HTML中input输入框设置输入内容与边框的距离
来源:网络收集 点击: 时间:2024-04-17【导读】:
HTML中input输入框设置输入内容与边框的距离品牌型号:visual studio code代码编辑器 版本1.53.2系统版本:Goole浏览器 版本 85.0.4183.121(正式版本) (64 位)方法/步骤1/5分步阅读 2/5
2/5
 3/5
3/5 4/5
4/5 5/5
5/5
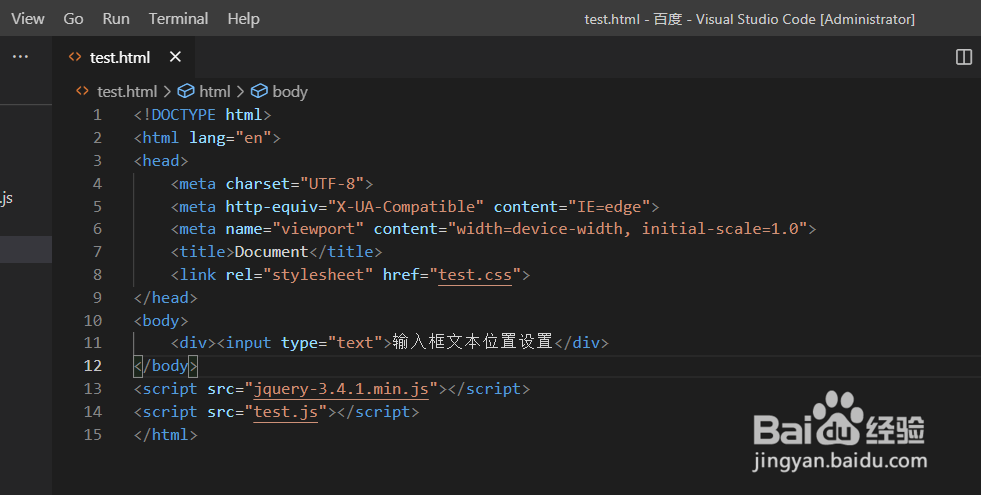
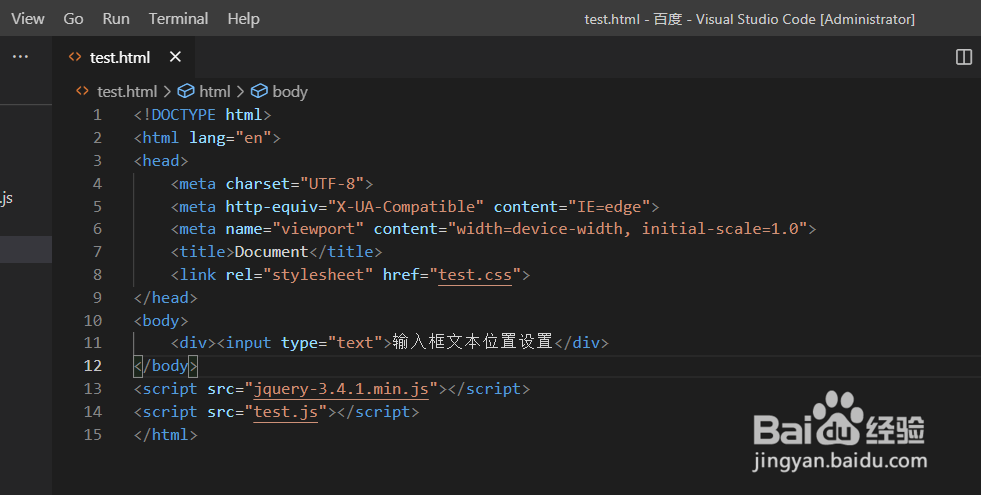
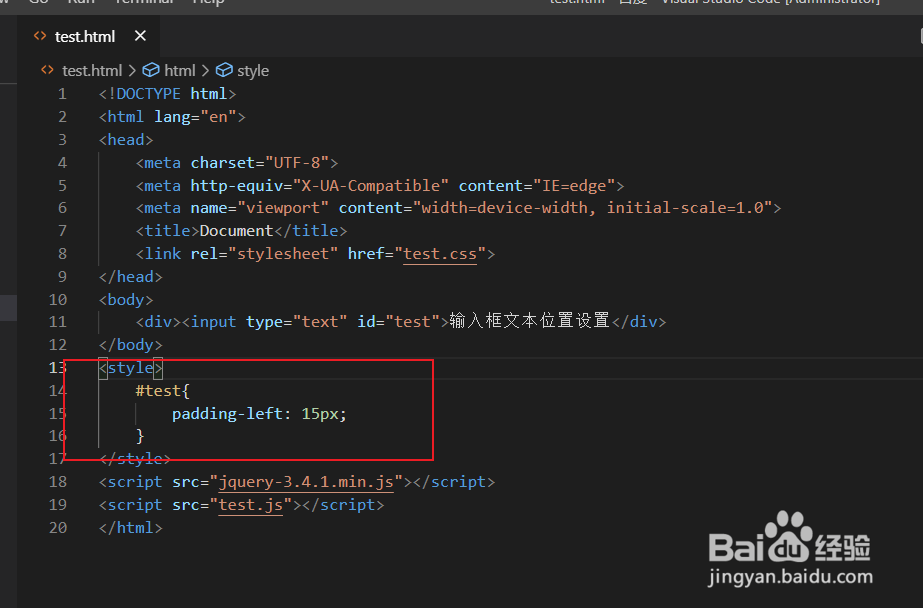
打开visual studio code代码编辑器编写HTML代码
 2/5
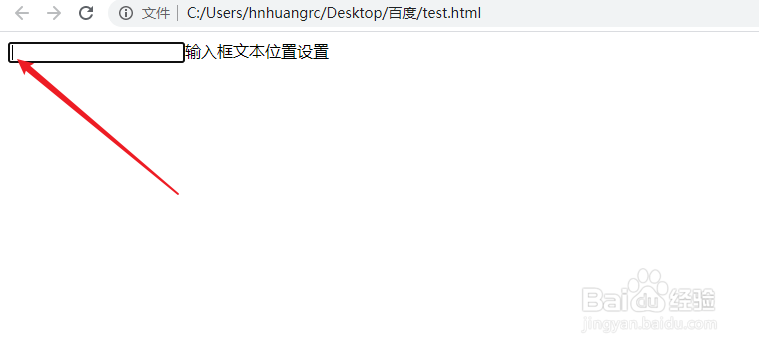
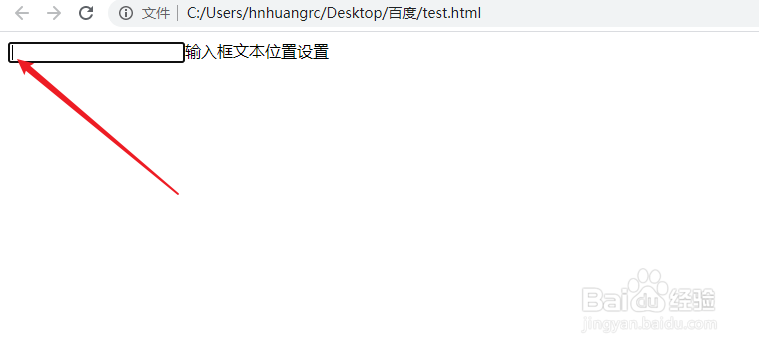
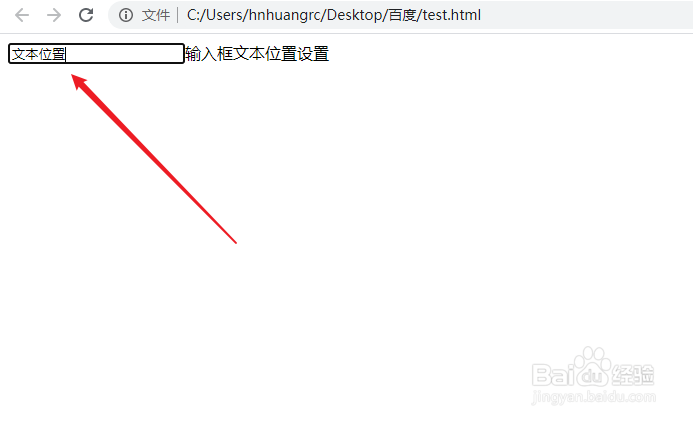
2/5用Goole浏览器打开编辑好的HTML文件,输入框的内容输入位置默认是在左边,并且与左边边框没有间隔。

 3/5
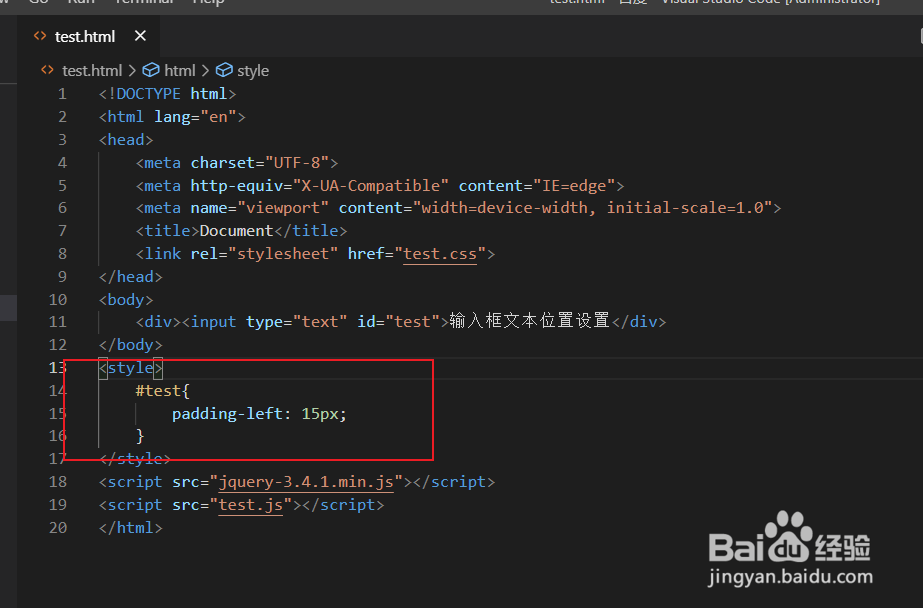
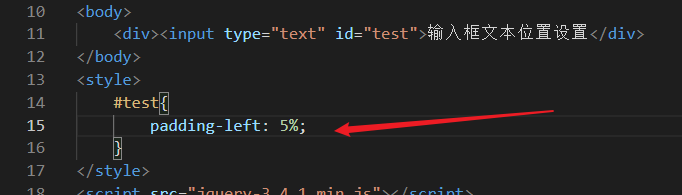
3/5编写CSS样式,通过 padding-left 设置input输入框的输入内容与边框的间隔
 4/5
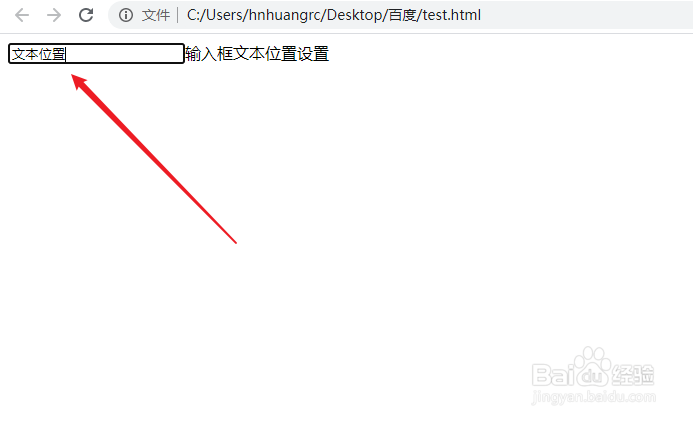
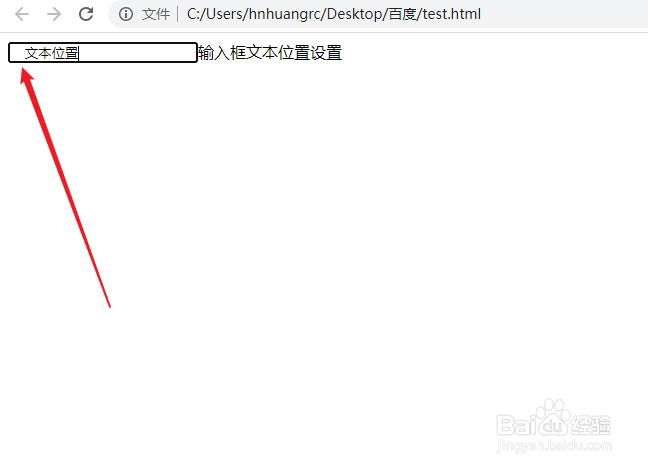
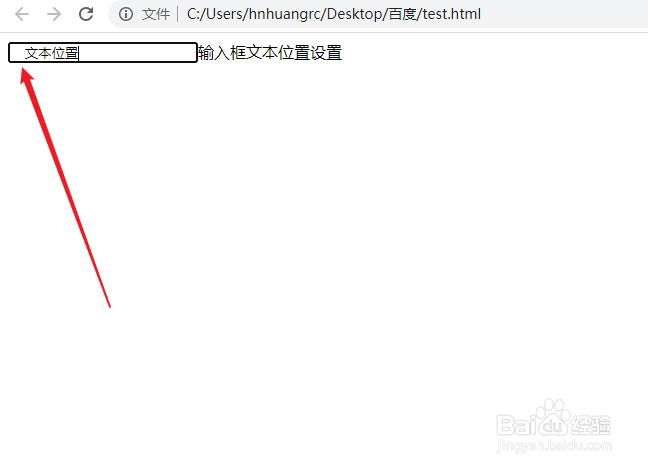
4/5刷新Goole页面,可以看到input输入框的输入内容已经和左边框有了一定的距离
 5/5
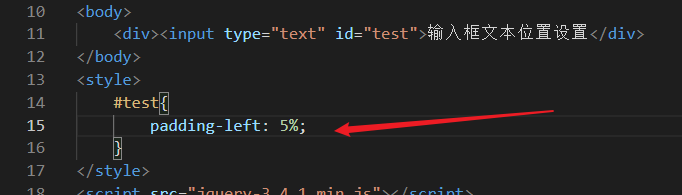
5/5CSS中的padding-left 属性的值可以是 固定的px值,也可以是 百分比值

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_528886.html
上一篇:链家软件中的隐私设置怎么做
下一篇:颗粒绒皮毛一体在家怎么清洗
 订阅
订阅