JavaScript如何打印年月日时分秒在页面上
来源:网络收集 点击: 时间:2024-04-11【导读】:
在js中,可以使用年月日时分秒的js函数获得相应的时间,拼装成新的时间格式,使用write()方法打印在页面上。下面小编举例讲解JavaScript如何打印年月日时分秒在页面上。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个test.html文件,用于讲解JavaScript如何打印年月日时分秒在页面上。
 2/6
2/6在js标签内,通过new Date()获得当前的系统时间,存放在date变量中。
 3/6
3/6在js标签内,使用getFullYear(),getMonth(),getDate()方法分别获得年月日的时间。
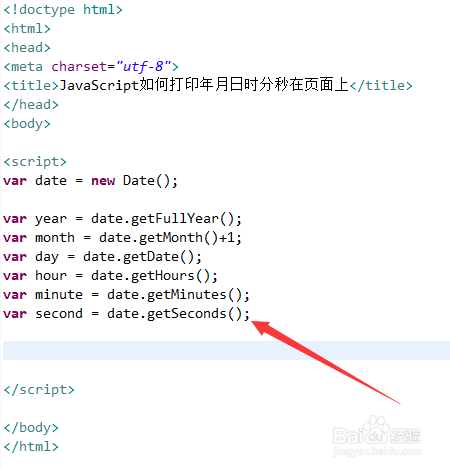
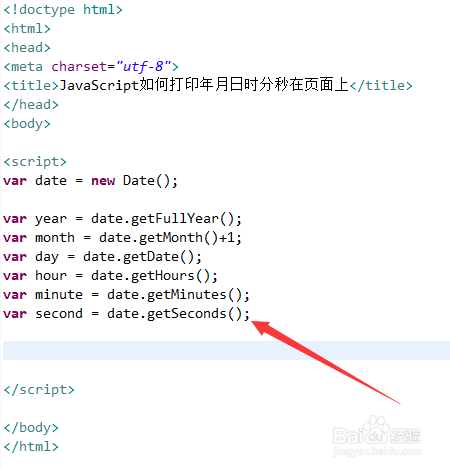
 4/6
4/6在js标签内,使用getHours(),getMinutes(),getSeconds()方法分别获得时分秒的时间。
 5/6
5/6在js标签内,将上面获得的时间拼装成年月日时分秒的格式,使用write()方法打印在页面上。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、通过new Date()获得当前的系统时间2、使用getFullYear(),getMonth(),getDate()方法分别获得年月日的时间,使用getHours(),getMinutes(),getSeconds()方法分别获得时分秒的时间。3、将上面获得的时间拼装成年月日时分秒的格式,使用write()方法打印在页面上。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_487564.html
上一篇:京东优惠券可以转给别人吗
下一篇:服务设计师是什么
 订阅
订阅