CSS如何修改表单输入文字的字体大小
来源:网络收集 点击: 时间:2024-04-19【导读】:
在css中,可以使用font-size属性来修改表单字体的大小。下面小编举例讲解CSS如何修改表单输入文字的字体大小。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解CSS如何修改表单输入文字的字体大小。
 2/6
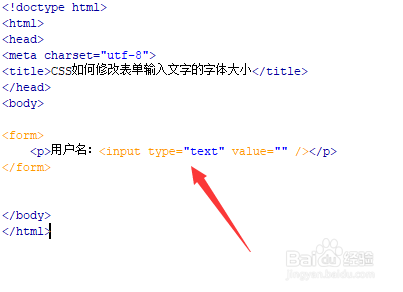
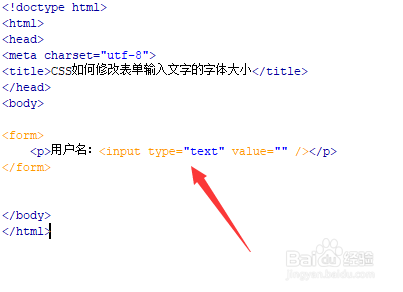
2/6在test.html文件内,在form表单内,使用input标签创建一个输入框,用于测试。
 3/6
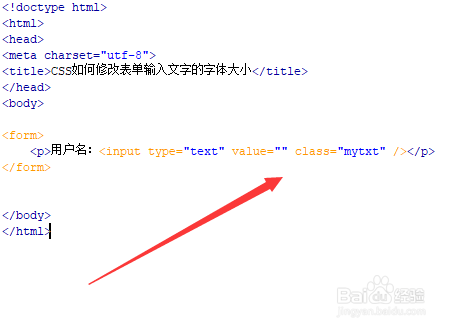
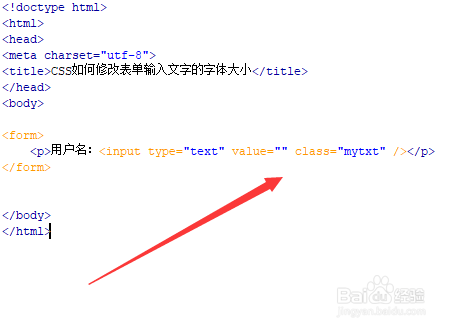
3/6在test.html文件内,设置input标签的class属性为mytxt,用于下面定义其样式。
 4/6
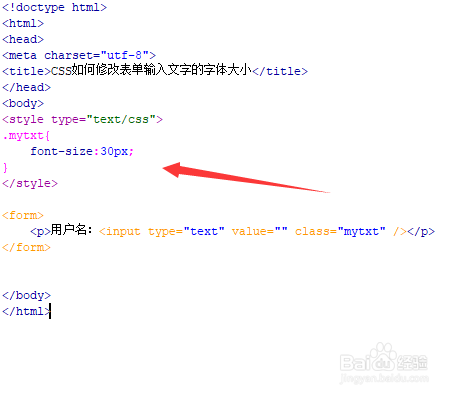
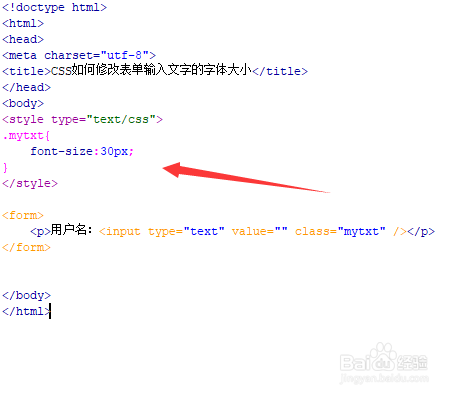
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
5/6在css标签内,通过class定义input输入框的样式 ,使用font-size属性设置输入文字的大小,例如,这里设置为30px。
 6/6
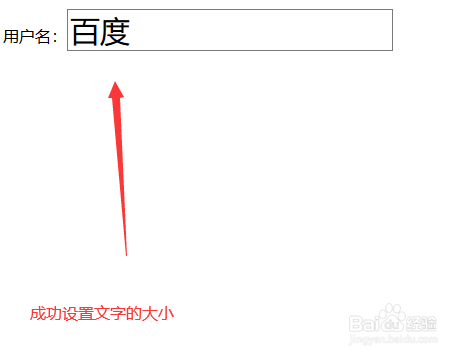
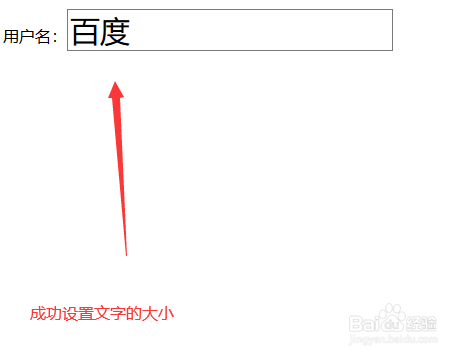
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在form表单内,使用input标签创建一个输入框,用于测试。
2、在css标签内,通过class定义input输入框的样式 ,使用font-size属性设置输入文字的大小。
注意事项除了px单位,还可以使用rem等单位。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_543543.html
上一篇:苹果序列号泄露怎么补救
下一篇:微信在哪里查看退款记录
 订阅
订阅