jquery怎样实现只执行一次点击事件
来源:网络收集 点击: 时间:2024-04-14【导读】:
在jquery中,可以使用one()方法实现只执行一次点击事件。下面小编举例讲解jquery怎样实现只执行一次点击事件。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 JQUERY
JQUERY
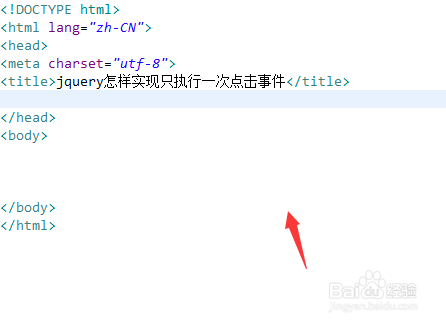
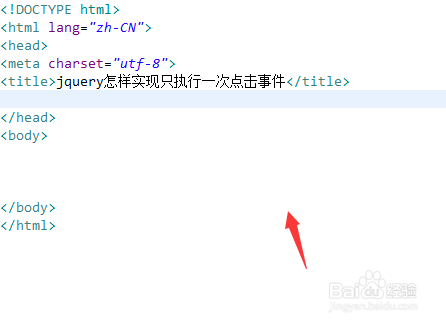
新建一个html文件,命名为test.html,用于讲解jquery怎样实现只执行一次点击事件。
 2/6
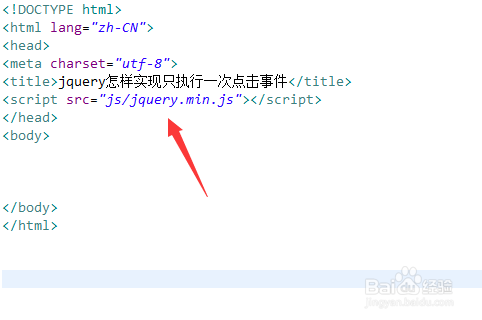
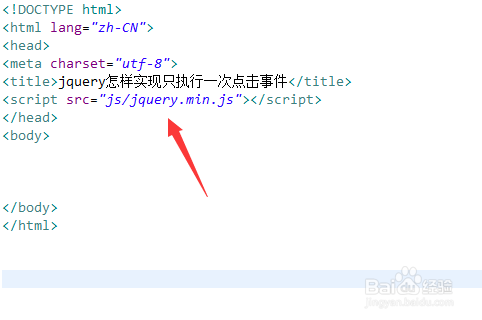
2/6在test.html文件中,引入jquery.min.js库文件。
 3/6
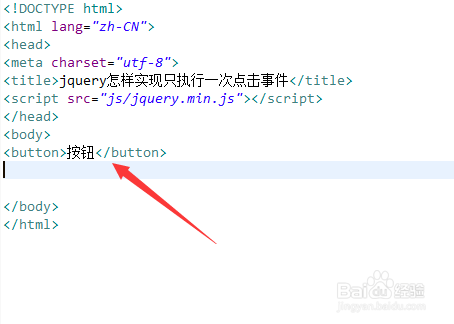
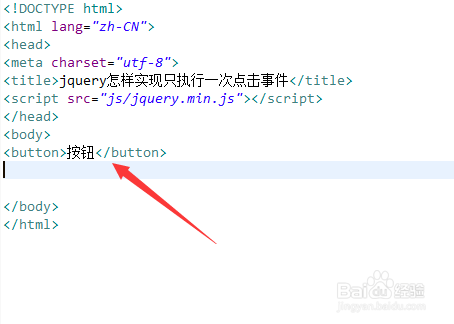
3/6在test.html文件中,创建一个button按钮,用于测试。
 4/6
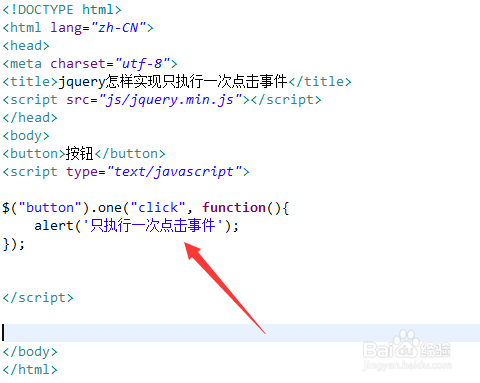
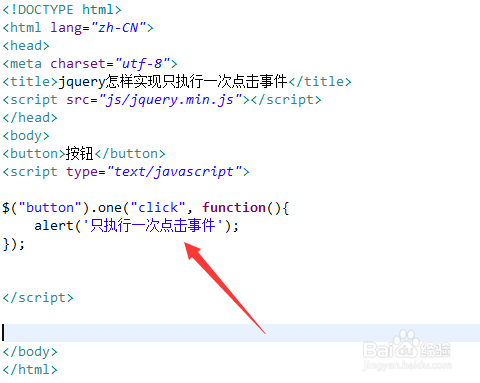
4/6在script标签内,使用one()方法给button按钮绑定click点击事件,当按钮被点击,执行function函数。
 5/6
5/6在function函数内,使用alert()方法输出“只执行一次点击事件”。
 6/6
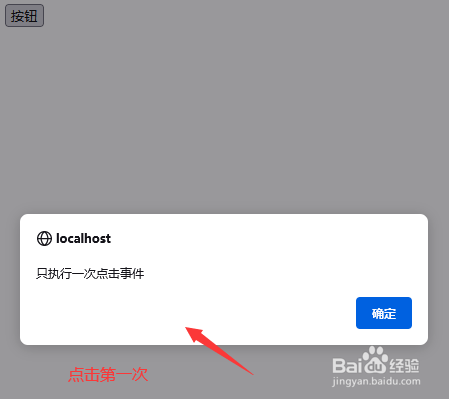
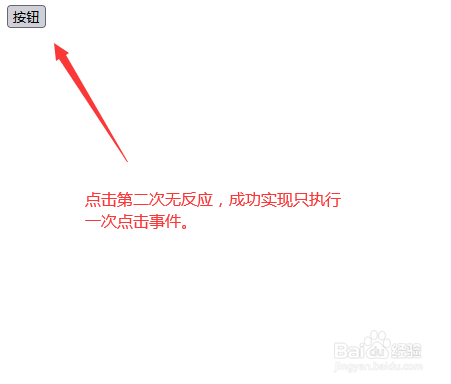
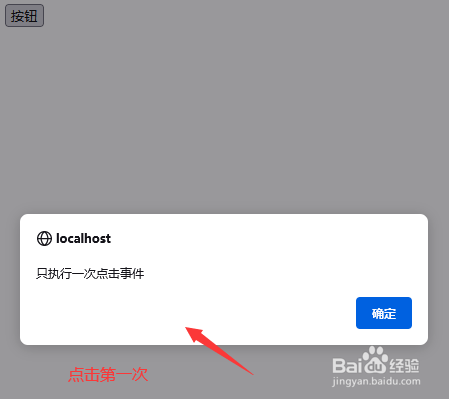
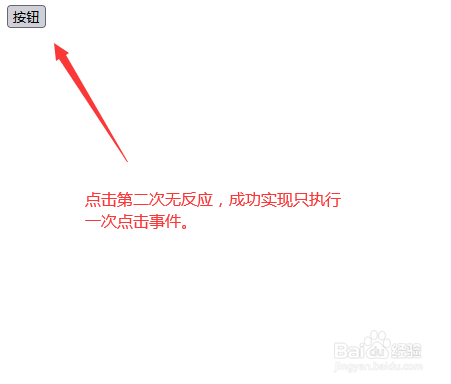
6/6在浏览器打开test.html,点击button按钮,查看第一次点击和第二次点击的结果。

 JQUERY
JQUERY 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_512786.html
上一篇:excel如何按字段进行分类汇总?
下一篇:塞尔达武器耐久怎么看
 订阅
订阅