css如何让两张图片无缝拼接
来源:网络收集 点击: 时间:2024-02-16【导读】:
在css中,可以给图片添加浮动属性,实现多张图片无缝拼接。下面小编举例讲解css如何让两张图片无缝拼接。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何让两张图片无缝拼接。
 2/6
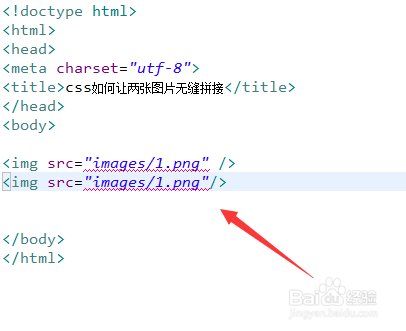
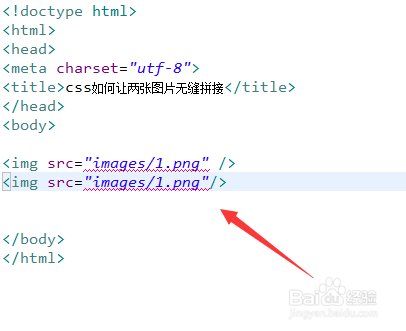
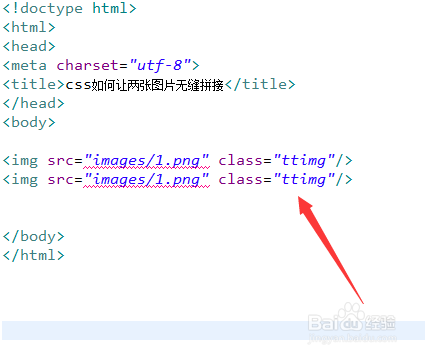
2/6在test.html文件内,使用img标签创建两张图片,用于测试。
 3/6
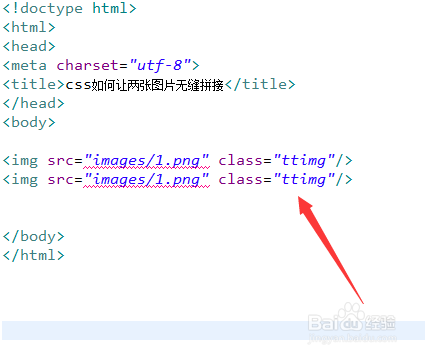
3/6在test.html文件内,给两张图片统一添加class属性,并设置为ttimg。
 4/6
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
5/6在css标签内,通过class设置图片的样式,将float属性设置为left,让所有图片浮动向左,实现无缝拼接。
 6/6
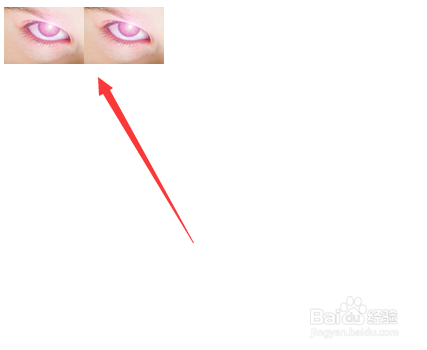
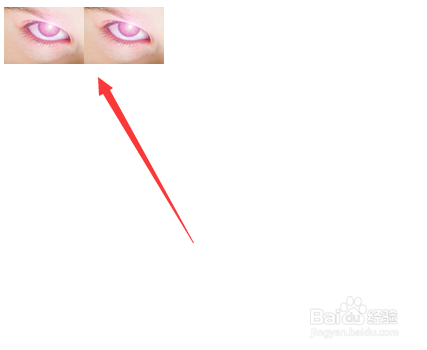
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用img标签创建两张图片,用于测试。2、给两张图片统一添加class属性,并设置为ttimg。3、在css标签内,通过class设置图片的样式,将float属性设置为left,让所有图片浮动向左,实现无缝拼接。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_52573.html
上一篇:快手怎么使用小窗播放快手小店直播间
下一篇:qq怎么才算访问了空间
 订阅
订阅