jsp页面之间传递参数的方法
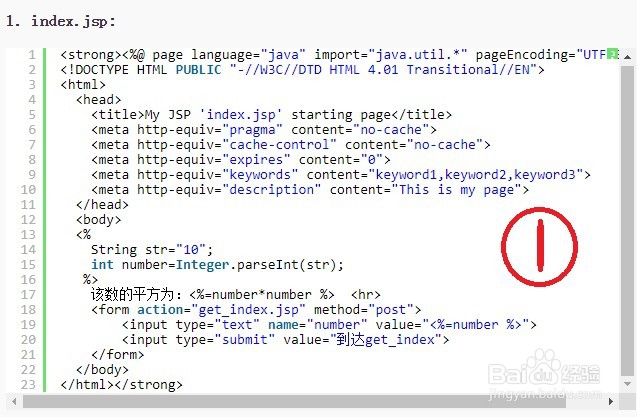
来源:网络收集 点击: 时间:2024-04-161)URL传值
优点:简单性和平台支持的多样性(没有浏览器不支持URL)。
缺点:1)传输的数据只能是字符串,对数据类型具有一定的限制; 2)传输数据的值会在浏览器地址栏里面被看到,从保密的角度讲,这是不安全的。特别是秘密性要求比较严格的数据,比如说密码。
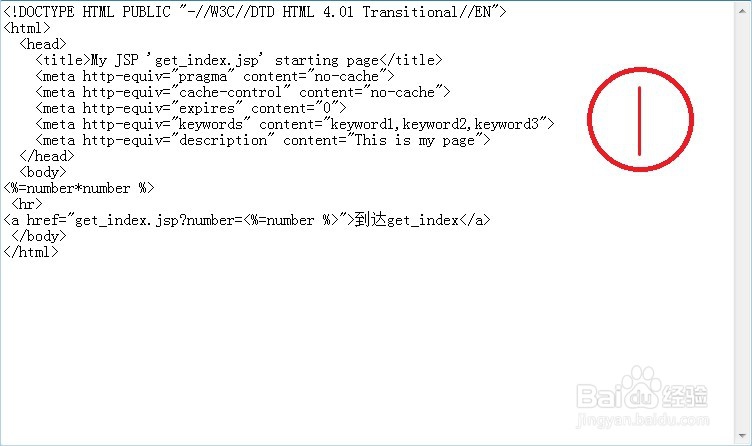
图3另一个url方法


 2/4
2/42)表单传值
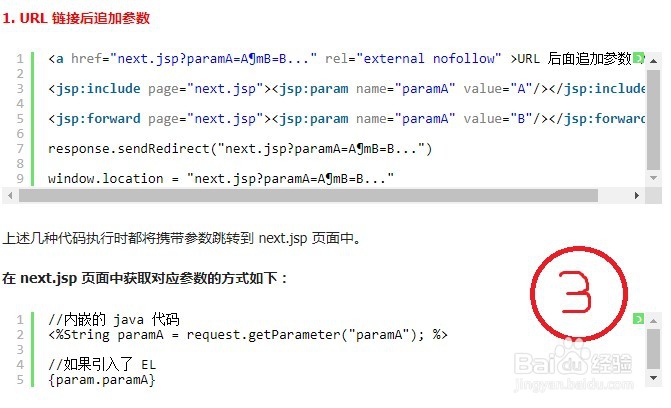
方法1)中通过URL传的值会被看到,为了避免这个问题,我们可以使用表单将页面1中的变量传给页面2。该方法顺利的进行了值传递,并且无法看到传递的信息,在文本框中如果想要隐藏,将type=“text”改为type=“hidden”即可实现隐藏。
优点:
1)简单性和多浏览器支持(同样没有浏览器不支持 form);
2) 可以提交的数据量比 URL 方式要大的多;
3)传输的值会在浏览器的地址栏中显示出来,但是有一点黑手段的同样能从页面源码中将参数列表构造出来;
缺点:
1)传输的数据也只能是字符串,对数据类型有一定的限制;
2)传输数据的值虽然可以保证在浏览器地址栏里不被看到,但是在客户端源代码里面也会被看到,从保密的角度讲,这是不安全的。对于是秘密性要求比较严格的数据,比如说密码来说还是不建议用表单来进行传输。

 3/4
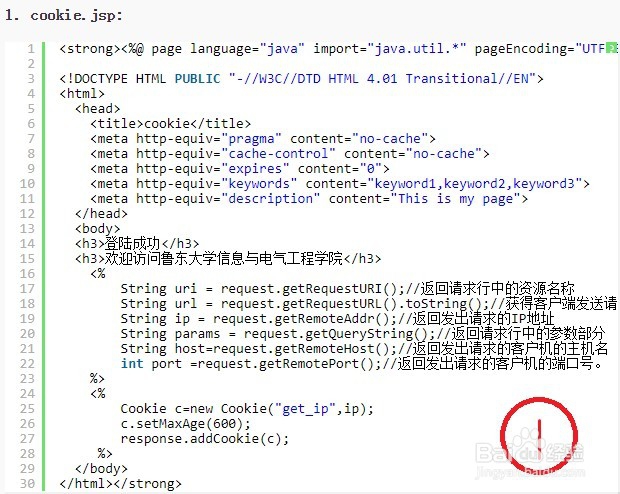
3/43)Cookie方法
用客户端的认证凭证小小 Cookie 当然也能实现 JSP 页面的传值。
想要在 next.jsp 页面读取 cookie,需要调用request.getCookies()方法来获得一个javax.servlet.http.Cookie对象的数组。
然后遍历这个数组,使用getName()方法和getValue()方法来获取每一个cookie的名称和值。
优点:
1)Cookie 的值能够持久化,即使客户端机器关闭,下次打开还是可以得到里面的值;
2) Cookie 可以帮助服务器端保存多个状态信息,但是不用服务器端专门分配存储资源,减轻了服务器端的负担。
缺点:
1)虽然安全性相比 URL 和 Form 要提高了许多,但是也存在黑手段获取客户端 cookie,暴露客户信息。

 4/4
4/44)设置 Session
session 和 cookie 一个在服务端一个在客户端。
在它们中添加键值对后,不仅仅是提供了页面之间的传递,其实是一种数据共享的解决方案。
Session 的优缺点可以参照 Cookie。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。

 注意事项
注意事项要安装vs2012~2108的开发工具
建立web解决方案
JSP版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_522170.html
 订阅
订阅