CSS如何使用checked方法?
来源:网络收集 点击: 时间:2024-04-22【导读】:
在css中,可以直接通过“:checked”选择器来设置已选中的选项的样式。下面小编举例讲解CSS如何使用checked方法?工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解CSS如何使用checked方法。
 2/6
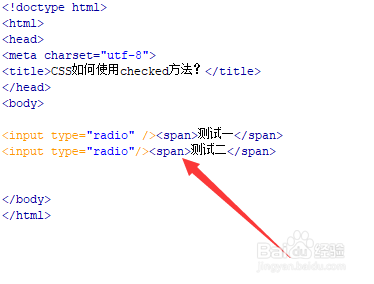
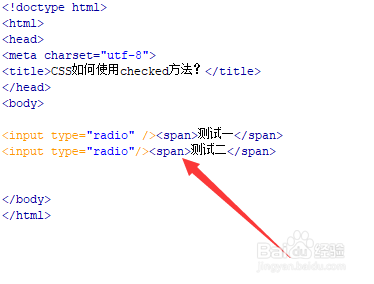
2/6在test.html文件内,使用input标签创建type类型为radio的两个选项,用于测试。
 3/6
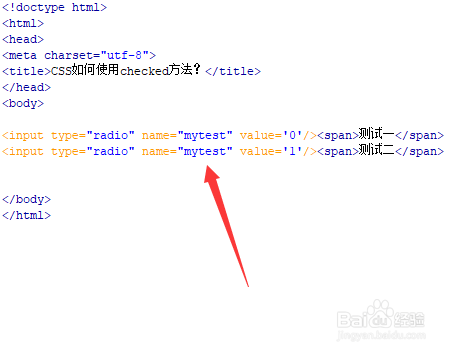
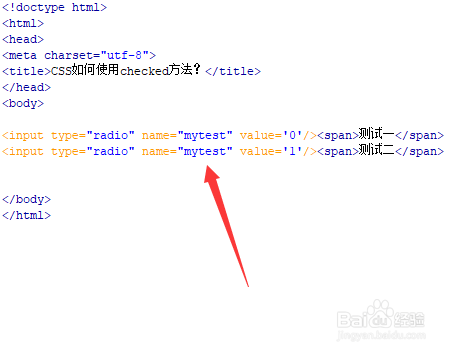
3/6在test.html文件内,分别设置两个input框的name属性,value属性。
 4/6
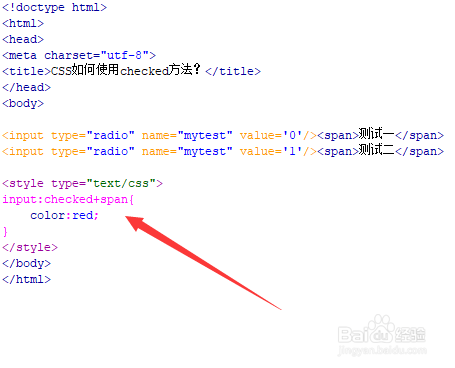
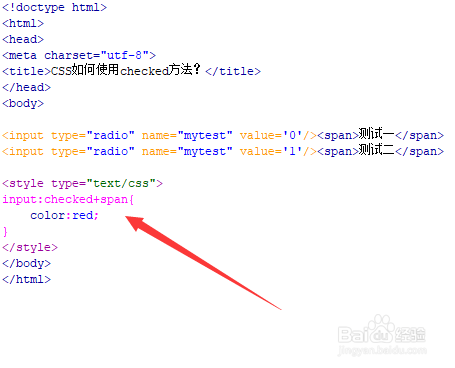
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
5/6在css标签内,通过元素名称input+选择器“:checked”来设置已选中选项的文字样式,例如,这里设置选项文字的颜色为红色。
 6/6
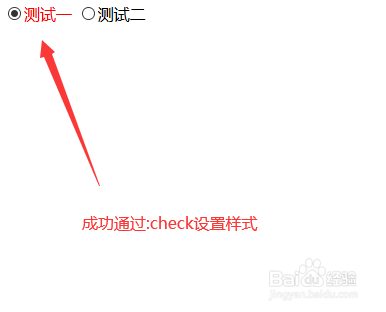
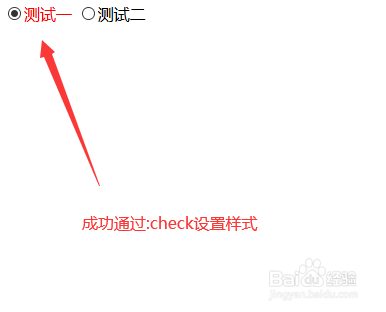
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用input标签创建type类型为radio的两个选项,用于测试。
2、在css标签内,通过元素名称input+选择器“:checked”来设置已选中选项的文字样式。
注意事项input选项文字必须以标签括起来,以上例子使用了span标签。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_566685.html
上一篇:扇贝单词单词随身听怎么免费使用
下一篇:boss怎么屏蔽某一个公司
 订阅
订阅