如何使用AxureRP8完成动态面板收藏和已收藏效果
来源:网络收集 点击: 时间:2024-04-20【导读】:
对于产品经理进行原型设计的过程,会经常有显示收藏与已收藏的效果的需求,如何实现这样一个动态效果,下面小编就用AxureRP8给大家详细的讲解一下工具/原料moreAxureRP 8原型制作软件方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10
 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 注意事项
注意事项
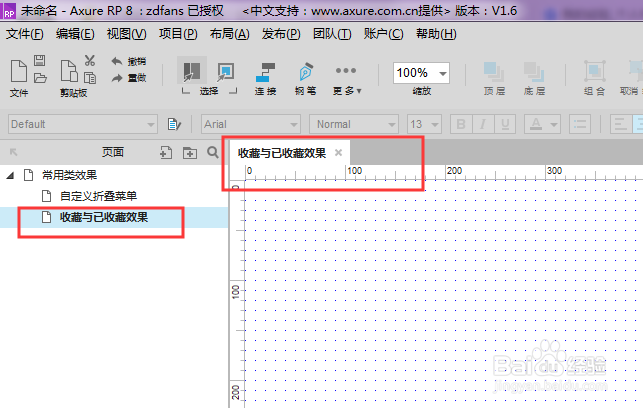
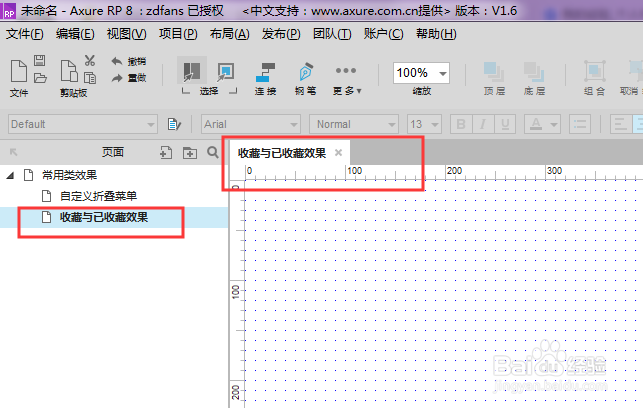
首先打开软件,新建一个单独的页面,用于接下来进行收藏效果的制作使用,如图所示,命名为收藏与已收藏效果
 2/10
2/10然后按照我们想要的效果进行排版,准备收藏与已收藏需要的元件材料,需要一个动态面板,两个矩形,一个实心的五角和一个空心的五角图标
 3/10
3/10然后将上述其中的一个矩形设置成动态面板,起名为收藏已收藏面板
 4/10
4/10然后在收藏已收藏动态面板下添加两个状态,一个收藏一个已收藏,效果如图所示
 5/10
5/10然后将收藏和已收藏的面板状态下都双击编辑,把我们准备的矩形和五角星分别放入这两个状态,对矩形进行命名为收藏和已收藏。

 6/10
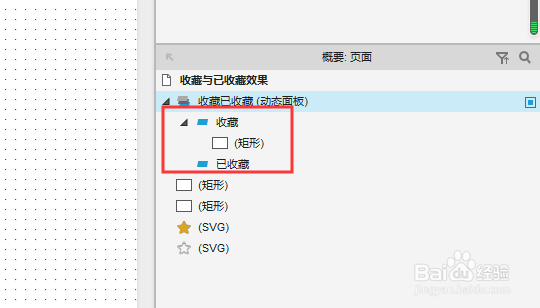
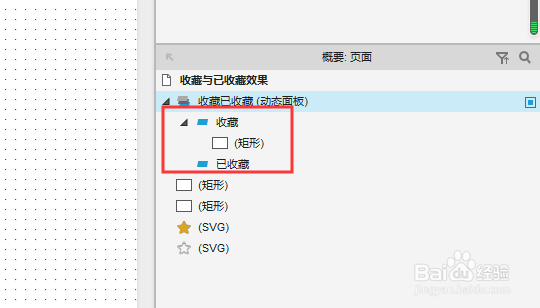
6/10完成两个状态的编辑之后,我们可以看到在我们的收藏与已收藏动态面板上已经有相关的效果了,这时候我们就完成了基本的布局操作,最后我们概要页面的叠放效果如图所示
 7/10
7/10下面进行动态面板的交互操作,点击动态面板收藏与已收藏效果,在属性菜单里面添加鼠标点击时用例
 8/10
8/10双击鼠标点击时用例,然后在用例事件里面,选择元件,找到设置面板状态
 9/10
9/10然后添加面板的动态交互效果,勾选收藏与已收藏效果的面板,然后设置状态为next,向后循环,具体如图所示
 10/10
10/10点击AxureRP 8的预览功能,在浏览器上查看效果,如下
 注意事项
注意事项自己的亲身经历,希望哪怕对大家有丁点帮助,也给一个赞鼓励一下,感谢
自己的亲身经历,希望哪怕对大家有丁点帮助,也给一个赞鼓励一下,感谢
AXURERP动态面板收藏已收藏自定义版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_551685.html
上一篇:虎牙直播怎么设置滑动切换游戏直播间
下一篇:手机爱奇艺二维码在哪里找到
 订阅
订阅