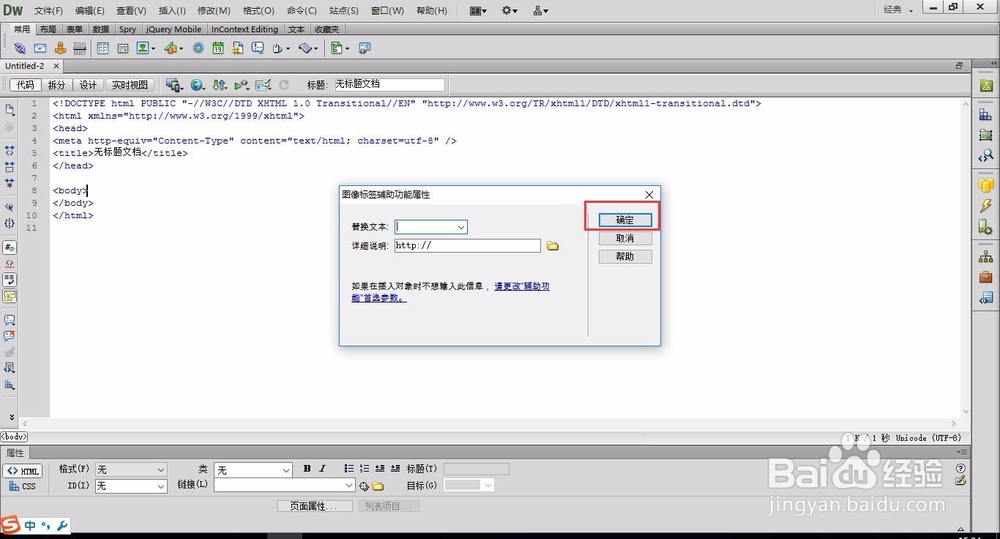
4/6点击确定后,出现一个弹窗,我们直接点击【确定】就可以了。
 5/6
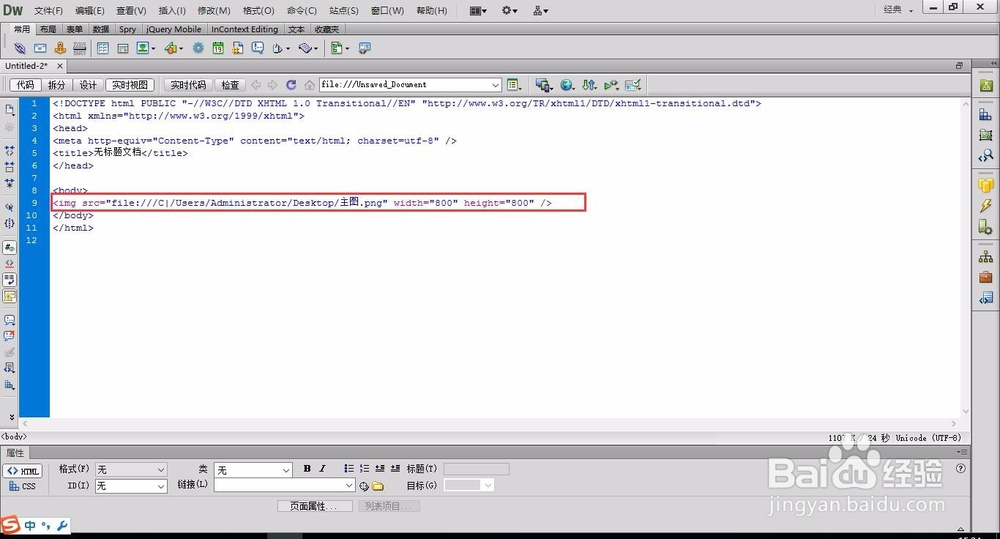
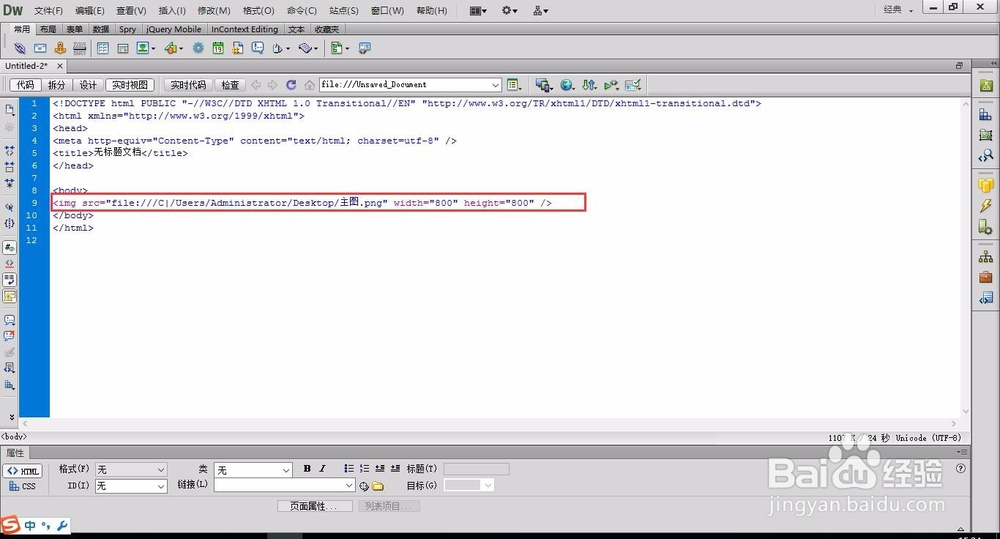
5/6可以看到在body中已经插入了一个图片。我们也可以记住这段代码,下次插入图片可以直接输入代码也是可以的哦。
 6/6
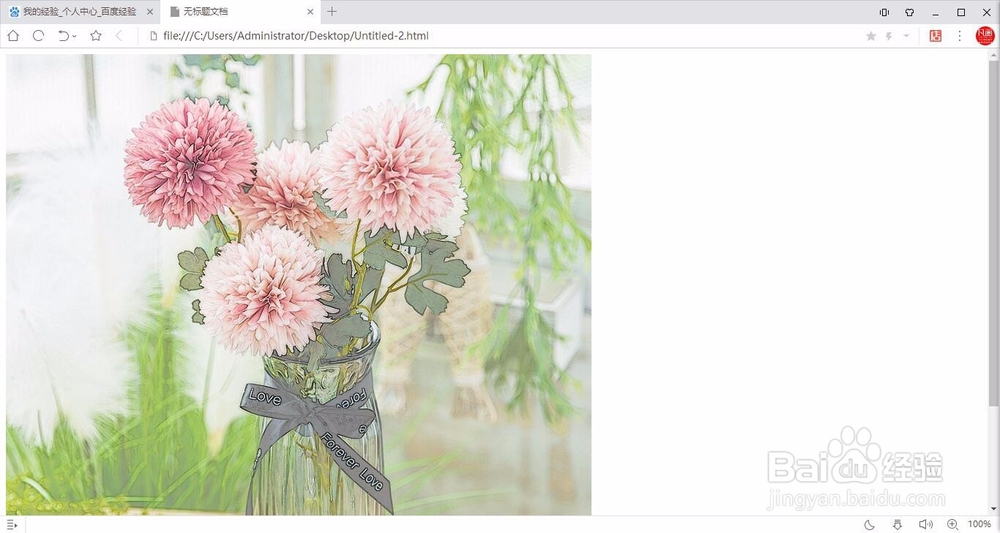
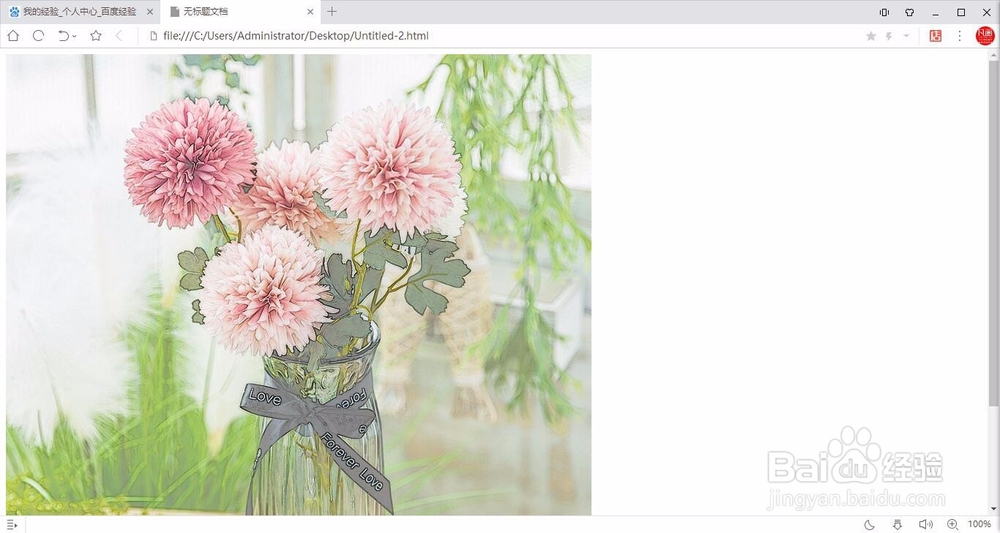
6/6插入图片后,保存下网页,点击【F12】会用浏览器打开我们设计的网页,可以预览插入的图片的效果。
 插入网络图片1/3
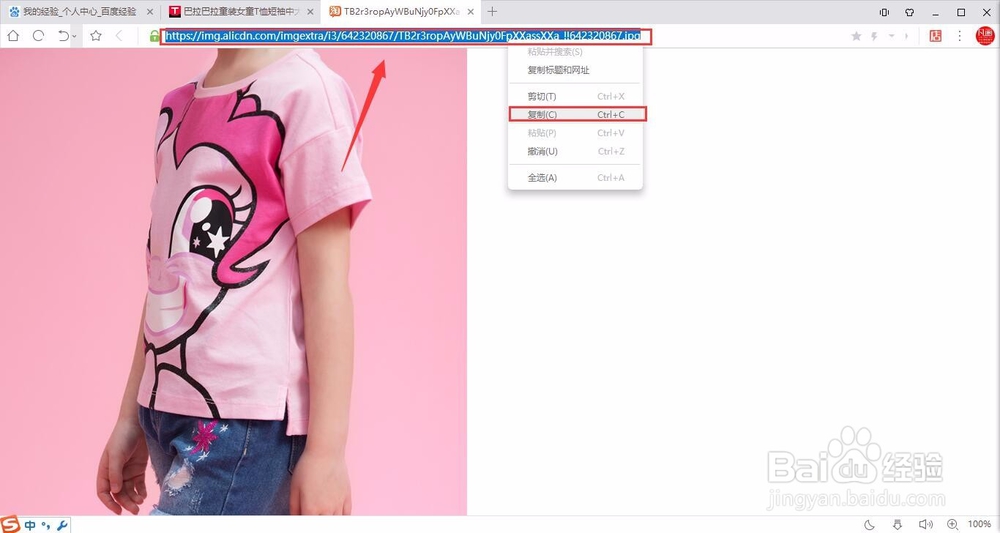
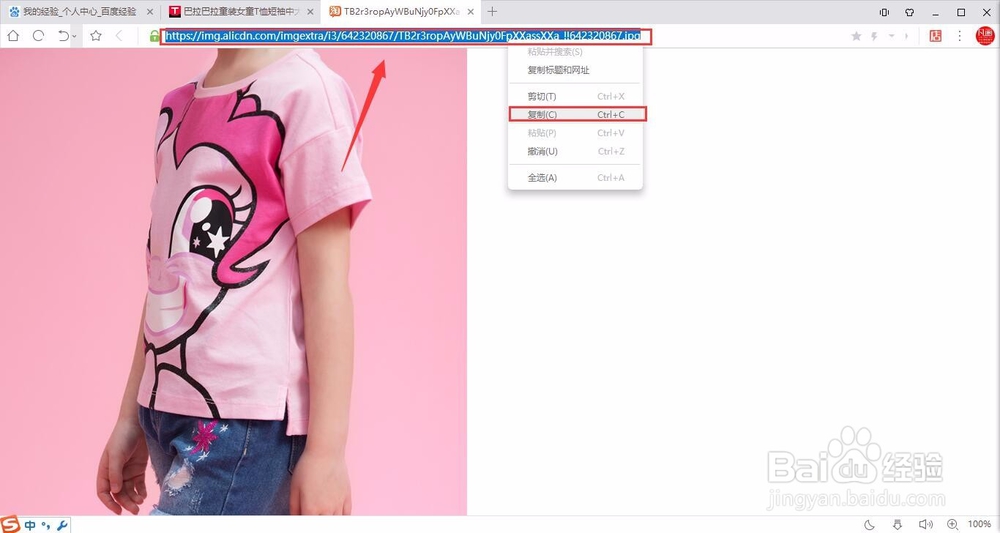
插入网络图片1/3如果是插入网络中的图片,我们先在网上找到想用的图片,复制图片链接。
 2/3
2/3打开DW后,在顶部依然选择【插入】-【图片】,在窗口底部有个【URL】,把复制的图片地址粘贴到这里,点击确定就成功啦。
 3/3
3/3可以看到不管是插入本地图片还是网络图片,插入图片的代码是一样的哦。只不过地址不一样。img src=图片地址 width=宽 height=高 /我们只需要记住这段代码套用就可以啦。
 注意事项
注意事项插入图片代码
HTML网页插入图片HTML插入图片网页设计DREAMWEAVER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_472932.html
上一篇:和家亲灯光在哪关
下一篇:网易云支付未到账怎么处理
 订阅
订阅