Dreamweaver CS6如何应用:[36]CSS边框属性
来源:网络收集 点击: 时间:2024-04-11【导读】:
在CSS 3技术中,边框属性包括边框样式属性、边框宽度属性和边框颜色属性等。下面我们一起来看一下关于边框属性基本知识和基本操作吧工具/原料moreDreamweaver CS6方法/步骤1/9分步阅读 2/9
2/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9
•边框样式属性border-style的功能是设置页面边框的显示样式。是一个不可继承的属性,其具体语法格式如下:
border-style:属性值
border-style属性值具体说明如下表:
 2/9
2/9具体操作如下:
新建一个HTML空白页
3/9新建四个CSS规则,分别命名为aaa,bbb,ccc,ddd,在弹出的‘CSS规则定义’对话框中分别设置方框的宽和高都是200像素,边框的宽度2像素,颜色分别为红、黄、蓝、黑,边框STYLE分别设置为dottde(点线)、solid(实线)、dashed(虚线)、double(双线)
 4/9
4/9插入四个DIV标签,类分别选择aaa/bbb/ccc/ddd
 5/9
5/9可以看到dottde(点线)效果如下:
 6/9
6/9solid(实线)效果如下:
 7/9
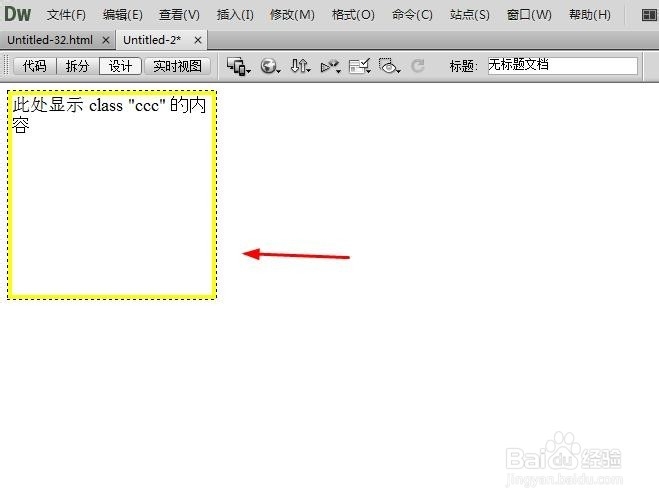
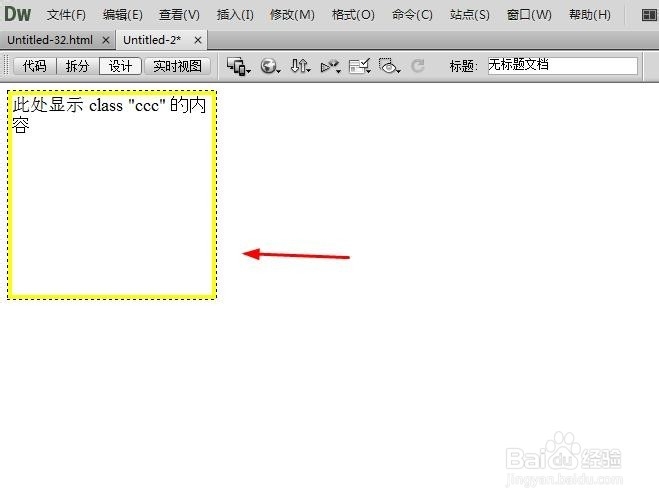
7/9dashed(虚线)效果如下:
 8/9
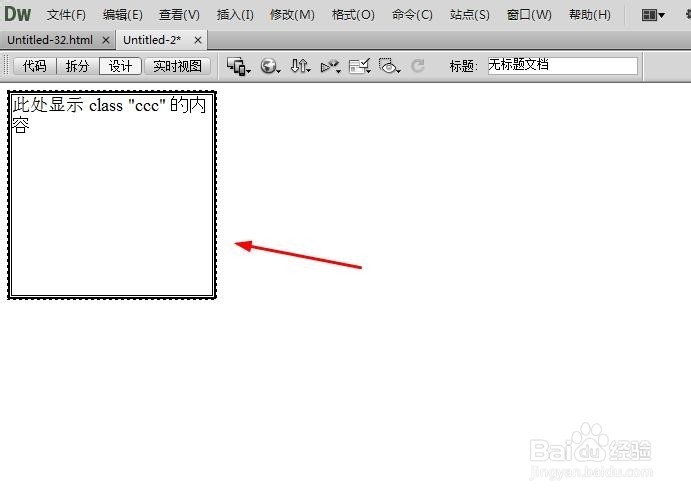
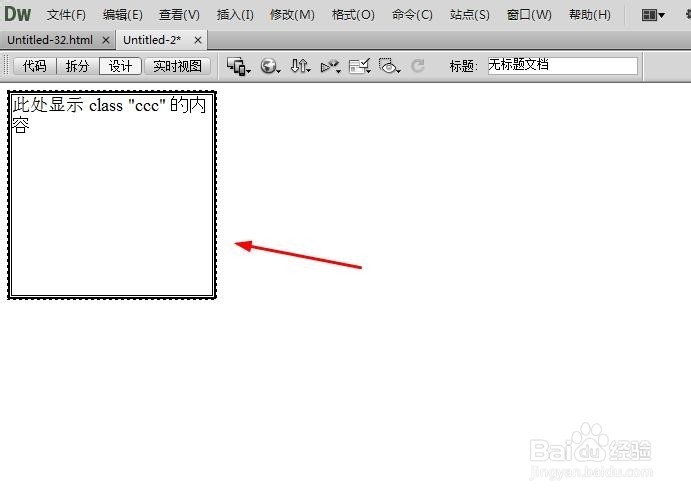
8/9double(双线)效果如下:
 9/9
9/9以上就是CSS边框属性中的样式属性和颜色属性
css版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_488631.html
上一篇:【Excel】制作“√”,”ד下拉框
下一篇:怎样用数字1和6画小猴子?
 订阅
订阅