CSS样式:类样式的定义和应用
来源:网络收集 点击: 时间:2024-02-16【导读】:
类样式的定义和应用工具/原料moreDreamweaver CS5方法/步骤1/7分步阅读
 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
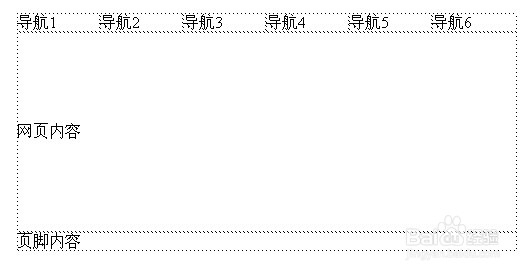
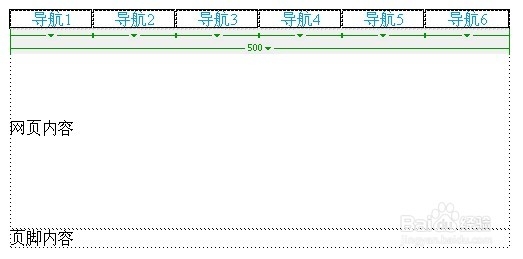
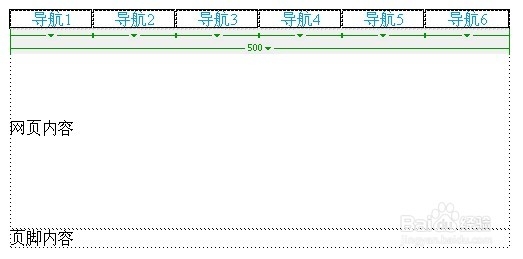
首先准备网页素材和代码如下

 2/7
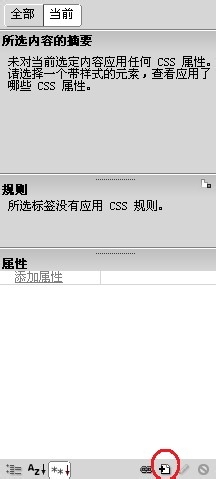
2/7为导航设置样式。
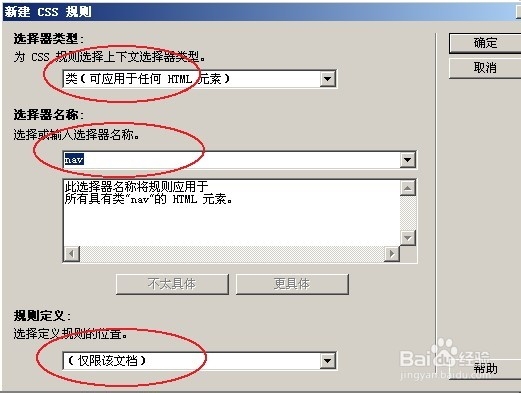
新建CSS规则
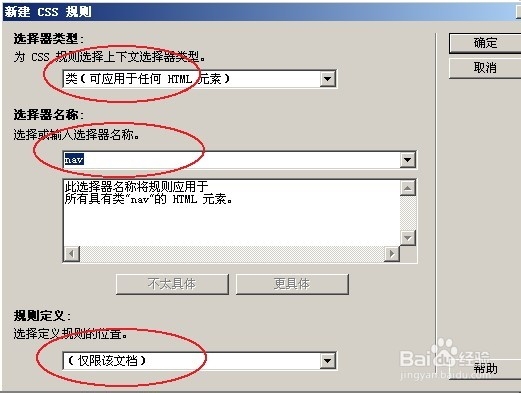
 3/7
3/7选择“类”,输入类名为nav,位置为“仅对该文档”。
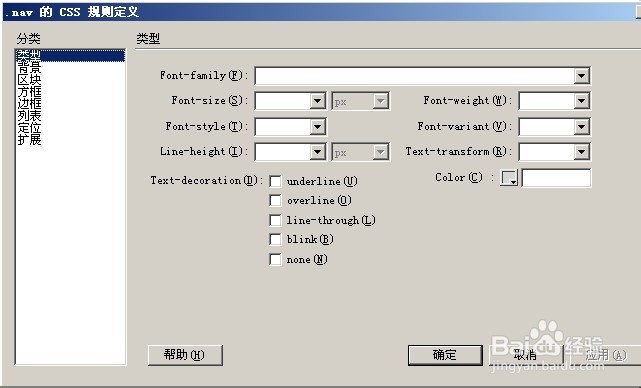
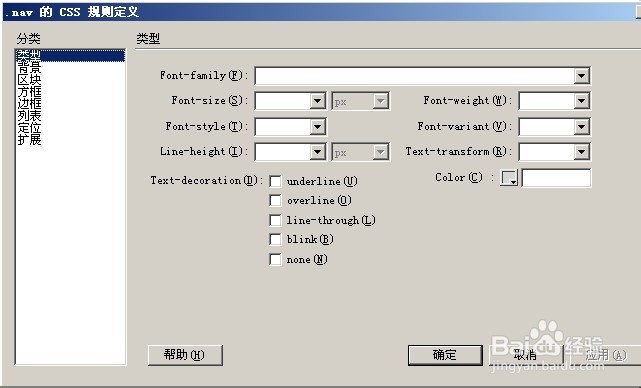
 4/7
4/7确定后出现如下对话框
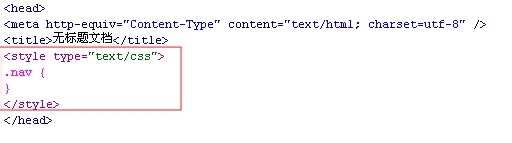
 5/7
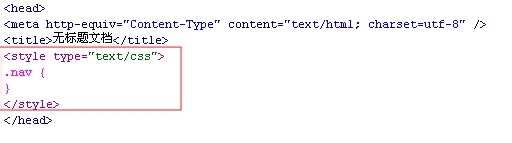
5/7单击“确定”后代码如下图所示。
 6/7
6/7这里的.nav{ }就是所创建的类,只是里面还没有规则。接下来输入规则如下
.nav {
color:#09F;
font-size:16px;
text-align:center;
}
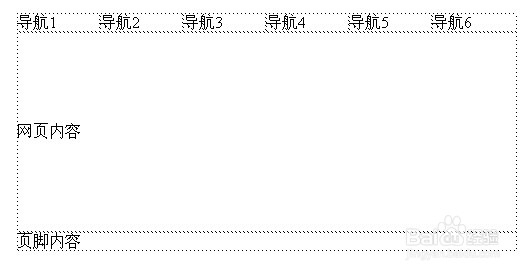
选择导航所在的单元格,在属性栏“类”中选择nav,完成后的效果如下图
 7/7
7/7对应代码如下
tr
td导航1/td
td导航2/td
td导航3/td
td导航4/td
td导航5/td
td导航6/td
/tr
注意事项类样式要先定义再应用。一共两步。
css版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_54126.html
上一篇:怎样治疗白塞氏综合症
下一篇:缘结神奶量和什么有关
 订阅
订阅