jquery如何实现鼠标移至div变色
来源:网络收集 点击: 时间:2024-04-10【导读】:
在jquery中,可以给div绑定鼠标移动事件,实现鼠标移至div变色。下面小编举例讲解jquery如何实现鼠标移至div变色。品牌型号:html+jquery系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
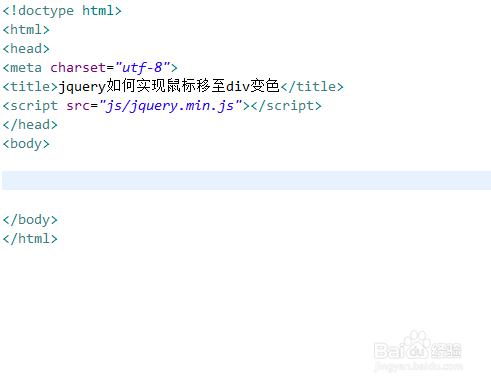
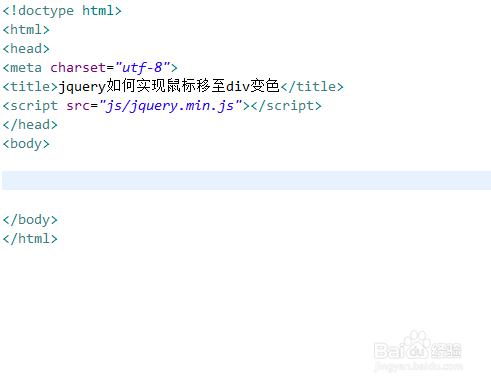
新建一个html文件,命名为test.html,用于讲解jquery如何实现鼠标移至div变色。
 2/6
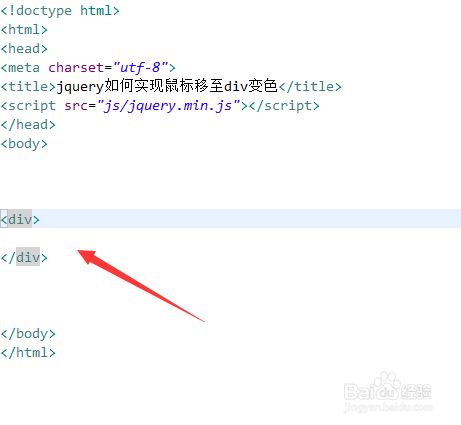
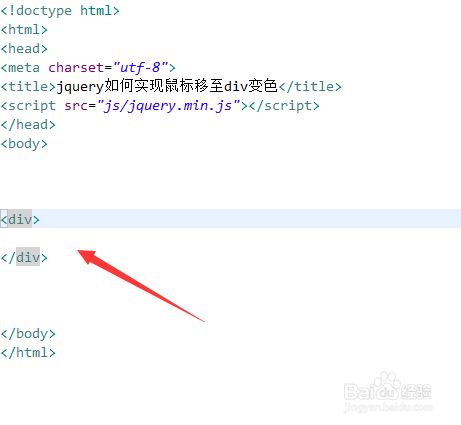
2/6在test.html文件内,使用div标签创建一个模块,用于测试。
 3/6
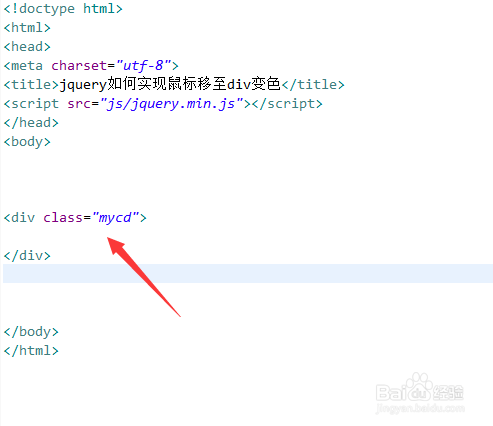
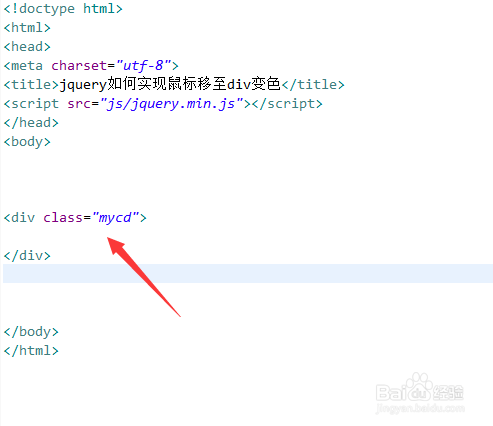
3/6在test.html文件内,设置div标签的class属性为mycd。
 4/6
4/6在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px,背景色为红色。
 5/6
5/6在js标签内,通过class获得div对象,给它绑定mouseover事件,当鼠标放在div上时,使用css()方法设置它的背景颜色为黄颜色。
 6/6
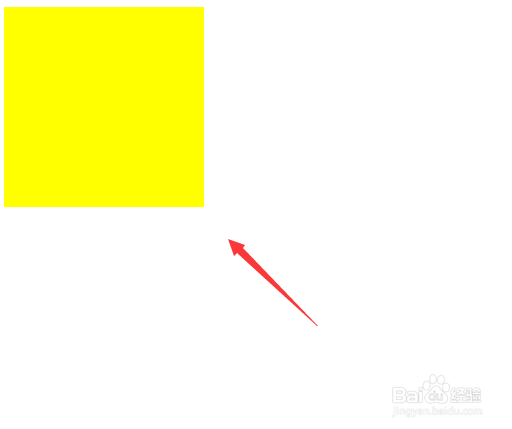
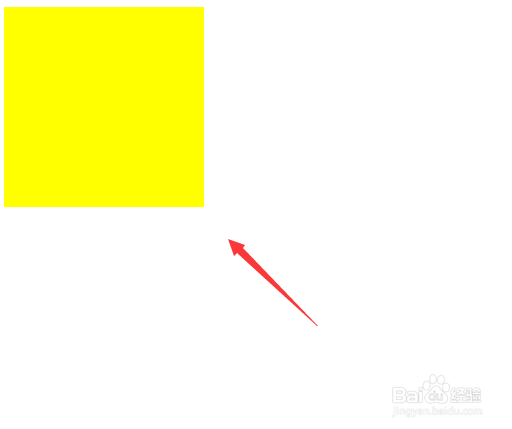
6/6在浏览器打开test.html文件,鼠标放在div上,查看结果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,设置div标签的class属性为mycd。2、在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px,背景色为红色。3、在js标签内,通过class获得div对象,给它绑定mouseover事件,当鼠标放在div上时,使用css()方法设置它的背景颜色为黄颜色。4、在浏览器打开test.html文件,鼠标放在div上,查看结果。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_481915.html
 订阅
订阅