css如何让两个div垂直对齐?
来源:网络收集 点击: 时间:2024-04-19【导读】:
在页面中,可以使用div嵌套的方法,通过css样式定义实现垂直对齐。下面小编举例讲解css如何让两个div垂直对齐。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
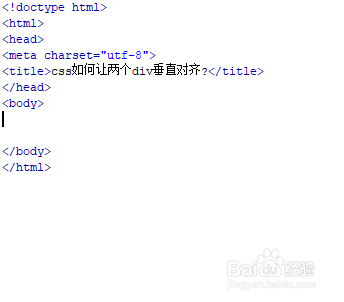
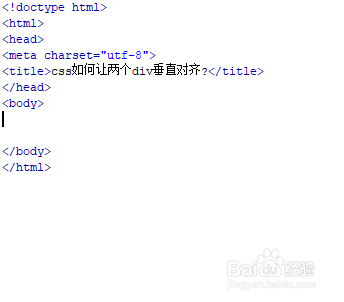
新建一个html文件,命名为test.html,用于讲解css如何让两个div垂直对齐。
 2/6
2/6在test.html文件内,使用div标签创建一个模块,在div内,再创建两个div模块,用于测试。
 3/6
3/6在test.html文件内,设置外部div的id为wdiv,内部两个div的class为ndiv,用于下面样式的设置。
 4/6
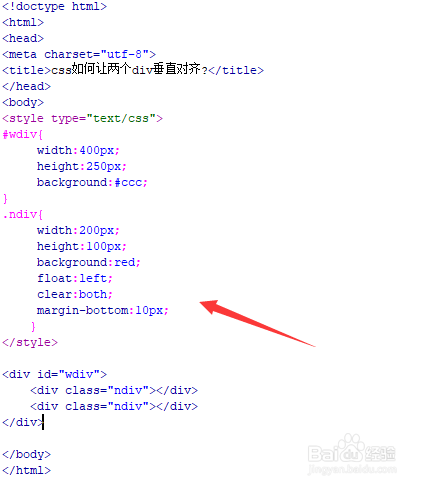
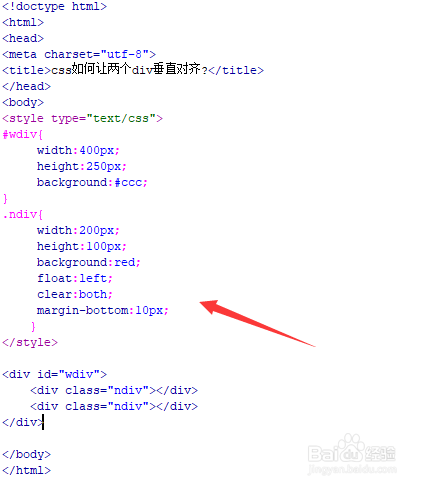
4/6在css标签内,通过id设置外div的样式,定义其宽度为400px,高度为250px,背景颜色为灰色。
 5/6
5/6在css标签内,通过class设置内部两个div的样式,定义它们的宽度为200px,高度为100px,背景颜色为红色。同时,设置它们浮动向左,使用clear清除浮动,让它们浮动互不影响,都向左对齐。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,在div内,再创建两个div模块,用于测试。
2、在css标签内,通过class设置内部两个div的样式,定义它们的宽度为200px,高度为100px,背景颜色为红色。同时,设置它们浮动向左,使用clear清除浮动,让它们浮动互不影响,都向左对齐。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_550003.html
 订阅
订阅