js判断输入框内容,只允许输入数字
来源:网络收集 点击: 时间:2024-04-10【导读】:
在js中,可以通过正则表达式来对输入框的内容进行判断,如果输入的不是数字,则进行提示。下面小编举例讲解js判断输入框内容,只允许输入数字。工具/原料morehtml+js方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JS
JS
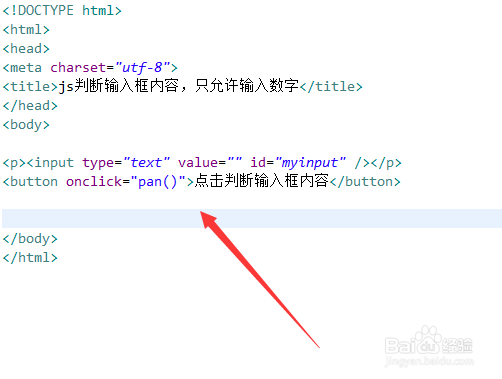
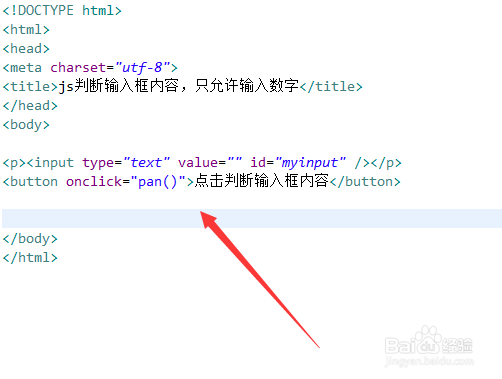
新建一个html文件,命名为test.html,用于讲解js判断输入框内容,只允许输入数字。
 2/7
2/7在test.html文件中,使用input标签创建一个文本输入框,并设置其id属性为myinput。
 3/7
3/7在test.html文件中,使用button标签创建一个按钮,给按钮绑定onclick()点击事件,当按钮被点击时,执行pan()函数。
 4/7
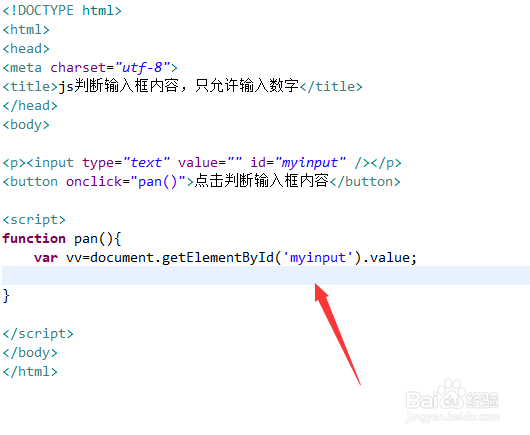
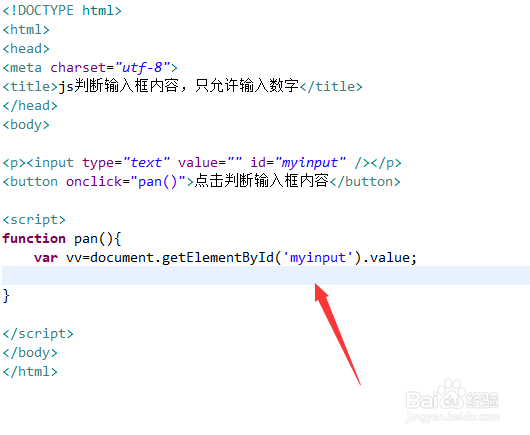
4/7在test.html文件中,在js标签中,创建一个pan()函数,在函数内,使用getElementById()方法通过value属性获得输入框的内容。
 5/7
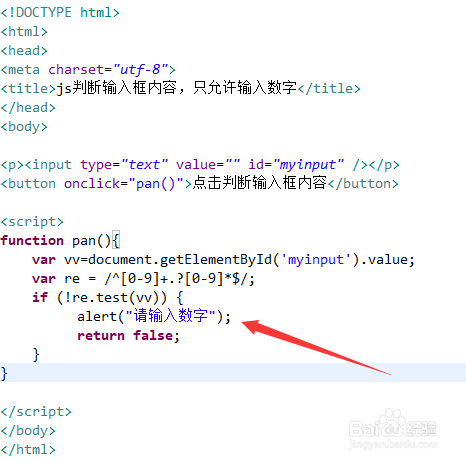
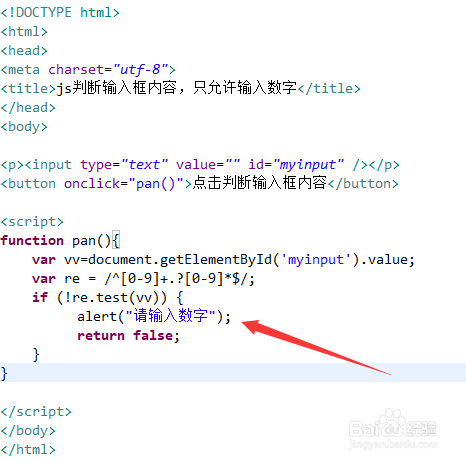
5/7在pan()函数内,创建一个匹配数字的正则表达式,保存在re变量中。
 6/7
6/7在test.html文件中,使用if语句,通过test()方法使用正则表达式判断输入框的内容是否为数字,如果不是数字,使用alert()方法进行提示“请输入数字”。
 7/7
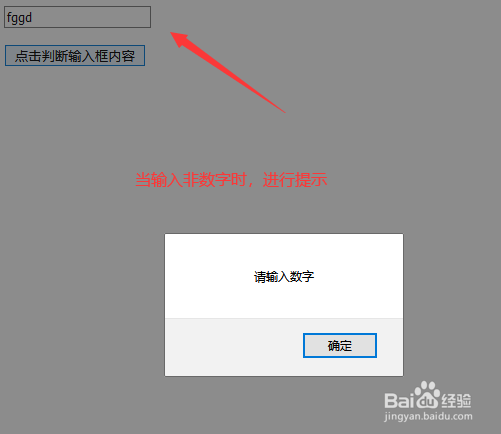
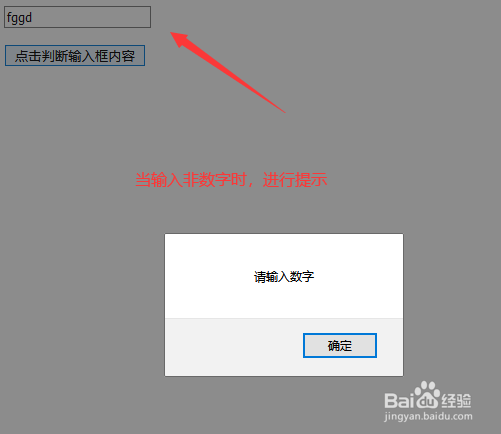
7/7在浏览器中打开test.html文件,在输入框输入非数字内容,点击按钮,查看判断的结果。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_481821.html
上一篇:win10开启修复应用缩放功能的步骤
下一篇:手机影音先锋怎么播放视频
 订阅
订阅