怎样实现九九乘法表?
来源:网络收集 点击: 时间:2024-01-23第一种方法是用javascript语言,通过Sublime Text3编辑器来实现九九乘法表。首先打开Sublime Text3,新建一个html文件,并命名标题。如图:
 2/6
2/6接下来,在body中添加一个input按钮,并添加点击事件,以便更加方便的查看效果。当然如果不加,则直接用document.write打印。
 3/6
3/6然后,写点击事件代码。开始页面输出表格标签table,并添加样式。以便更加方便查看。
document.write(table class=table style=border:4px solid blue;margin:28px auto;padding: 18px; );
4/6接着,通过两个for循环,分别来控制行与列。i控制行数,即从1行至9行; j控制列数,从而形成9行9列的效果。
 5/6
5/6每循环一次再判断当前列数是不是小于等于行数,成立才打印出一个单元格。并给出其样式,格式为:行乘以列等于什么。依次进行循环。最后打印出表格尾。
for (var i = 1; i 10; i++) { //控制行数,即从1行至9行
document.write(tr); //i每循环一次,形成一行
for (var j = 1; j 10; j++) { //控制列数(行数增加时列数也随着增加)形成9行9列的效果
if (j = i)
document.write(td style=border:2px solid #004B8A; background: #FFFFFF; + i + * + j + = + (i * j) + /td); //行数乘以列数得两数之积
else
document.write(td style=border:none;/td); //列不小于行 输出行列
}
document.write(/tr);
}
document.write(/table);
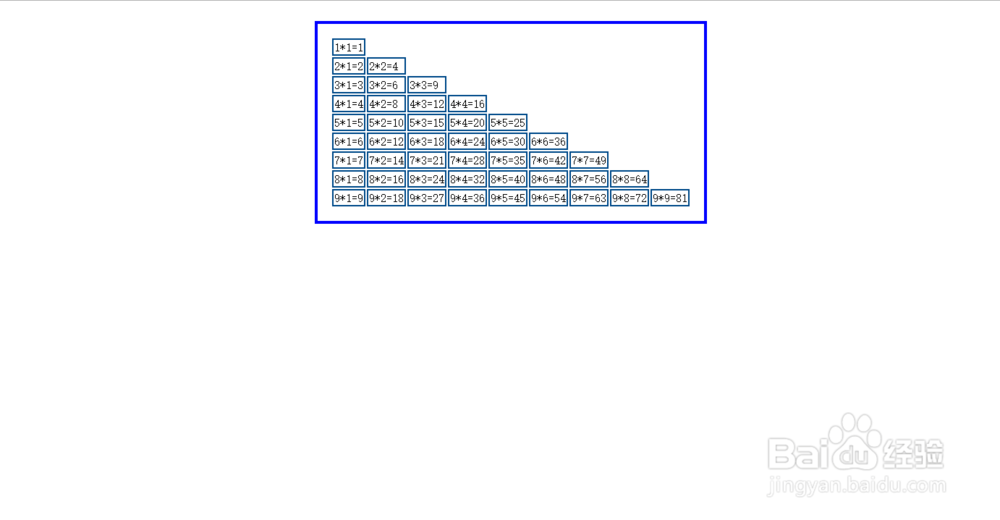
6/6这样,简单的九九乘法表就完成了。在浏览器中查看,点击按钮,结果如下:

 方法21/3
方法21/3下面第二种方法是用C#语言,通过Visual Studio 2013编辑器来实现九九乘法表。首先打开Visual Studio 2013,新建一个项目,选择控制台应用程序,并命名。点击确定。如图:
 2/3
2/3可以看到出现了Program.cs文件的页面,在其main方法下写相关代码:
static void Main(string args)
{
for (int i = 1; i 10; i++) //控制行数,即从1行至9行
{
for (int j = 1; j 10; j++) //控制列数(行数增加时列数也随着增加)形成9行9列的效果
{
if (j = i)
{
Console.Write({0}*{1}={2} \t, i, j, i * j); //行数乘以列数得两数之积,\t表示将光标后移8位
}
}
Console.WriteLine();
}
Console.ReadKey();
}
3/3原理同上面用js实现的相同,此处不一一讲解。注意的是if判断语句中的\t表示将光标后移8位,以便查看。再换行打印。如图:

 总结
总结以上两种方法是通过用两种语言来实现九九乘法表的。而其基本原理是一样的。当然,每门语言都有其实现方法,本处不再讲解。
注意事项两种编辑器实现方法是一样的,读者可以自己下载相应编辑器进行实践。
如果您觉得这篇经验对您有帮助,麻烦给小编点个赞投个票添加关注或收藏本经验,您的支持是对我最大的鼓励!
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_5100.html
 订阅
订阅