用flash制作漂亮的心形动画
来源:网络收集 点击: 时间:2024-04-14新建一个flash文档,舞台大小默认。选择矩形工具,笔触禁止,填充色在样本面板选择径向渐变的暗红色。然后在舞台画一个矩形,相对于舞台,匹配宽和高,全居中。
 2/8
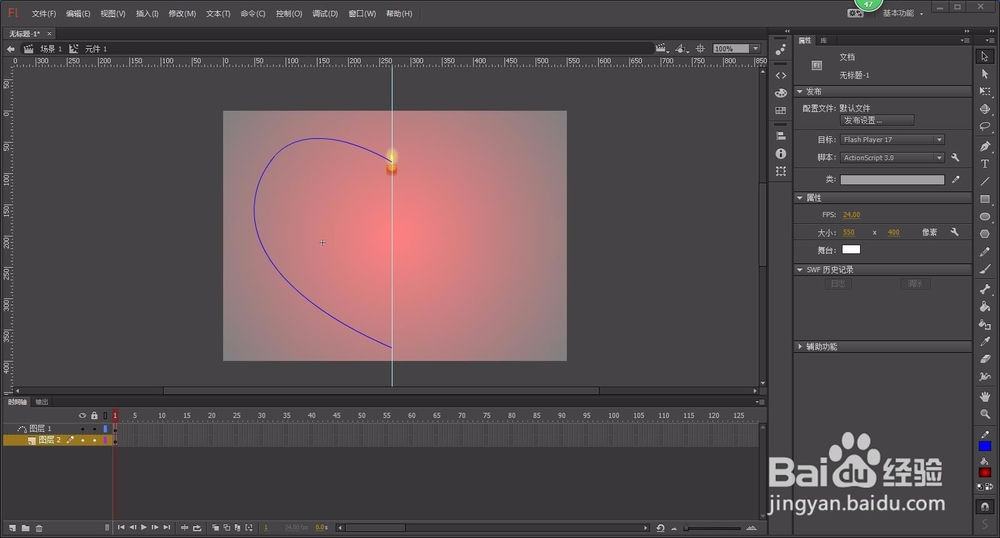
2/8显示标尺,拖入舞台中心一条辅助线。选择钢笔工具,在舞台上画一条半心形线条,然后转化为影片剪辑元件1,在元件1的舞台中,把半心形线条图层设置为引导层。
 3/8
3/8新建图层2,拖到图层1的下方,做被引导层。打开外部库,导入我们以前做的动态蜡烛到舞台。缩小后放在半心形线条的上端贴紧松手。

 4/8
4/8新建11个图层做被引导层,共计12个被引导层。然后把有蜡烛的图层2延伸到60帧,在60帧插入关键帧,创建传统补间。并且在60帧把蜡烛拖到半心形线条的尾端,贴紧松手。
 5/8
5/8这样,一个蜡烛沿着半心形线条的轨迹从头走到尾的效果就完成了。下面我们在刚刚建立的剩余11个图层中,分别把图层2的群体补间帧复制并粘贴。然后依次后移5帧,并且把超出60帧的剩余帧移到该图层的前面填补,这样的结果是,可以形成一个不间断的循环。
 6/8
6/8返回主场景,在舞台上把元件1复制一个并水平翻转180度,然后与第一个半圆心形组成一个完整的心形。
 7/8
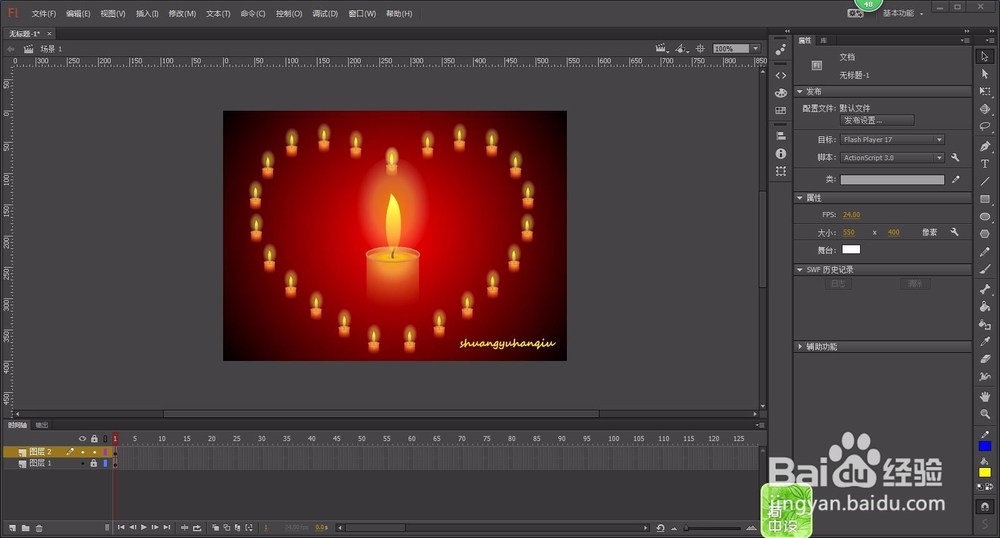
7/8然后在中间添上生日蛋糕图片或者祝福语,或者随便什么就可以了。我这里为了节省时间,就地取材填入了蜡烛。
 8/8
8/8测试一下,成功了!这里不能显示swf格式动画效果,只能以静态图片形式展示了,大家可以回去自己做一下,就知道有多么漂亮啦!
 注意事项
注意事项注意引导层的应用。
注意传统补间帧的移动位置。
FLASH动画漂亮的心形蜡烛版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_511200.html
 订阅
订阅