js中如何动态给label增加数值
来源:网络收集 点击: 时间:2024-04-17【导读】:
在js中,可以通过getElementById()方法获得label对象,使用innerHTML获得label内的数值,通过js运算符进行增加数值,再重新把值写进label,从而实现动态给label增加数值的效果。下面小编举例讲解js中如何动态给label增加数值。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7

 JS
JS
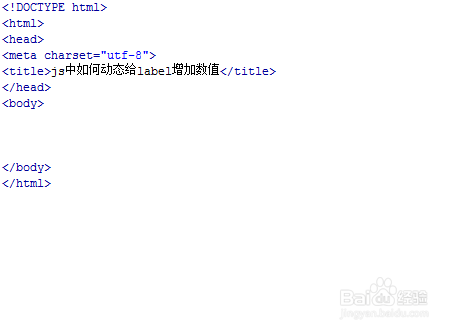
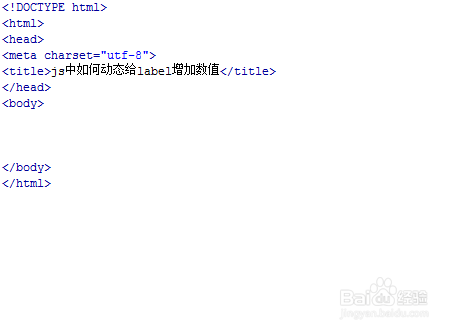
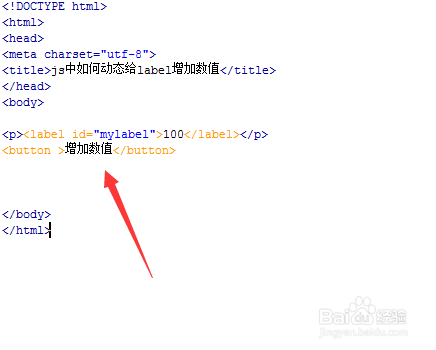
新建一个html文件,命名为test.html,用于讲解js中如何动态给label增加数值。
 2/7
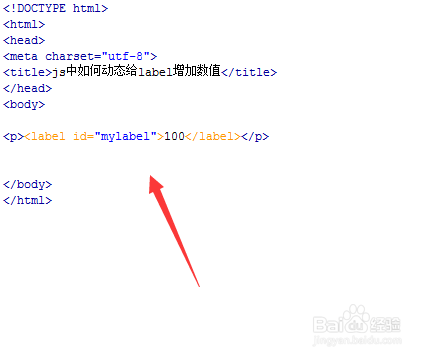
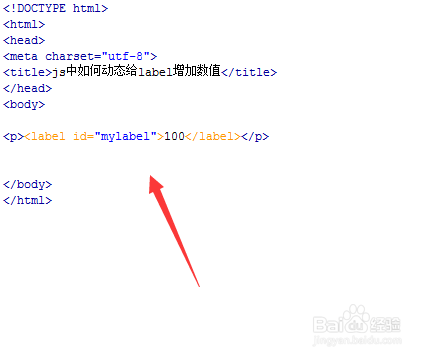
2/7在test.html文件内,使用label标签创建一个数值显示,并设置其id为mylabel,主要用于下面通过此id获得label对象。
 3/7
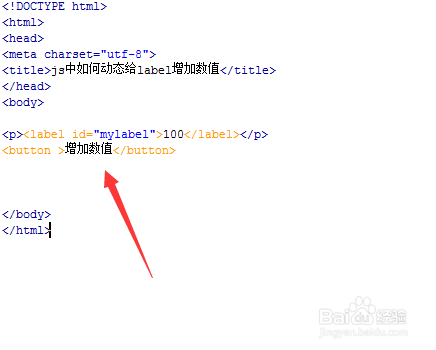
3/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“增加数值”。
 4/7
4/7在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行addnumber()函数。
 5/7
5/7在test.html文件内,在js标签内,创建addnumber()函数,在函数内,使用getElementById()方法获得label对象,通过innerHTML属性获得label内的数值,然后通过Number()方法转换为数字,这里以加10进行测试,最后,把结果保存在num变量中。
 6/7
6/7在addnumber()函数内,再使用getElementById()方法获得label对象,通过innerHTML属性给label重新写值,从而实现动态增加数值的效果。
 7/7
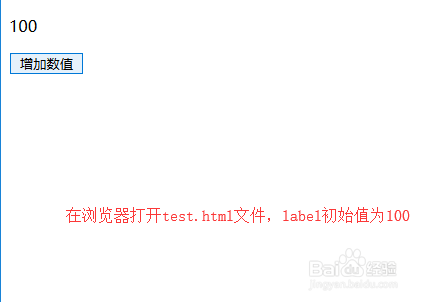
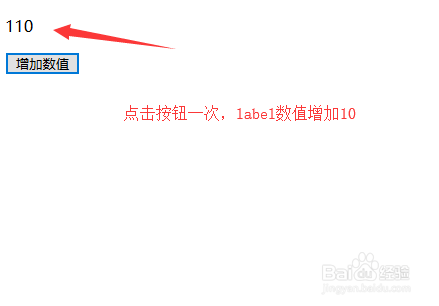
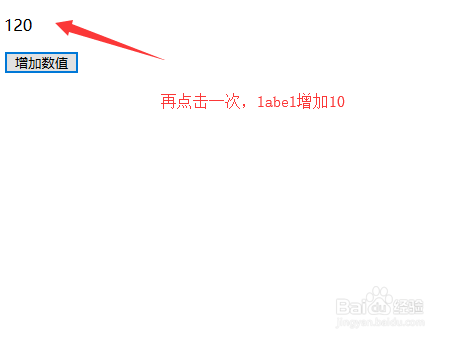
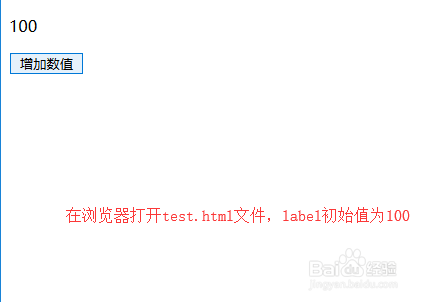
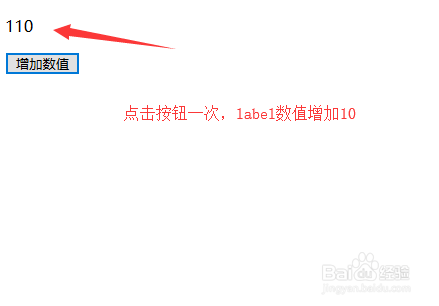
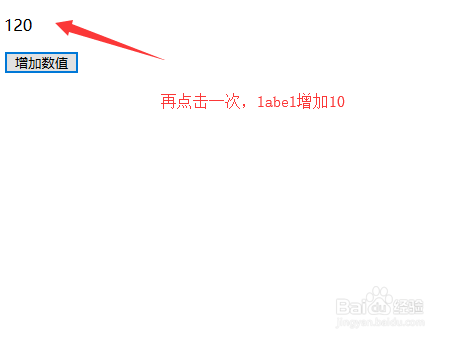
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。


 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_528371.html
上一篇:QQ音乐如何购买实体专辑
下一篇:微信发现没有游戏怎么办
 订阅
订阅