jquery如何给DIV增加ID
来源:网络收集 点击: 时间:2024-04-14【导读】:
在jquery中,主要通过获得div对象,使用attr()方法来给div添加id属性。下面小编举例讲解jquery如何给DIV增加ID。工具/原料morehtml+jquery代码编辑器:Zend Studio 12.5.1方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 总结:1/1
总结:1/1
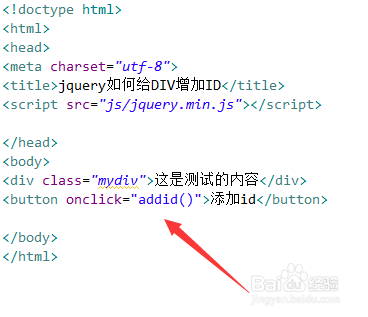
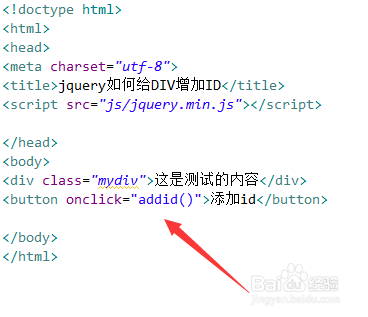
新建一个html文件,命名为test.html,用于讲解jquery如何给DIV增加ID。
 2/7
2/7在test.html文件中,使用div标签创建一个文字,并设置其的class为mydiv,下面将通过该class属性值获得该div对象。
 3/7
3/7在test.html文件中,使用button标签创建一个按钮,按钮名称为“添加id”。
 4/7
4/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addid()函数。
 5/7
5/7在js标签内,创建addid()函数,在函数内,通过类名mydiv获得div对象,使用attr()方法设置div的id为newid,代码如下:
 6/7
6/7为了展示效果,在test.html文件中,使用css设置id为newid的样式,使用color属性设置文字颜色为红色。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个文字,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建js函数,在函数内,获得div对象,通过attr()方法给div增加id属性。
注意事项以上方法同样适用于给div增加class。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_506799.html
 订阅
订阅