css如何实现li标签横向排列
来源:网络收集 点击: 时间:2024-04-20【导读】:
在css中,通过给li标签添加float属性,让所有li标签向同一方向浮动,便可以实现li标签横向排列。下面小编举例讲解css如何实现li标签横向排列。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
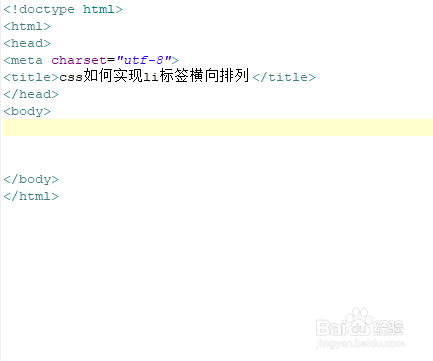
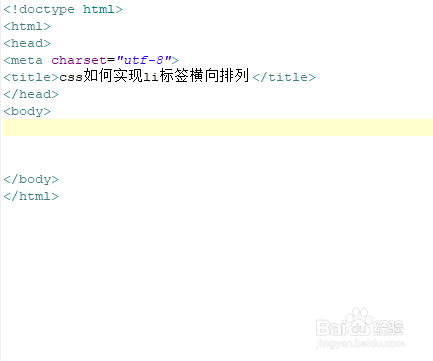
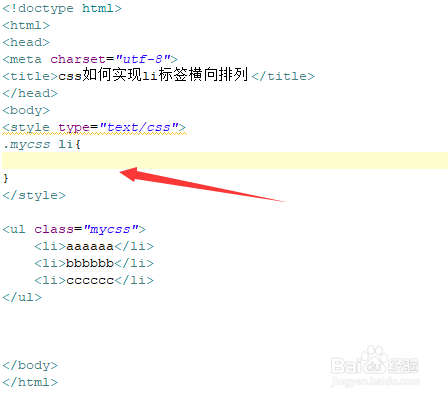
新建一个html文件,命名为test.html,用于讲解css如何实现li标签横向排列。
 2/6
2/6在test.html文件内,使用li标签创建一个列表,用于测试。
 3/6
3/6在test.html文件内,设置ul的class属性为mycss。
 4/6
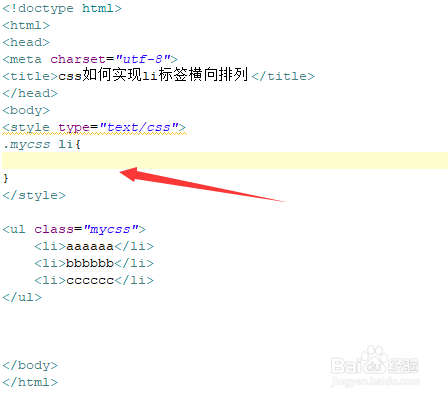
4/6在css标签内,通过class设置li标签的样式。
 5/6
5/6在css标签内,将float属性设置为left,实现所有li浮动向左,并定义li标签的右边距为30px。
 6/6
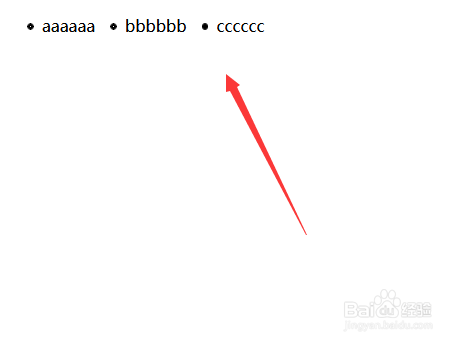
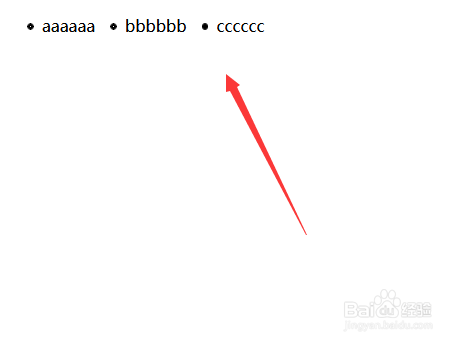
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用li标签创建一个列表,设置ul的class属性为mycss。2、在css标签内,通过class设置li标签的样式。3、在css标签内,将float属性设置为left,实现所有li浮动向左,并定义li标签的右边距为30px。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_554202.html
上一篇:小米手机上滑功能怎么设置
下一篇:猪肉大葱馅饼的做法
 订阅
订阅