Animate如何制作循环移动的图片动画
来源:网络收集 点击: 时间:2024-04-17【导读】:
这里简单讲一下在ANimate软件中使用传统补间动画制作循环移动图片的动画效果。品牌型号:Adobe2021系统版本:Windows10软件版本:Animate2021方法/步骤1/12分步阅读 2/12
2/12 3/12
3/12 4/12
4/12 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12 10/12
10/12 11/12
11/12 12/12
12/12 注意事项
注意事项
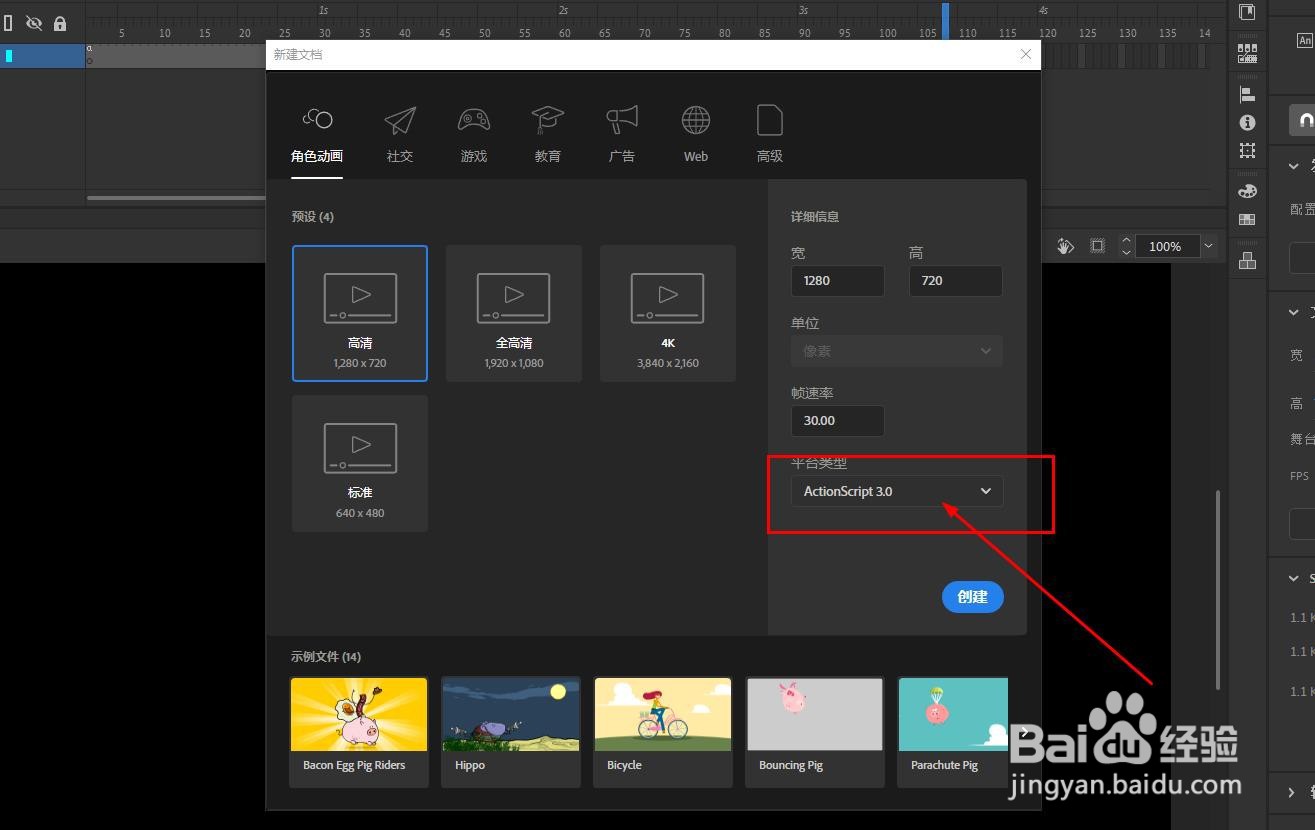
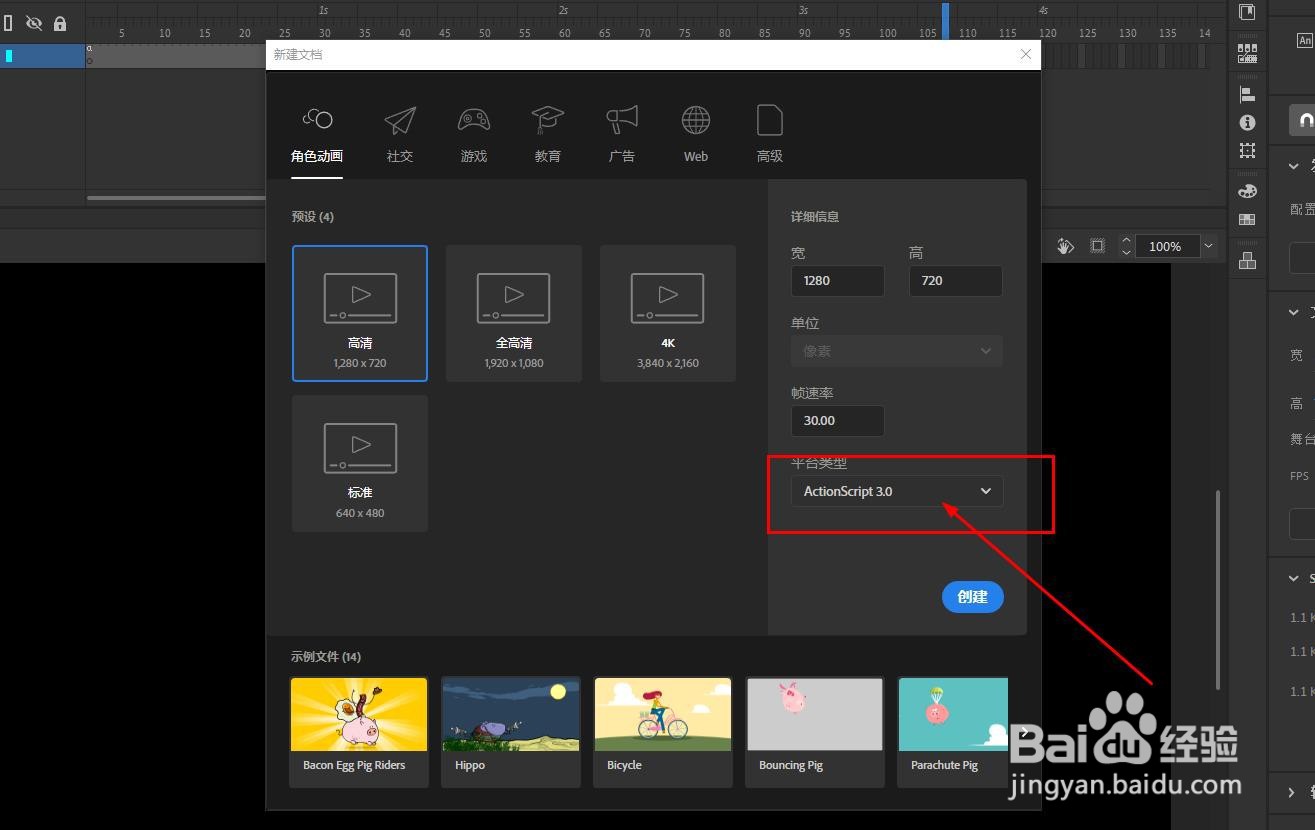
这里使用的是Animate 2021,打开后,新建一个Actionscript3.0文档。
 2/12
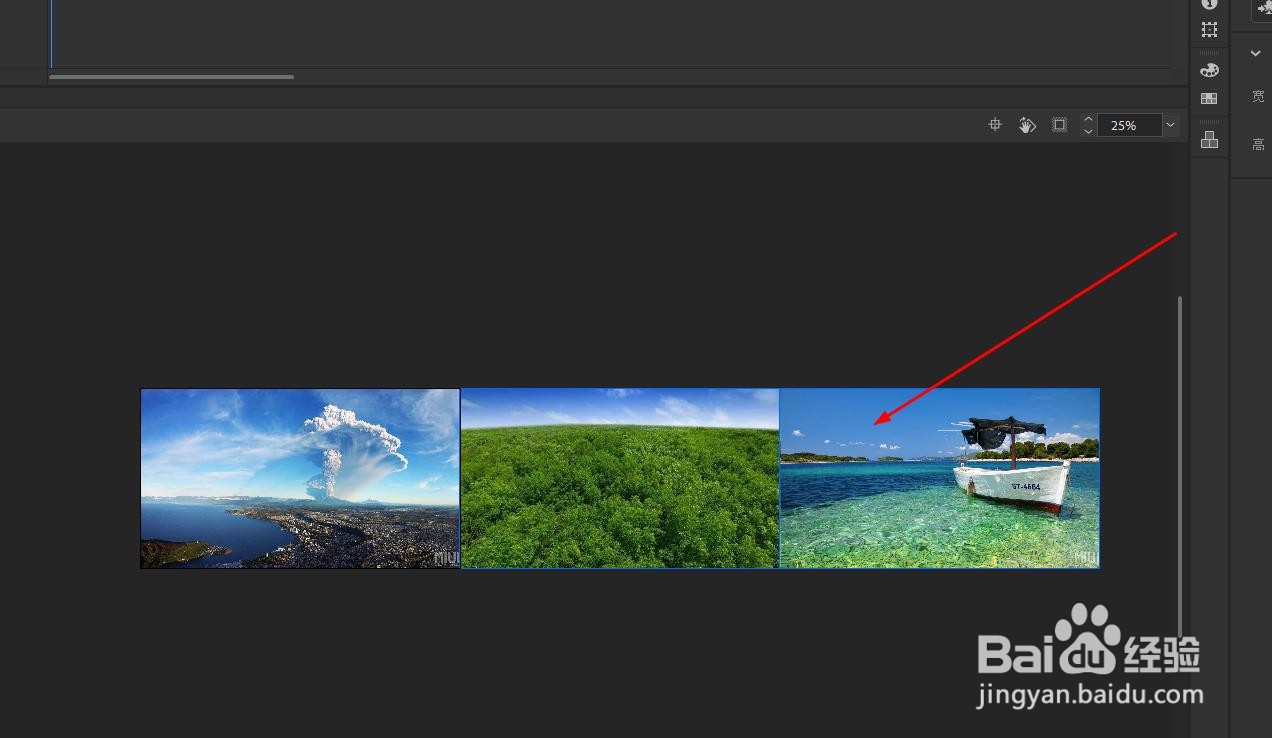
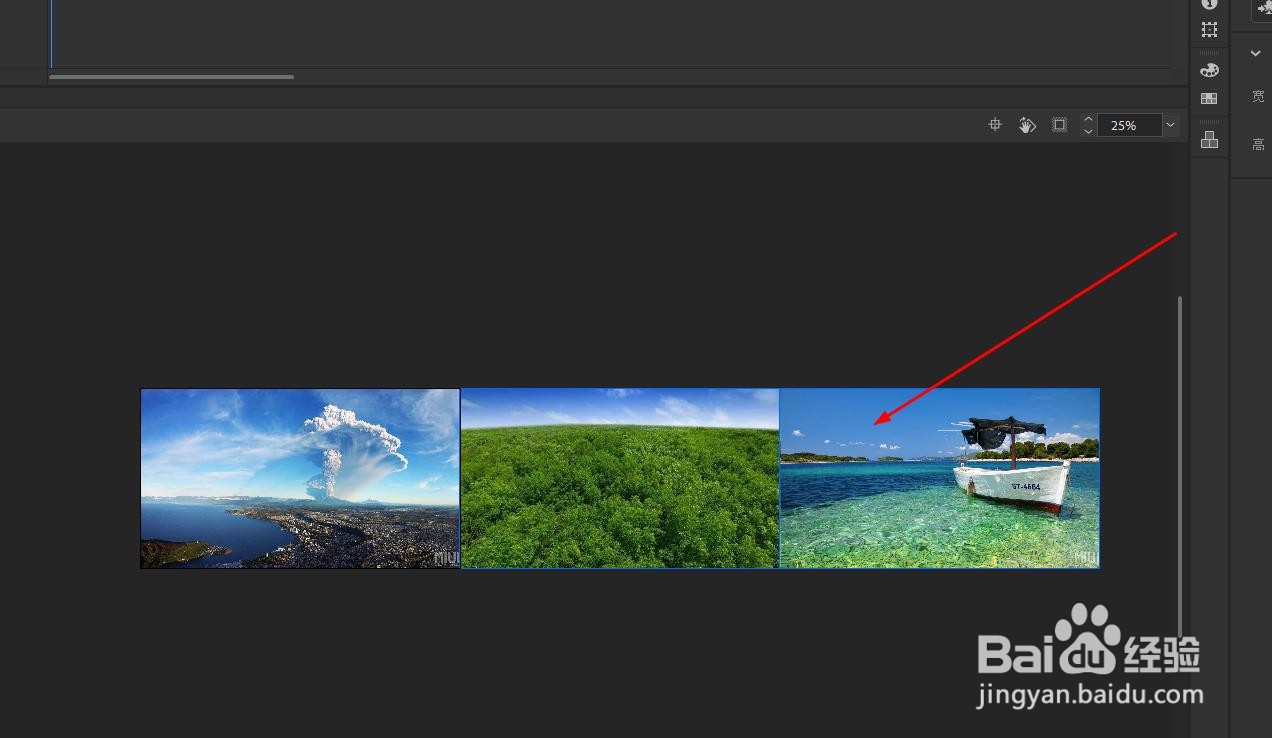
2/12将准备好的图片放到舞台中,如图,要先把图片处理成一样的尺寸
 3/12
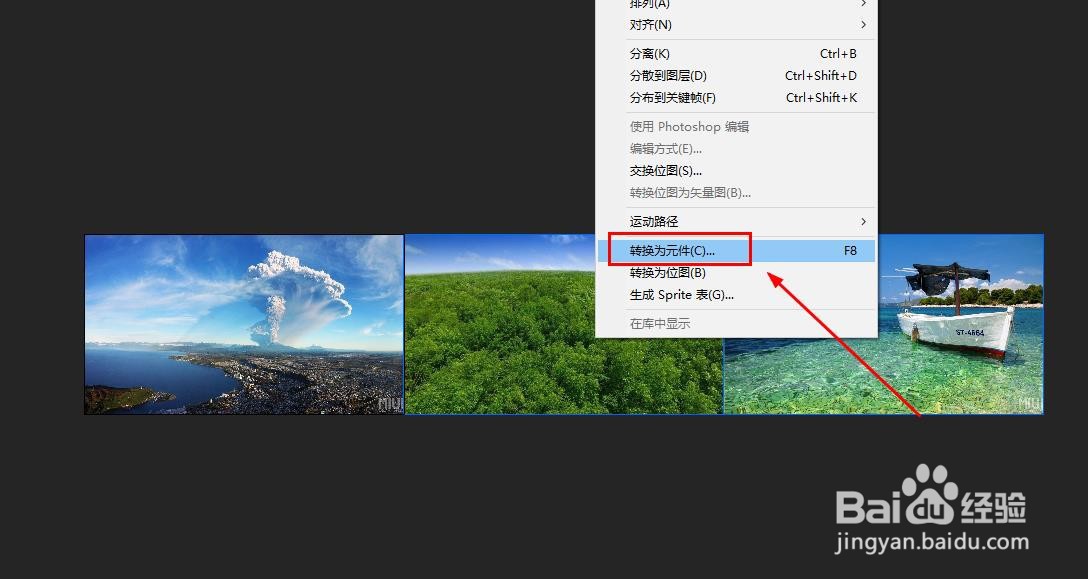
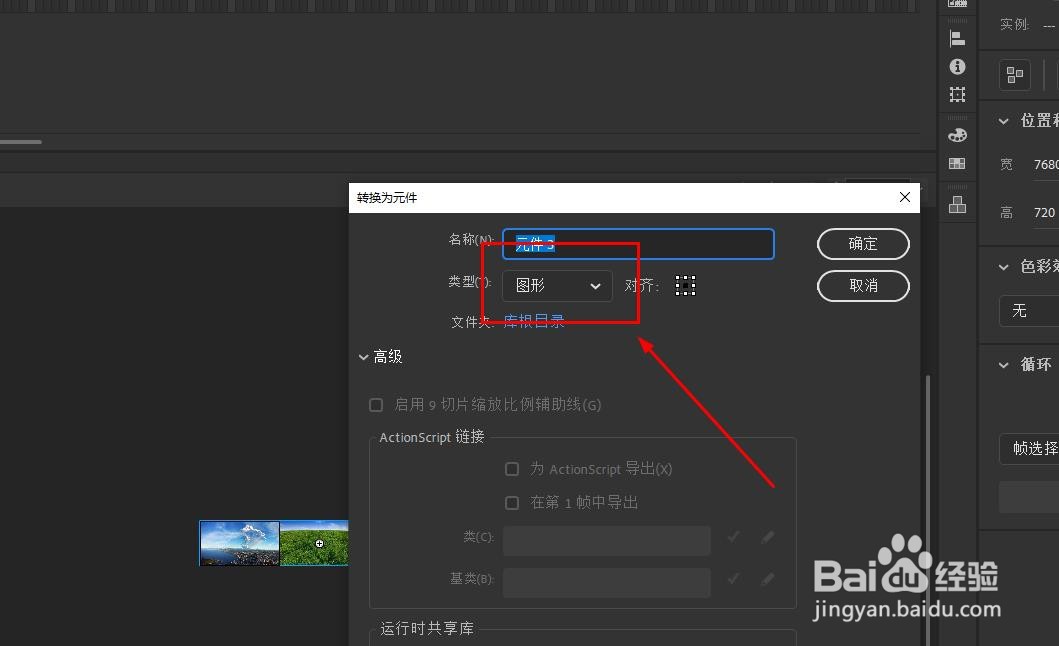
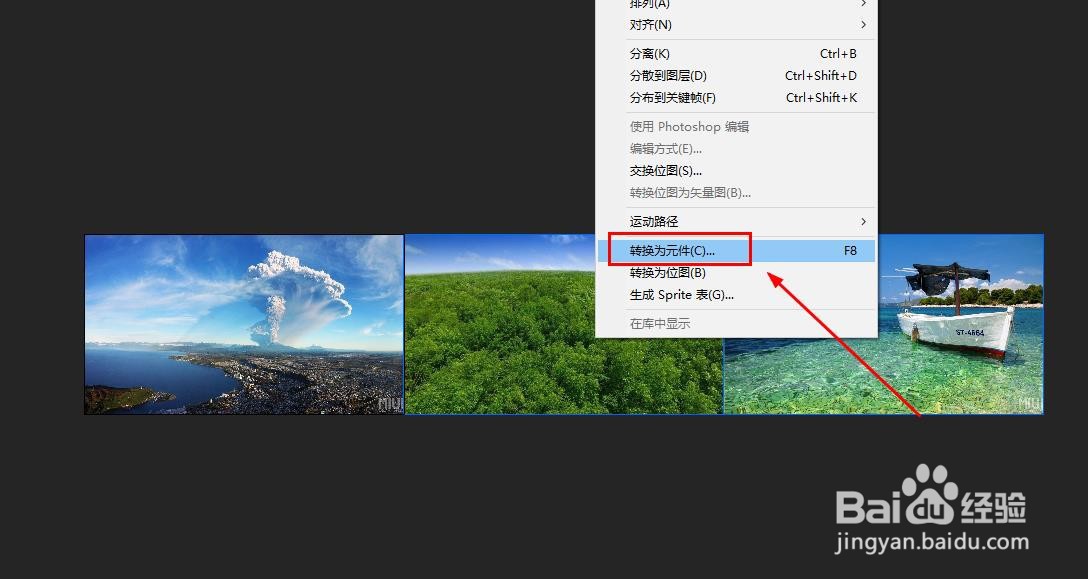
3/12选择三张图片,右键选择转换为元件
 4/12
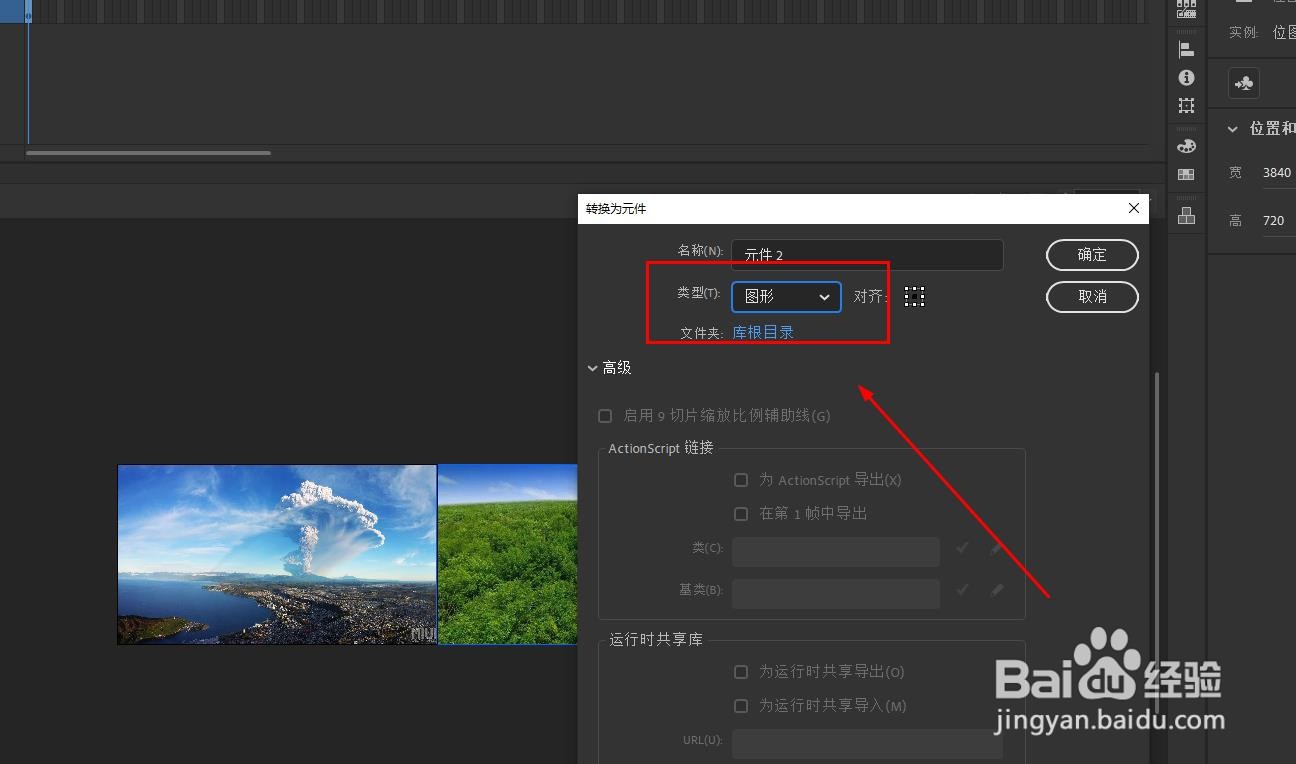
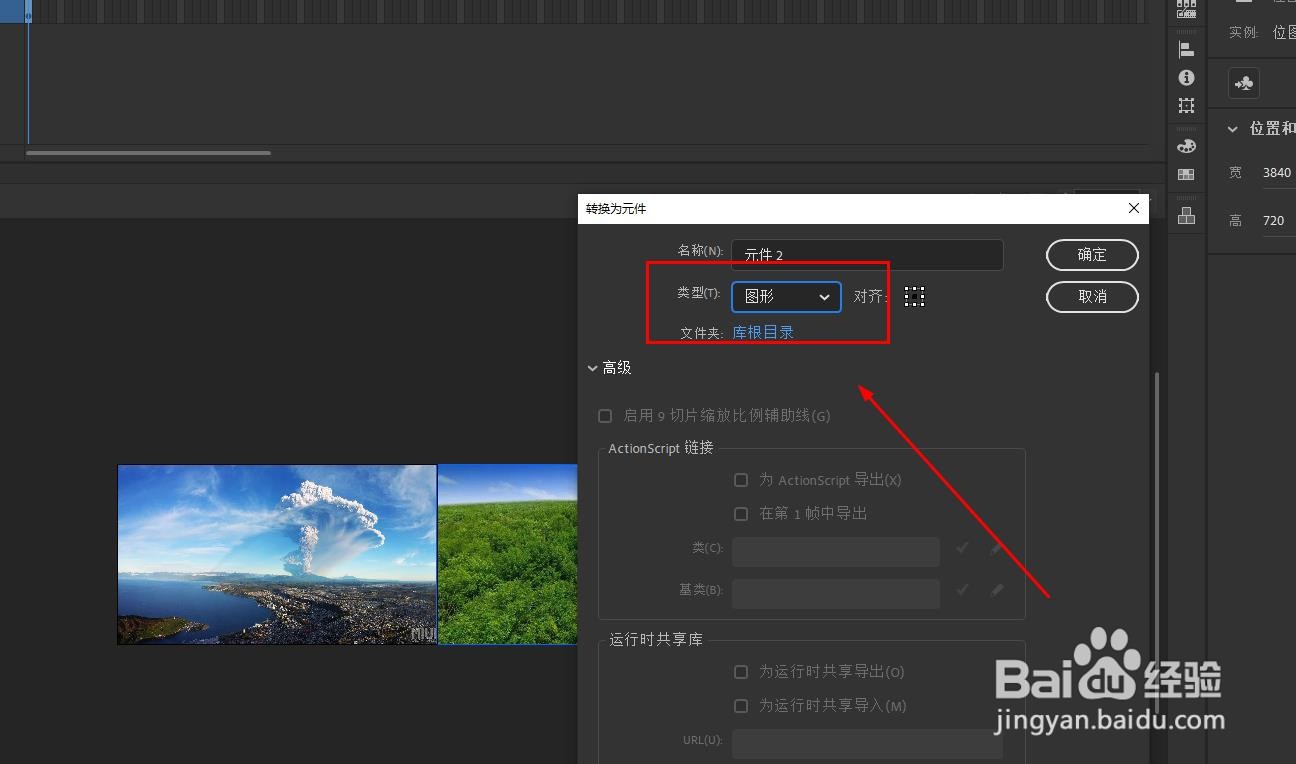
4/12这里选择图形元件,如图所示
 5/12
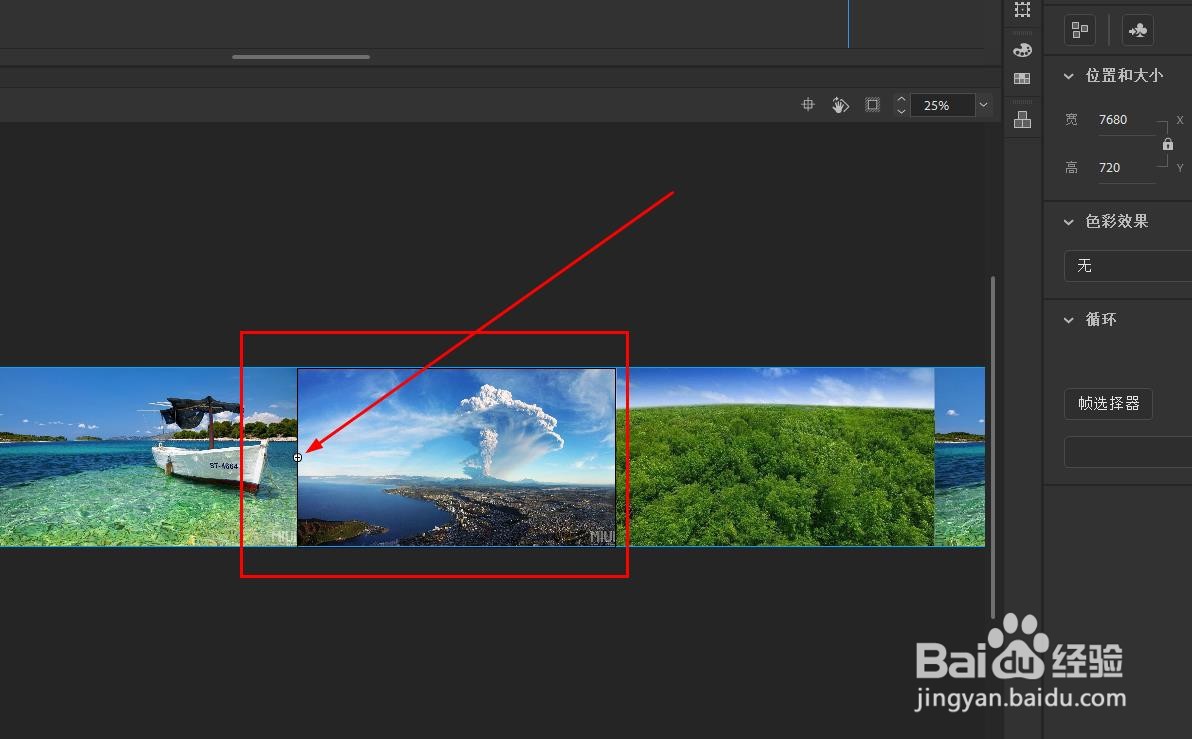
5/12按下alt键,使用鼠标拖动元件,快速复制一个元件,并与前面的元件对齐到右侧
 6/12
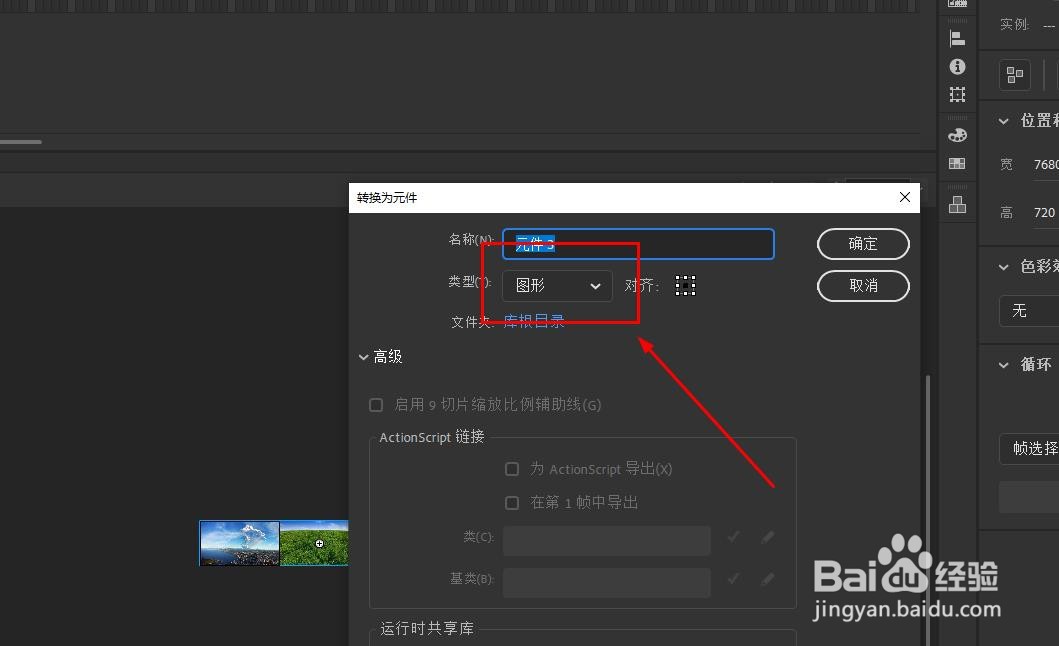
6/12选择两个元件,右键选择转换图形元件
 7/12
7/12延长时间轴到500帧
 8/12
8/12在第500帧插入关键帧,使用快捷键f6
 9/12
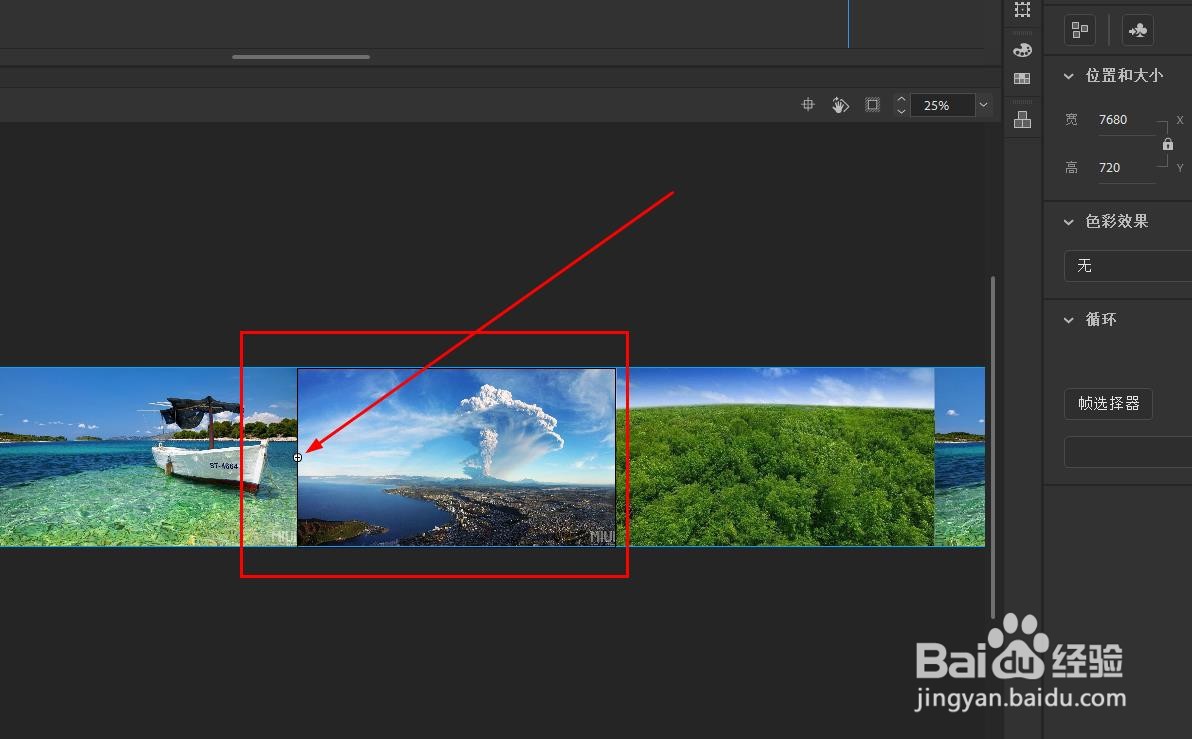
9/12在第500帧移动元件到如图所示位置
 10/12
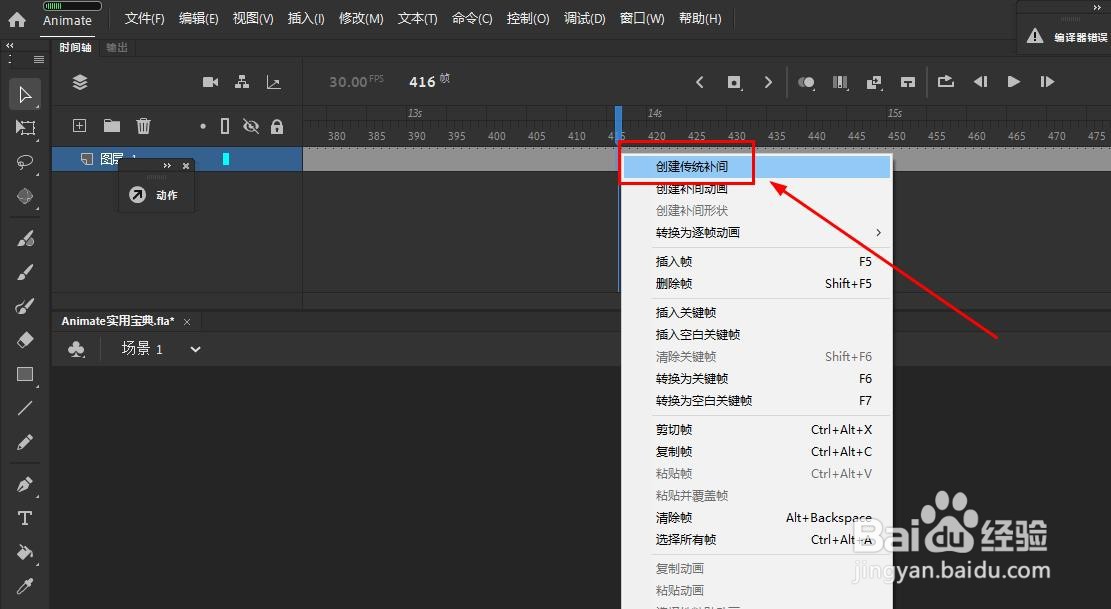
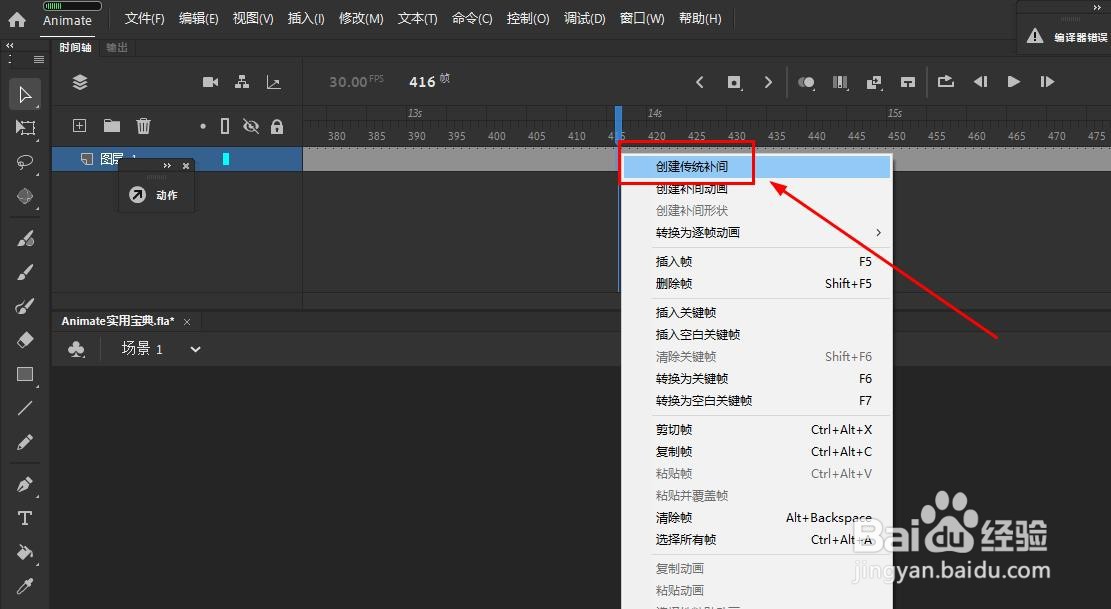
10/12选择中间帧,右键选择创建传统补间动画
 11/12
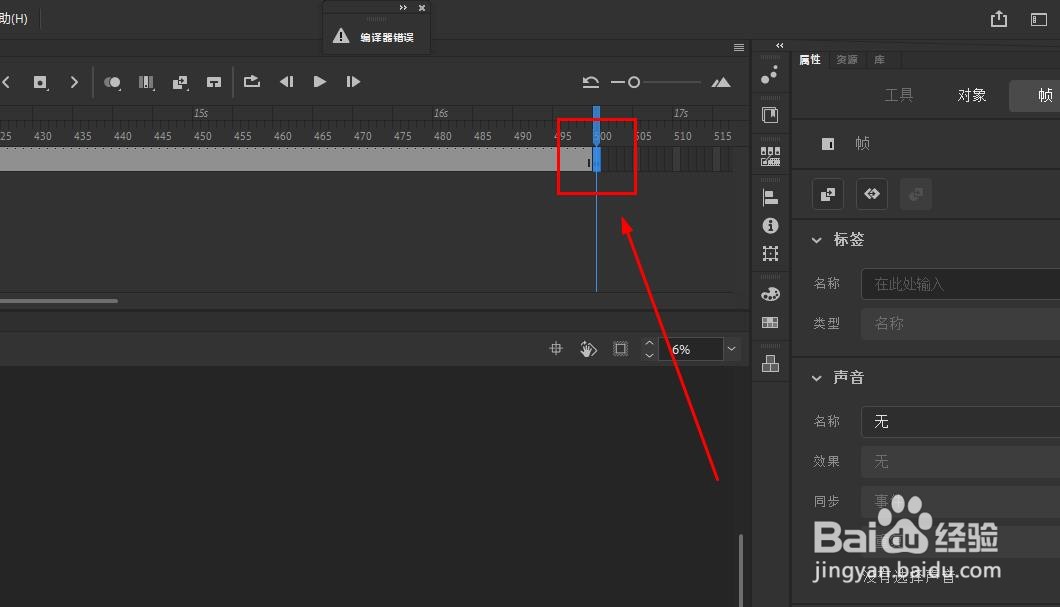
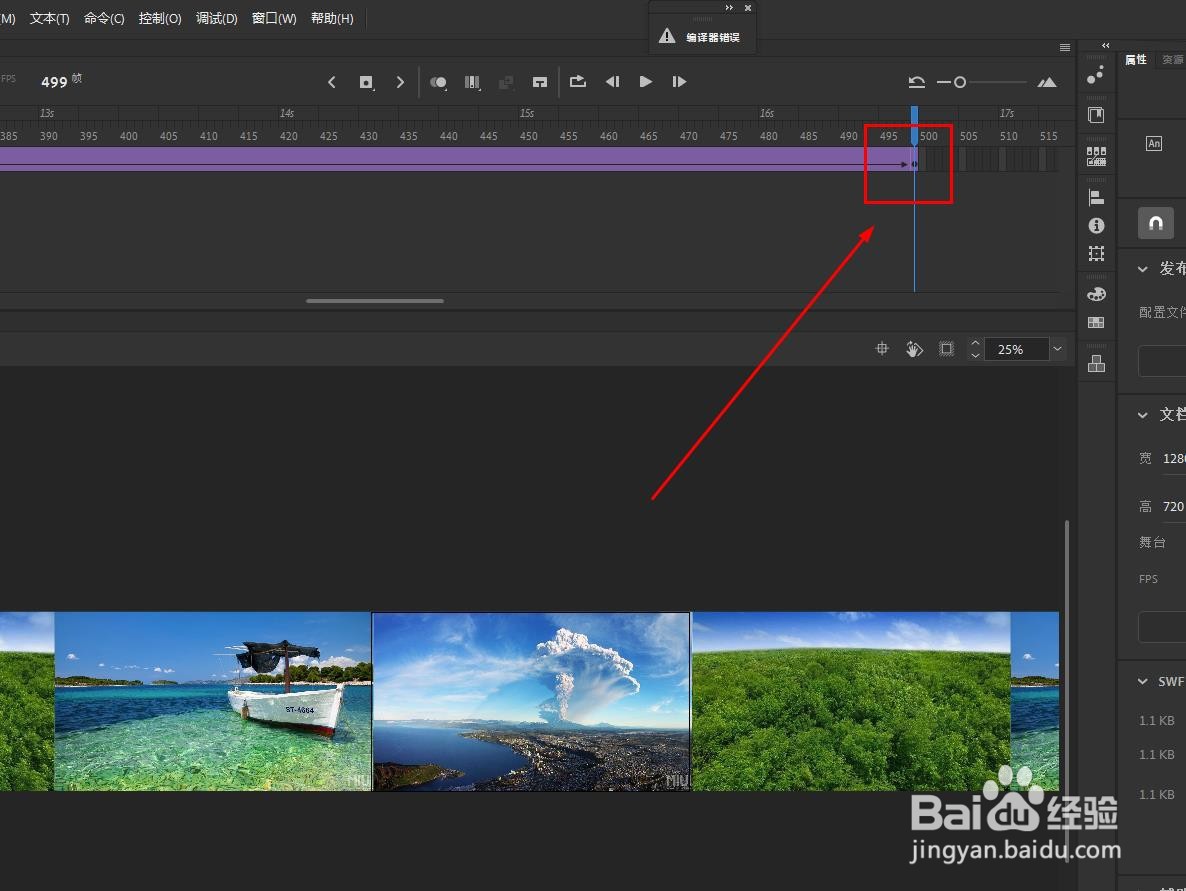
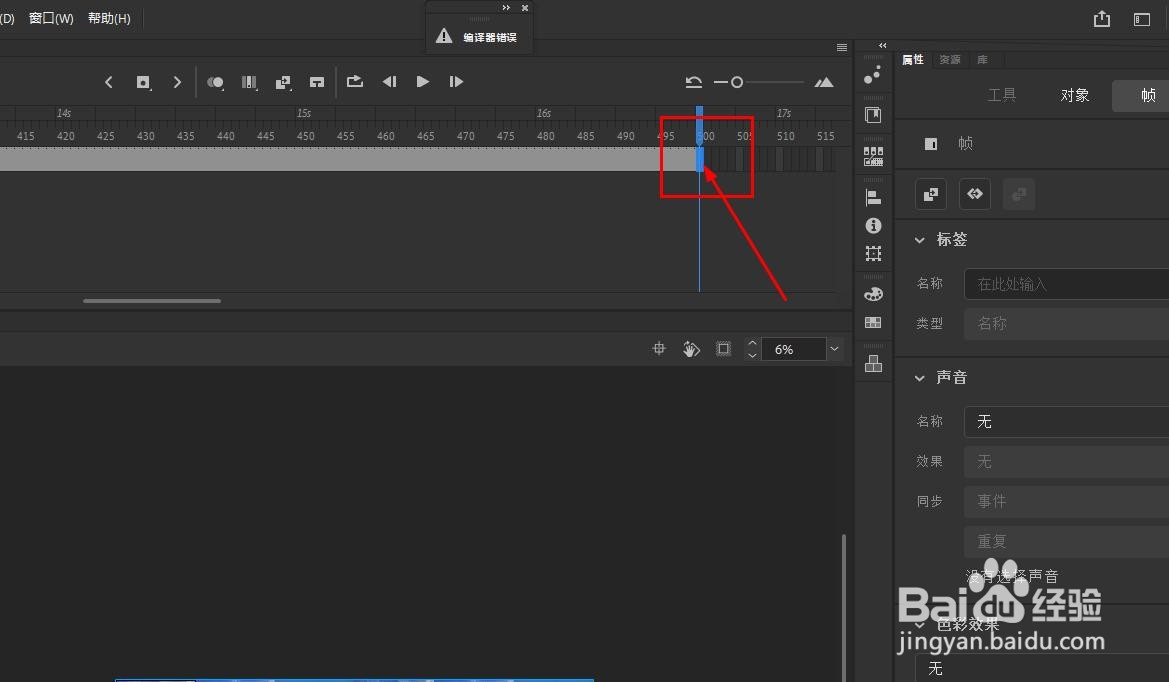
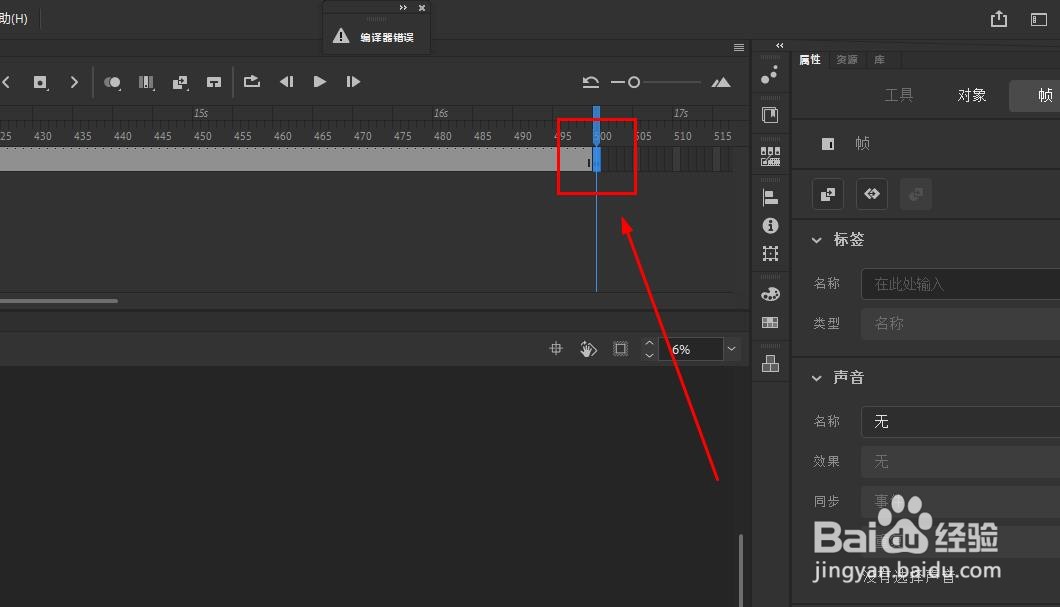
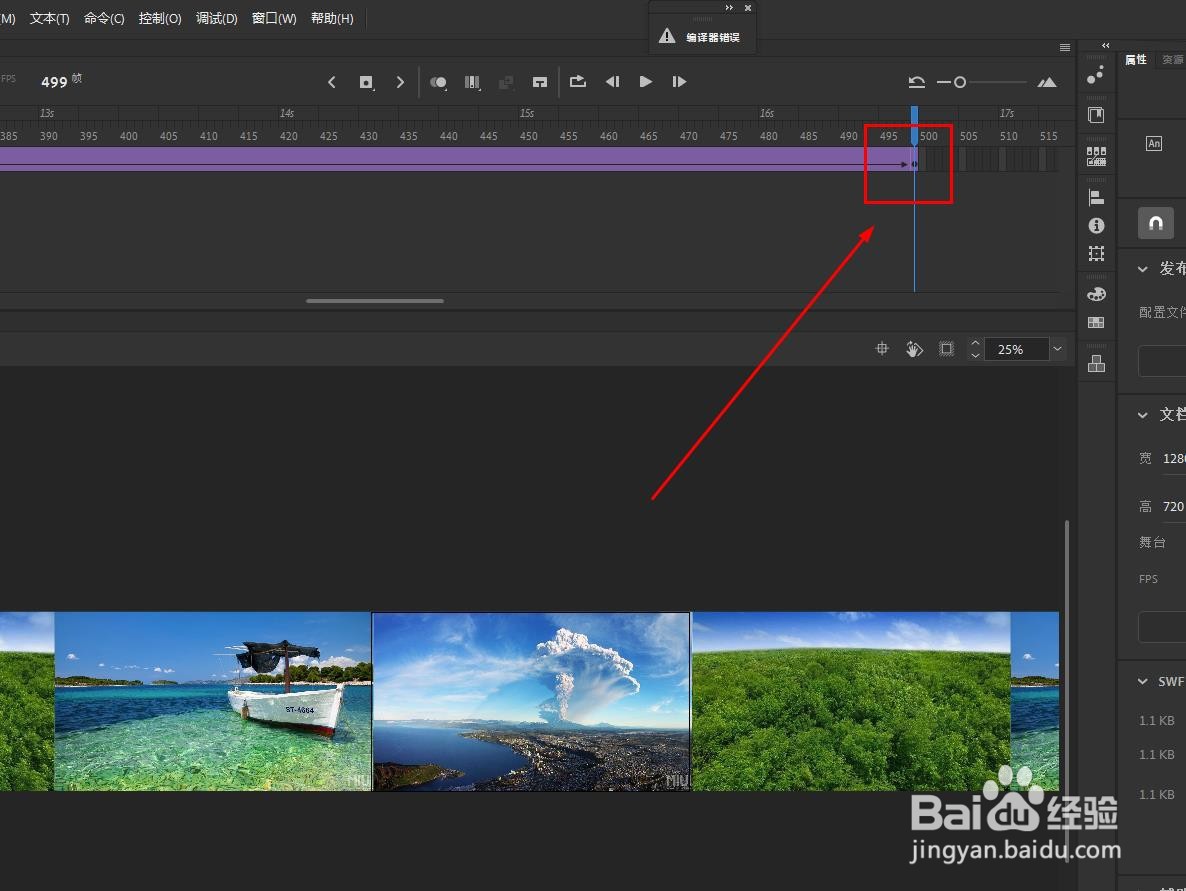
11/12最重要的一步,就是在第499帧插入关键帧,并删除第500帧
 12/12
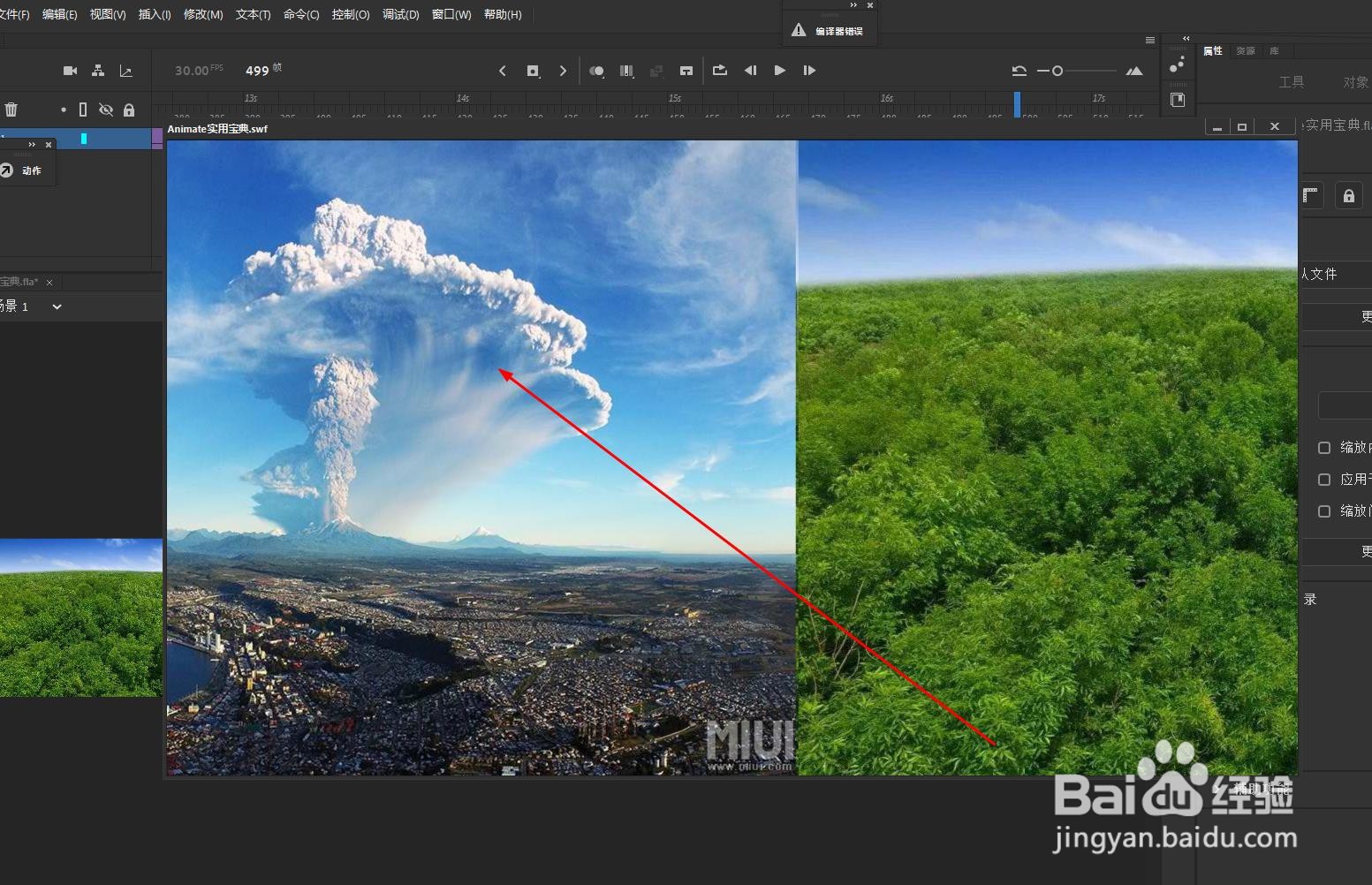
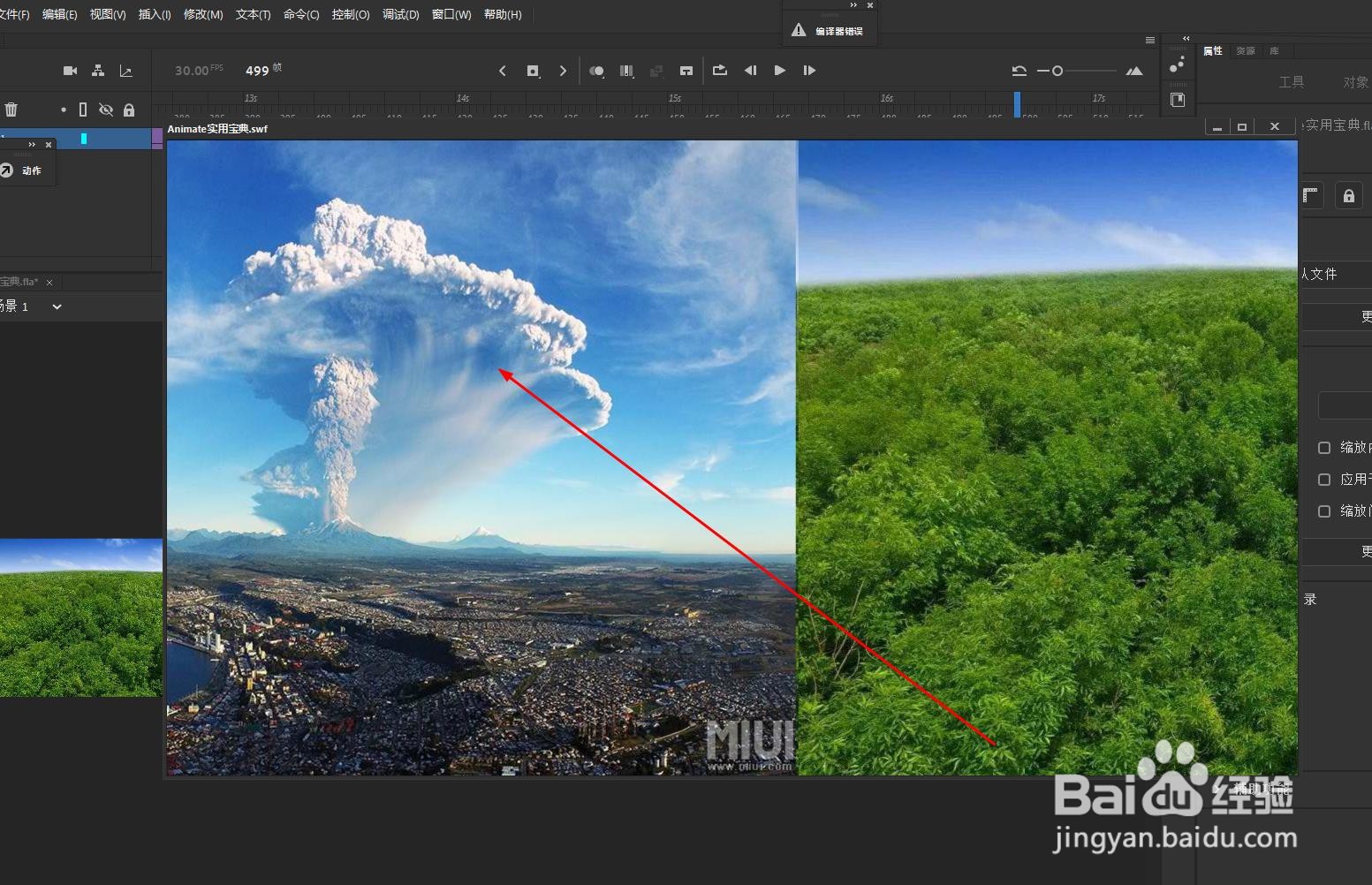
12/12这样就得到了循环移动的图片动画了
 注意事项
注意事项有什么问题可以留言
动画FLASHANIMATE补间动画图片移动版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_533756.html
上一篇:CATIA 线框和曲面设计的倒圆角命令如何调出来?
下一篇:ai图片怎么嵌入
 订阅
订阅