如何在js中获取下拉列表选择的值
来源:网络收集 点击: 时间:2024-04-21【导读】:
在js中,获得下拉列表的值,可以通过select对象的value属性取得。下面举例说明如何在js中获取下拉列表选择的值。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 JS
JS
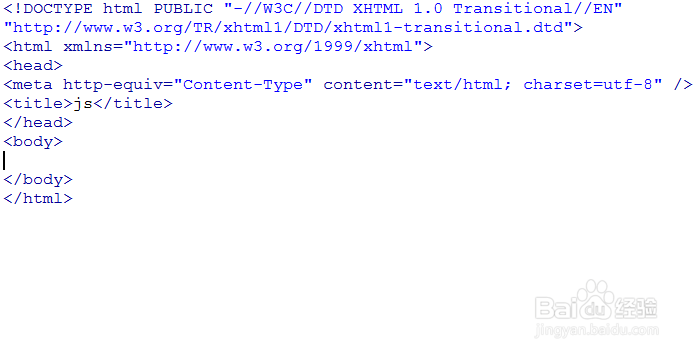
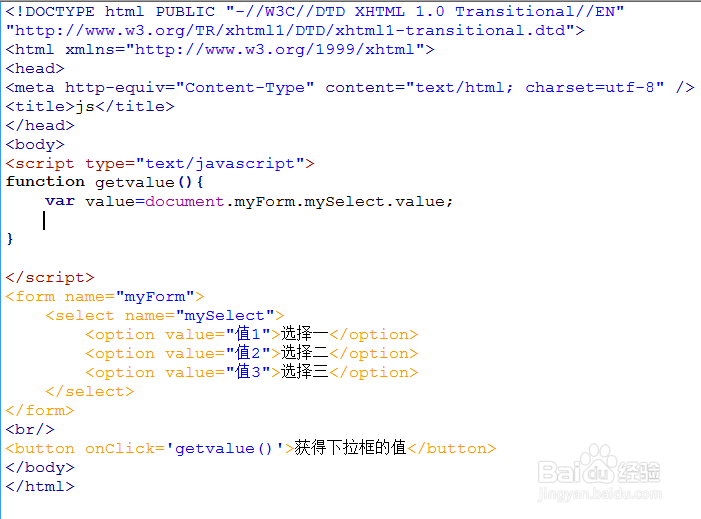
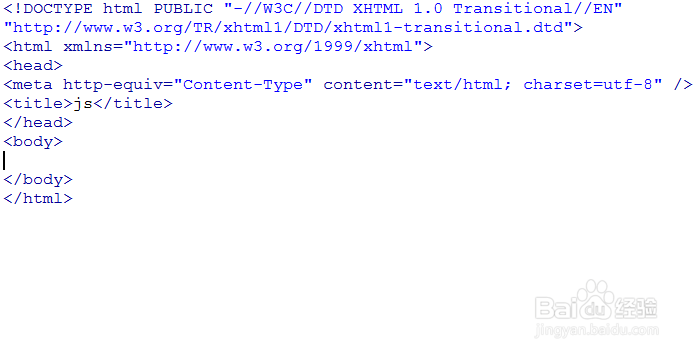
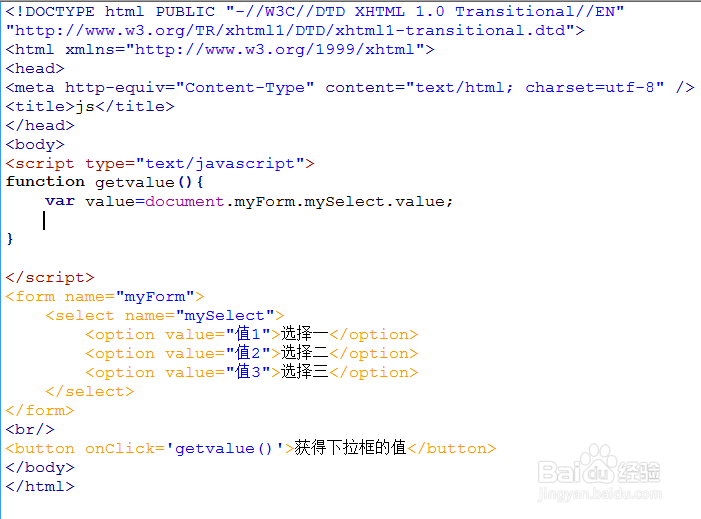
新建一个html文件,命名为test.html,用来讲解如何在js中获取下拉列表选择的值。
 2/7
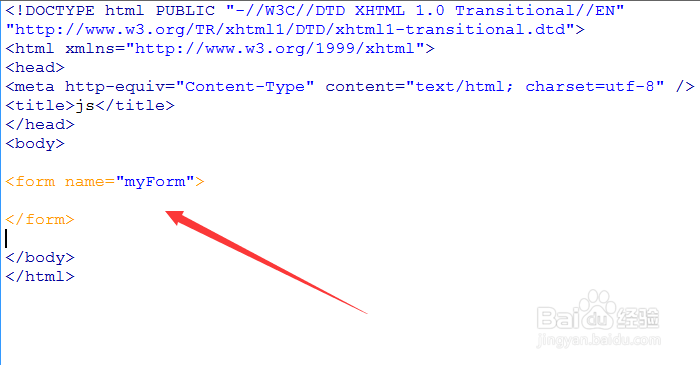
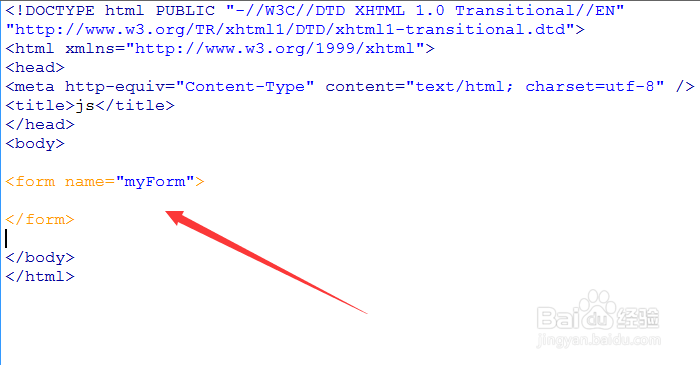
2/7在test.html页面,创建一个form表单,下面将通过form表单对象来取得selet下拉框的值。
 3/7
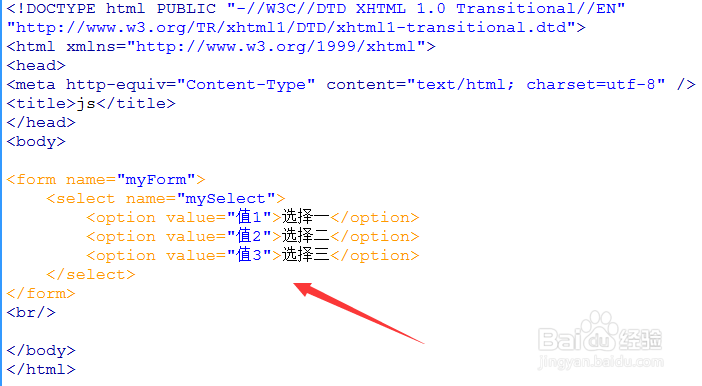
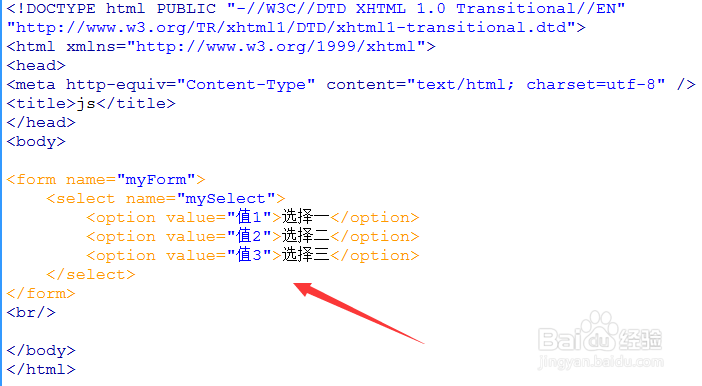
3/7在form表单里面,创建一个select下拉框列表,其选项有三个,分别是选择一,选择二,选择三,三个选项分别有不同value值。
 4/7
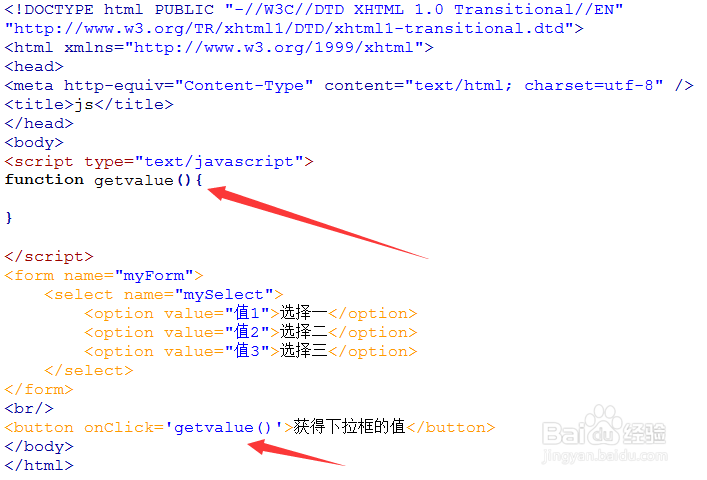
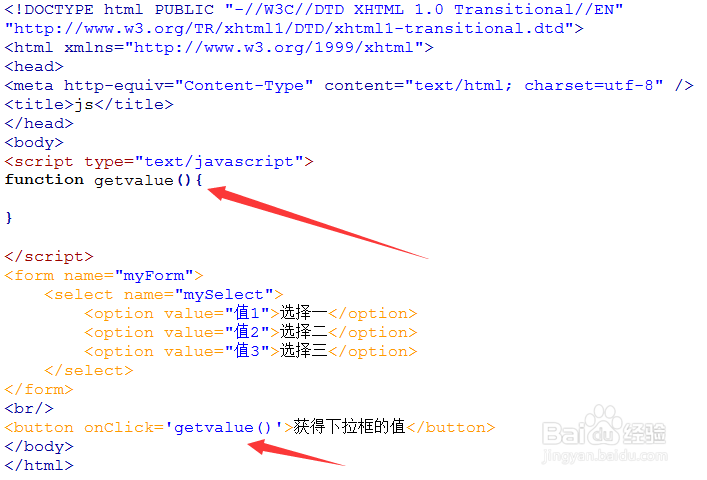
4/7在form表单的下面,创建一个button按钮,并给它绑定一个onclick点击事件,当按钮被点击时,执行getvalue()函数。
 5/7
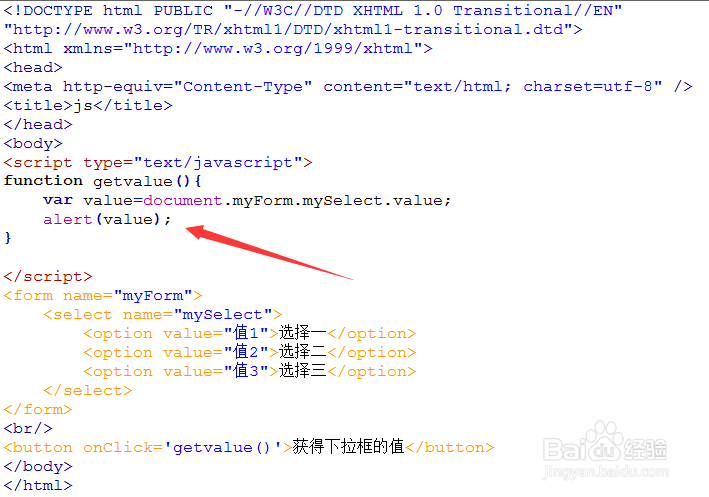
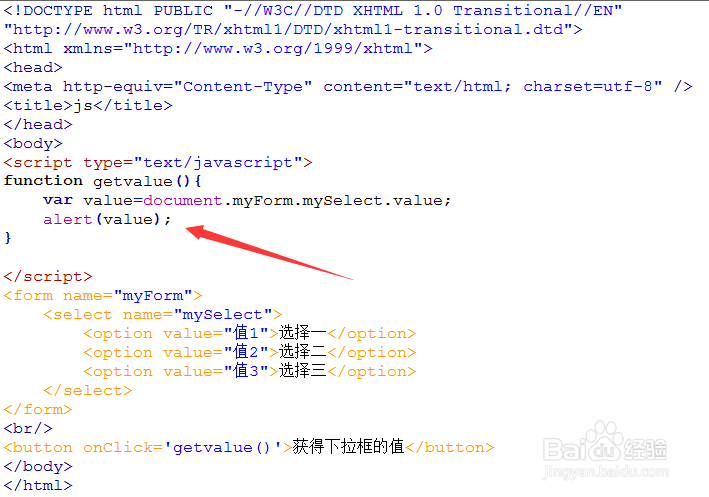
5/7在getvalue()函数内,通过document对象获得表单myForm下面的mySelect下拉列表对象,并通过其value属性取得选中选项的值。
 6/7
6/7在getvalue()函数内,将获得的下拉列表选项的值,通过alert()方法以弹窗的形式显示出来。
 7/7
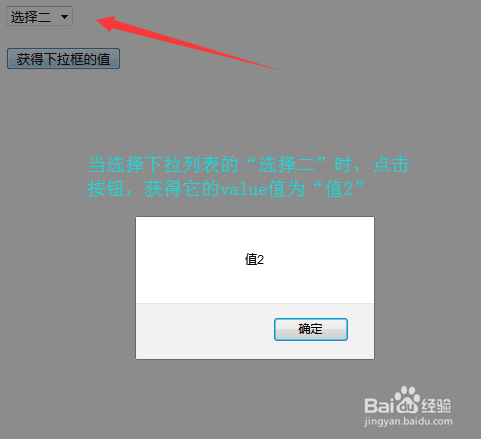
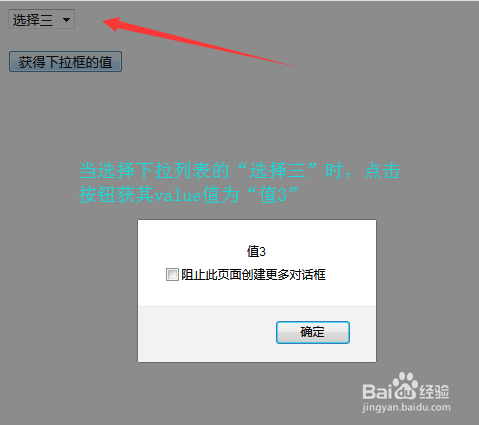
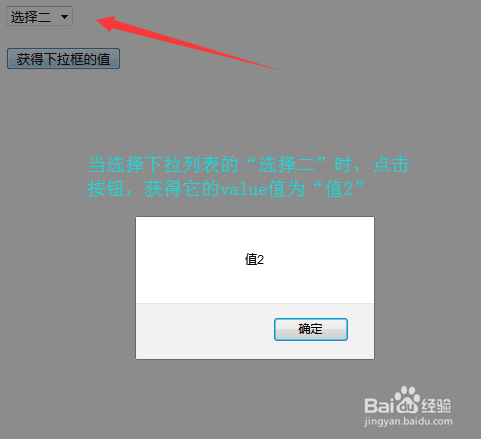
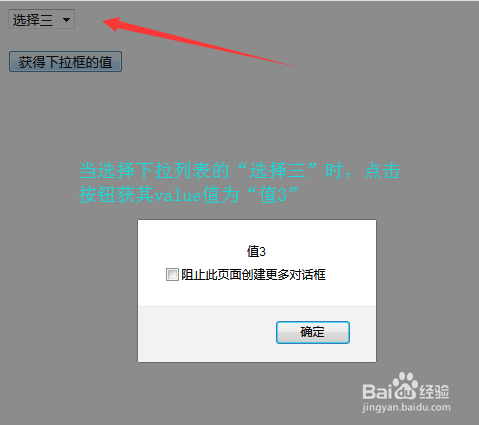
7/7在浏览器打开test.html页面,选择下拉列表的值,点击按钮,获得选项的值。

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_559444.html
上一篇:怎么永久清除微信聊天记录
下一篇:午休有哪些好处
 订阅
订阅