flash鼠标跟随实例——文字跟随
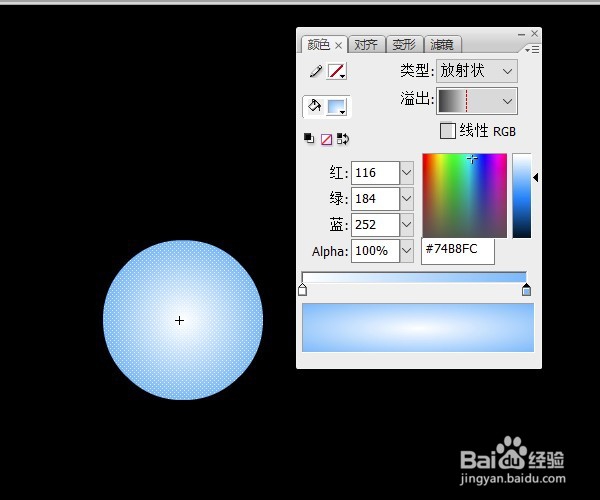
来源:网络收集 点击: 时间:2024-04-11首先做一个圆球作为图形元件。O键调出椭圆工具,禁用线条色,填充渐变色。颜色如图设置。
 2/12
2/12F8转换为图形元件,取名圆。再次按F8,转换为影片剪辑,取名动圆。
 3/12
3/12双击进入影片剪辑编辑。分别在第8帧、16帧、24帧,按F6插入关键帧。帧的间隔决定圆球闪动速度,多少随各人需要。如果不做闪动的圆球,1—4步可省略。
 4/12
4/12属性面板中,分别将第8帧和第24帧的图形元件Alpha值改为50%。点每一个关键帧创建补间动画。做出一个忽明忽暗的小球。
 5/12
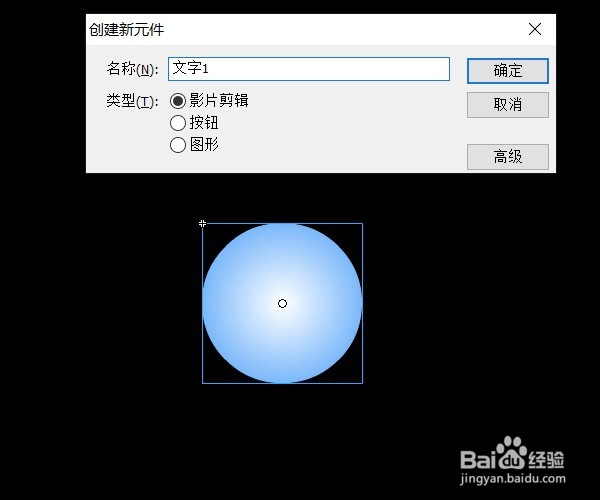
5/12Ctrl+F8,创建新元件,类型影片剪辑,取名文字1。确定后,进入编辑状态。
 6/12
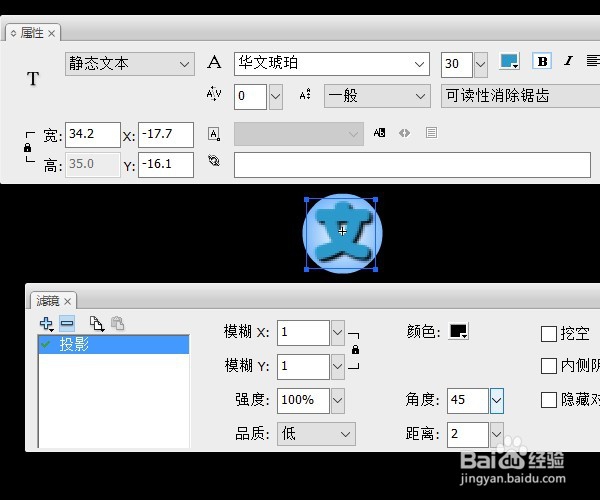
6/12图层1拖入影片剪辑,新建图层2,T键调出文字工具,输入第一个文字,我写的是四个字“文字跟随”,所以这里输入“文”。滤镜面板中为文字添加投影,细节设置如图。这一步也可以用另一种方法:写两个相同的文字,下面一个颜色为黑色,与上面文字略错开,成为上面文字的阴影。这一种效果会更清晰。
 7/12
7/12打开库面板,对文字1元件右键,点直接复制,在库中复制3个,分别命名为文字2、3、4。
 8/12
8/12双击文字2进入编辑,单击文字将其改为“字”。其余两个同样编辑。最后做出“文字跟随”四个元件。
 9/12
9/12新建影片剪辑元件,取名ac(取action的前两个字母),插入两个关键帧。第一帧输入脚本:i = 4;
while (Number(i)=1) {
set(/t add i add :xx, eval (/t add (i-1) add :xx) + 40);
set(/t add i add :yy, eval (/t add (i-1) add :yy));
i = i-1;
}
/t1:xx = Number(getProperty(/tk, _x))+40;
/t1:yy = getProperty(/tk, _y);
i = 4;
while (Number(i)=1) {
setProperty(/t add i, _x, eval (/t add i add :xx));
setProperty(/t add i, _y, eval (/t add i add :yy));
i = i-1;
}
设置了文字MC的位置、重获初始位置及其坐标。这里的40是文字之间的间隔,视文字MC大小来定。帧2输入脚本:gotoAndPlay(1);回到帧1。
 10/12
10/12重新新建一个影片剪辑元件,这次什么也不用放,只是一个空元件,取名tk。这是为了文字MC不会紧贴着鼠标,待会儿在场景中放入文字MC前面起间隔作用。
 11/12
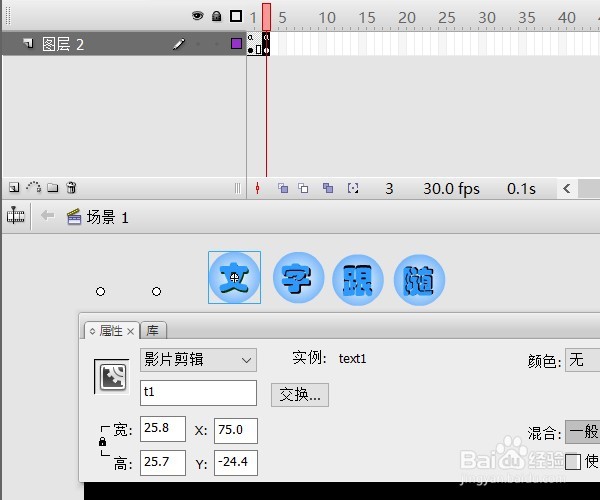
11/12回到场景,在第一帧放入影片剪辑tk,第三插入关键帧,如图,tk位置不变,后面放入ac,四个文字MC随后放置。文字MC的实例名分别为t1、t2、t3、t4
 12/12
12/12第一帧输入脚本:startDrag(/tk, true);,使空MC可被拖动。第三帧输入stop(); 完成。
 FLASHFLASH鼠标跟随FLASH语句WHILE跟随鼠标的文字MC跟随鼠标
FLASHFLASH鼠标跟随FLASH语句WHILE跟随鼠标的文字MC跟随鼠标 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_490037.html
 订阅
订阅