Dreamweaver中如何设置单元格背景颜色
来源:网络收集 点击: 时间:2024-04-17【导读】:
在学习网页制作中,可以使用Dreamweaver软件来制作网页,当制作好了一个简单的表格网页,有时需要调整表格中单元格的背景颜色,这样可以标记不同的数据,显示好看些,那么,Dreamweaver中如何设置单元格背景颜色呢?小编这里给大家介绍一下操作的方法和步骤。方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 软件DREAMWEAVER设置颜色网站设计网页编程
软件DREAMWEAVER设置颜色网站设计网页编程
打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如设置表格单元格背景颜色,如下图所示。
 2/9
2/9接着,鼠标左键单击菜单,添加【表格】,在弹出的【表格设置】的窗口上,输入表格的行数和列数,如下图所示。
 3/9
3/9接着,在【设计】窗口上,在表格的标题栏中输入学生学习的课程文字,如下图所示。
 4/9
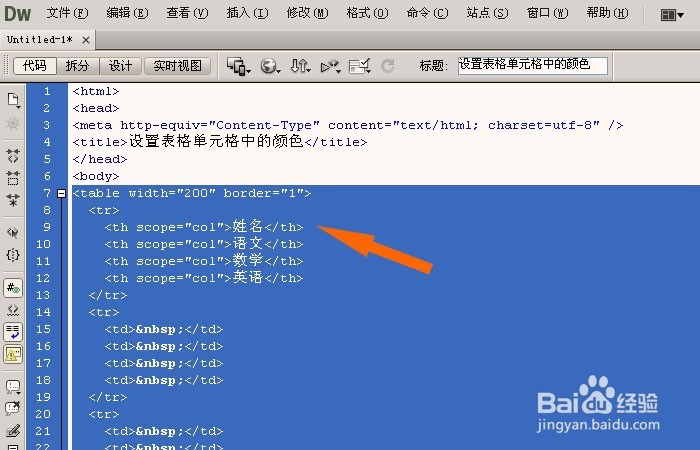
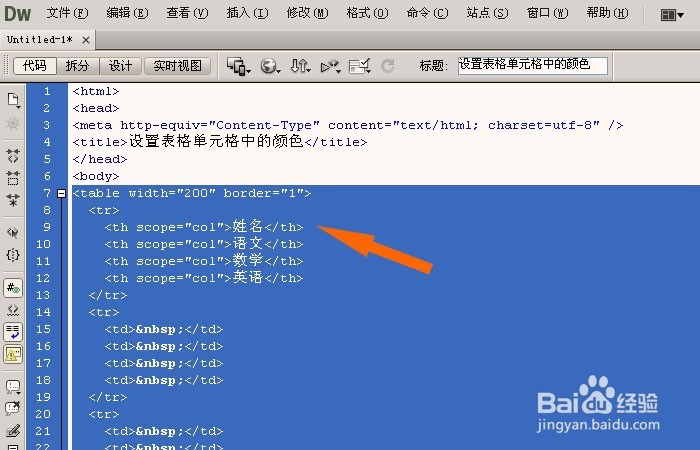
4/9然后,鼠标左键单击【代码】窗口,可以看到表格的代码,如下图所示。
 5/9
5/9接着,在代码行中,找到行的标签,在单元格代码后输入单元格属性,可以选择单元格的背影颜色属性,如下图所示。
 6/9
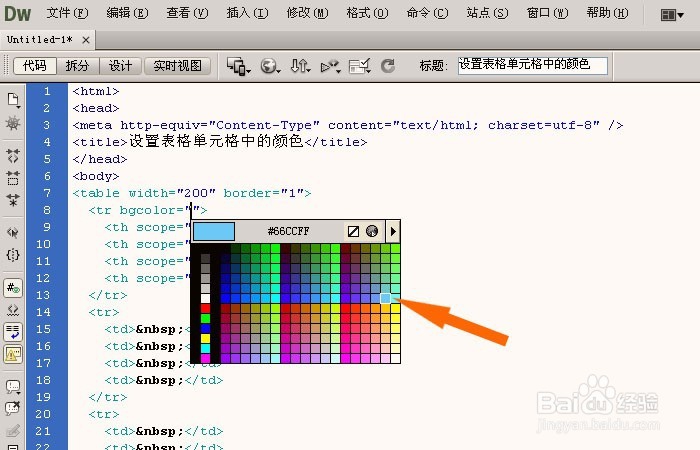
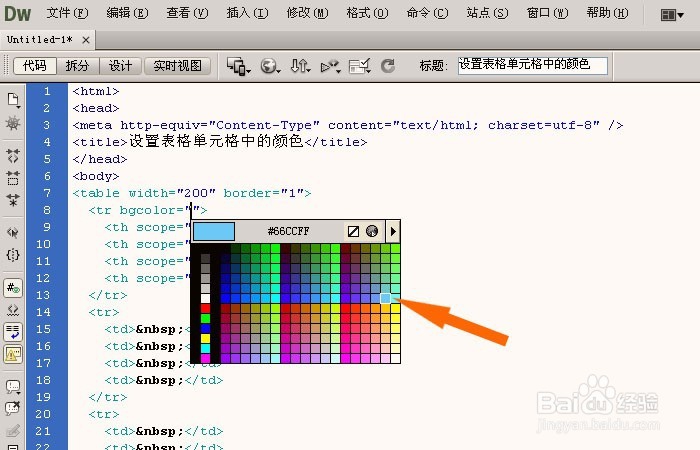
6/9然后,在单元格背景的属性后面,选择背景的颜色,可以通过颜色选取器来选择颜色,比如选取了蓝色,如下图所示。
 7/9
7/9接着,可以在设计窗口中,可以看到表格中的单元格背景显示效果,如下图所示。可以输入数据,比如对不合格的分数显示红色。
 8/9
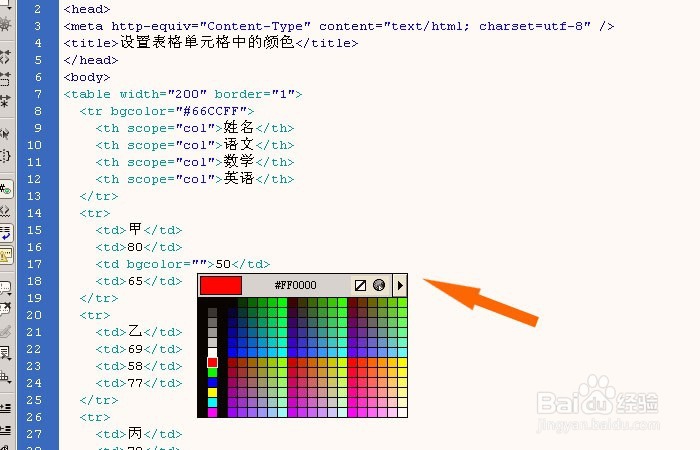
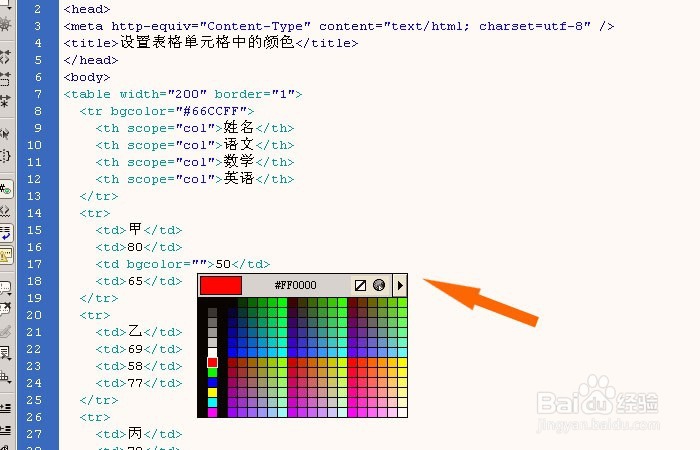
8/9然后,在代码窗口上,找到不合格的分数的位置,添加单元格背景颜色的代码,这里设置了红色,如下图所示。
 9/9
9/9最后,表格中单元格背景颜色设置好后,在设计窗口中就可以看到单元格背景颜色显示的效果了,通过这样的操作,表格中单元格背影的颜色就设置好了,如下图所示。鼠标左键单击【文件】菜单下的【保存】。
 软件DREAMWEAVER设置颜色网站设计网页编程
软件DREAMWEAVER设置颜色网站设计网页编程 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_529254.html
 订阅
订阅